解决APP项目中web-view趁机高,覆盖其他内容的问题
最近进行了一个app项目,使用的是uniapp框架。项目中使用了web-view引入了外部链接。代码如下:
chat-dialog.vue页面
<web-view :webview-styles="webviewStyles" :src="url"> </web-view>
但问题是,这个页面中再去写别的内容就会被覆盖掉,如顶部自定义导航被覆盖、加入的对话框被覆盖。
page.json中配置了当前页面的顶部导航为自定义样式,所以被覆盖。这里只有设置默认的顶部导航才会显示。
{
"path" : "pages/chat-detail/chat-dialog",
"style" :
{
"navigationBarTitleText": "",
"navigationBarBackgroundColor": "#fff",
"navigationBarTextStyle": "black",
"app-plus": {
"bounce": "none",
"titleNView": {
"buttons": [
{
"text": "投诉",
"fontSize":"24rpx",
"color":"#000"
}
]
}
}
}
}
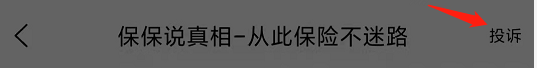
因为需要,所以右侧加了个按钮,通过 配置titleNView里边相关参数,就可以展示出效果

那点击时间是如何写的,怎么生效了呢?
在该页面和methods同级下写入onNavigationBarButtonTap事件:
1 // #ifdef APP-PLUS 2 onNavigationBarButtonTap(e) { 3 uni.navigateTo({ 4 url: "/pages/dialog-tousu/dialog-tousu", 5 animationType:"none" //加上,完美解决底部留白 6 }) 7 8 } 9 // #endif
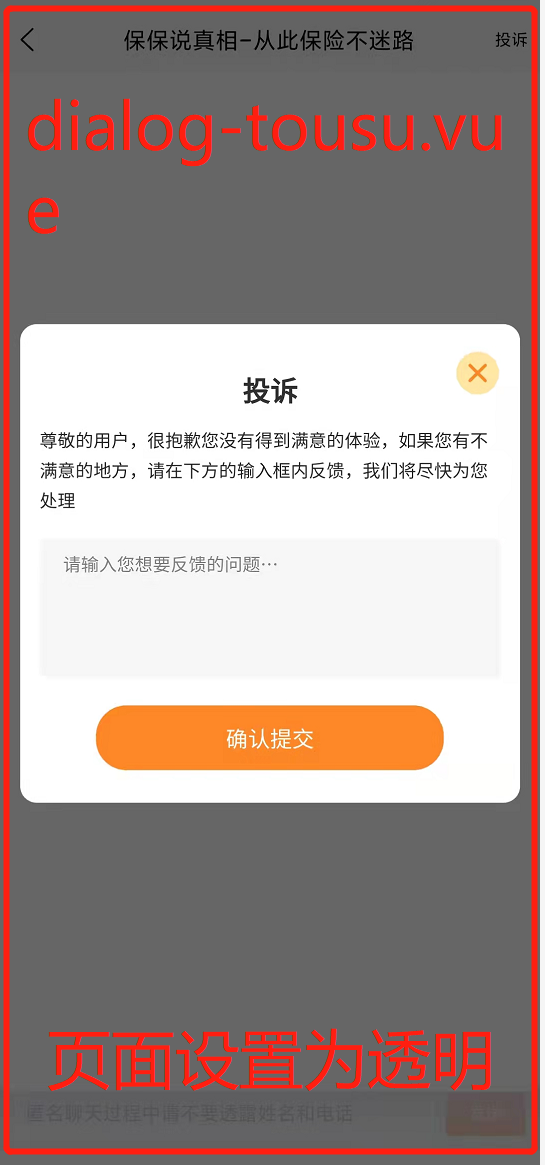
没错,这里是跳转了新页面,但是可以通过在page.json中配置新页面属性style中的背景为透明实现想要的效果
1 { 2 "path": "pages/dialog-tousu/dialog-tousu", 3 "style": { 4 "navigationStyle": "custom", 5 "navigationBarTextStyle": "white", 6 "background": "transparent", //把页面背景设置透明,默认是白色 7 "animationType": "fade-in" 8 } 9 }
效果图:其实就是在chat-dialog页面上加了个dialog-tousu页面,将dialog-tousu页面背景设置透明。这样就好像是对话框一样。