嵌套块元素垂直外边距的合并(塌陷)
对于两个嵌套关系的块元素,若父元素无上内边距或边框,就会发生合并 (即塌陷)。
css代码:

1 <style> 2 * { 3 margin: 0; 4 padding: 0; 5 } 6 .box { 7 width: 500px; 8 height: 500px; 9 background-color: #22DD22; 10 margin-top: 15px; 11 /* border-top: 1px solid #22DD22; */ 12 /* padding-top: 10px; */ 13 /* overflow: hidden; */ 14 } 15 .sub_box { 16 width: 200px; 17 height: 200px; 18 background-color: #FFFF00; 19 margin-top: 10px; 20 } 21 </style>
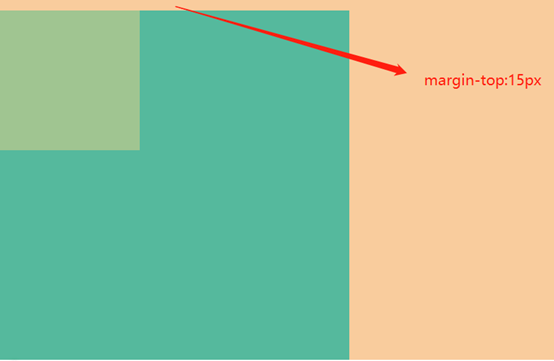
运行:

解决方案:
1、为父元素添加上边框
2、为父元素添加上内边距
3、为父元素添加overflow:hidden
解决后的效果:





