vue样式穿透?
样式穿透又叫做深度作用选择器。使用场景:比如我们在vue项目中使用了第三方UI组件,但是由于需求,必须修改组件中未提供的样式,比如以下案例,这时要用到样式穿透解决。
环形进度条的文字颜色修改案例:
1、修改前:
<van-circle v-model:current-rate="currentRate" layer-color="#ccc" rate="80" speed="10" :text="currentRate + '%'" />
<style lang="less" scoped></style>
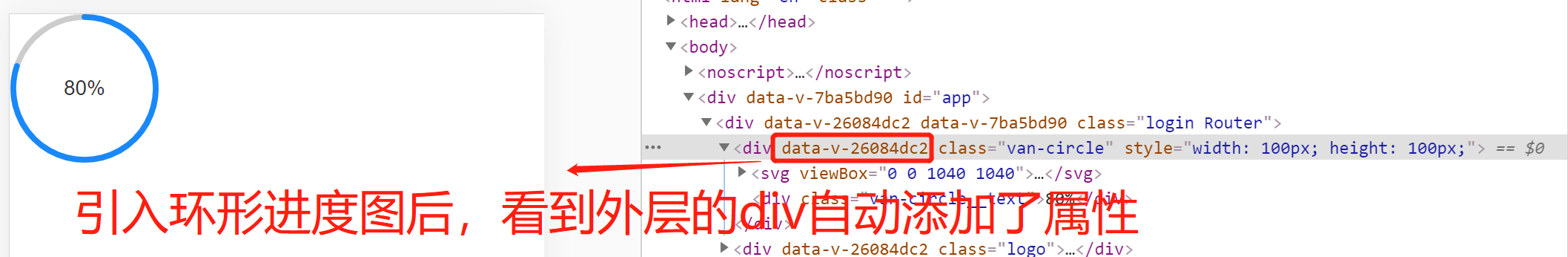
F12审查元素结果如下:在含有scoped的情况下,会出现自定义属性

2、修改后:
(1)直接找到类名修改是没用的,因为van-circle的标签元素含有data-xxx自定义属性。所以下边写法有误。。。
<style lang="less" scoped> .login {.van-circle__text { color: #ff0000; } }
(2)通过样式穿透
样式穿透有三个方法:
>>> :在less中使用(不推荐)
/deep/ :在less中使用
::v-deep :在scss中使用
<style lang="less" scoped> .login { font-size: 0.16rem; .van-circle/deep/.van-circle__text { color: #ff0000; } }
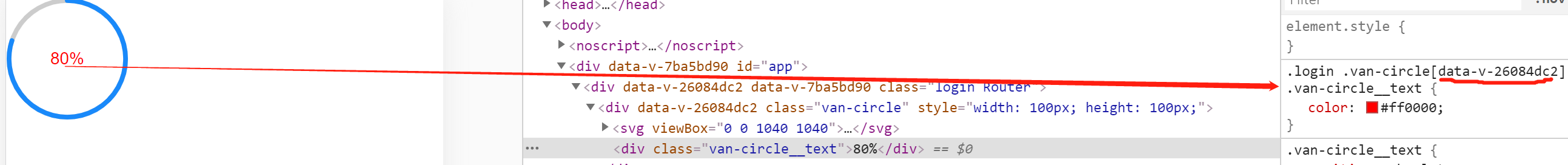
结果:字体颜色改变了。







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 葡萄城 AI 搜索升级:DeepSeek 加持,客户体验更智能
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏