语法格式没错,但点击事件确实失效怎么办?用.native解决
今天遇见了一个点击事件不生效的问题,语法格式都没错,但就是点击后打印不出来,百度了才知道有些组件不支持原生事件,如@click。
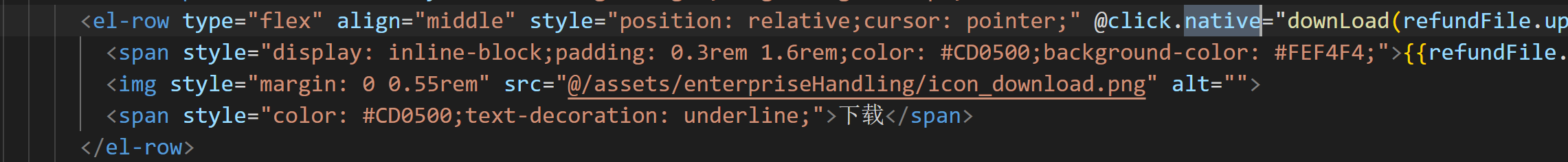
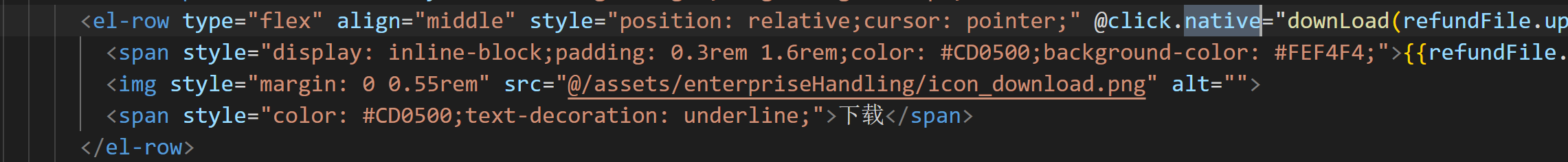
举例:

当我直接写@click=""时,发现怎么都不生效,但是加了修饰符.native后就生效了。
el-row、el-col是基于vue封装的组件,不支持原生事件的触发。
而.native - 监听组件根元素的原生事件。主要是给自定义的组件添加原生事件。
今天遇见了一个点击事件不生效的问题,语法格式都没错,但就是点击后打印不出来,百度了才知道有些组件不支持原生事件,如@click。
举例:

当我直接写@click=""时,发现怎么都不生效,但是加了修饰符.native后就生效了。
el-row、el-col是基于vue封装的组件,不支持原生事件的触发。
而.native - 监听组件根元素的原生事件。主要是给自定义的组件添加原生事件。
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?