vue项目中怎么获取当前用户ip?
一、在项目的config/index.js文件下插入如下代码:
1 const os = require('os'); 2 3 function getNetworkIp() { 4 let needHost = ''; // 打开的host 5 try { 6 // 获得网络接口列表 7 let network = os.networkInterfaces(); 8 // console.log("network",network) 9 for (let dev in network) { 10 11 let iface = network[dev]; 12 for (let i = 0; i < iface.length; i++) { 13 let alias = iface[i]; 14 if (alias.family === 'IPv4' && alias.address !== '127.0.0.1' && !alias.internal) { 15 needHost = alias.address; 16 // console.log("alias.address",alias.address) 17 } 18 // console.log("alias",alias) 19 } 20 } 21 } catch (e) { 22 needHost = 'localhost'; 23 } 24 return needHost; 25 }
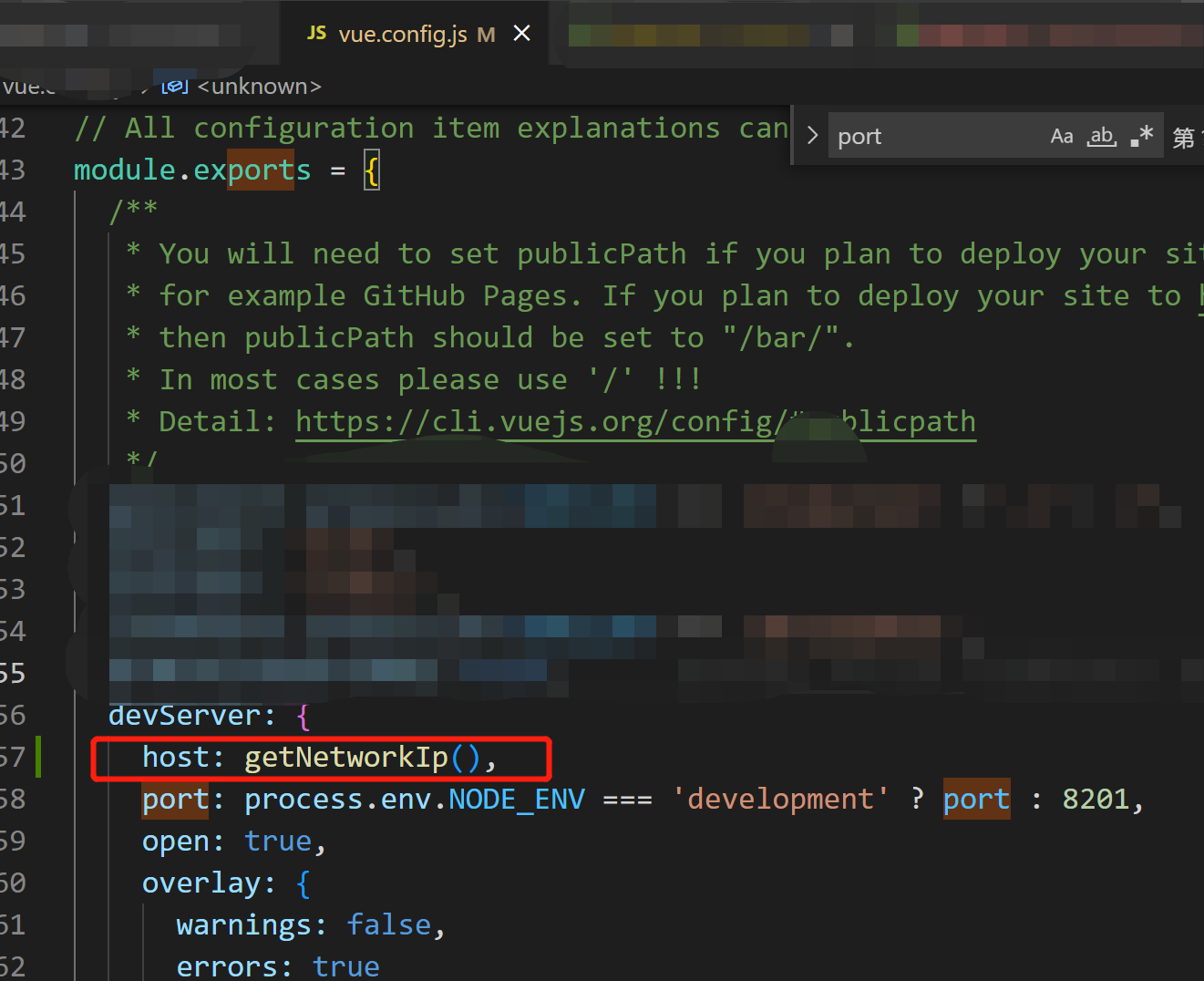
二、在项目的config/index.js文件下修改host:

三、在页面需要的地方获取ip:
var ip = window.location.host; console.log("ip",ip.split(":")[0])
这样就能得到我们需要的ip了。。。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现