过滤器的使用
以下是使用过滤器传不同参数的用法:
1、传一个参数时:
1 //html 2 {{a1 | filterAa}} 3 //js 4 filters:{ 5 filterAa(a1){ 6 // a1是传入的参数 7 } 8 }
2、传两个参数时:
//html
{{a1 | filterAa(a2)}}
//js
filters:{
filterAa(a1,a2){
// a1是传入的第一个参数
// a2是传入的第二个参数
}
}
2、传三个参数时:
//html
{{a1 | filterAa(a2,a3)}}
//js
filters:{
filterAa(a1,a2,a3){
// a1是传入的第一个参数
// a2是传入的第二个参数
// a3是传入的第三个参数
}
}
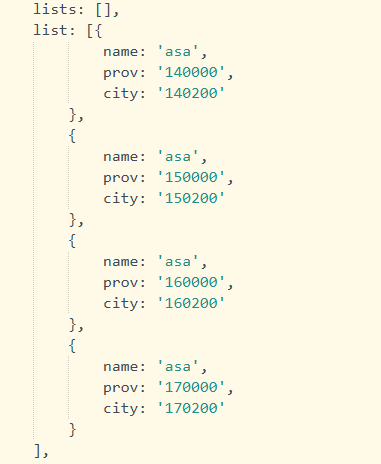
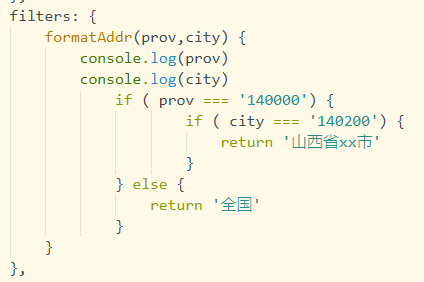
下边举一个传两个参数的例子:
1 <view class="" v-for="(item, index) in lists"> 2 <view class="location" style="margin-bottom: 40rpx;"> 3 {{ item.prov | formatAddr(item.city) }} 4 </view> 5 </view>