动态设置html根元素中的font-size大小,即如何动态设置1rem等于多少像素来实现自适应?
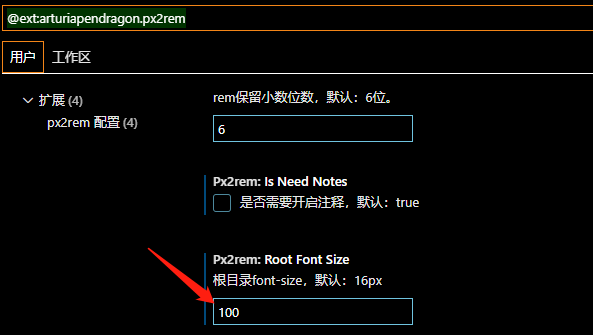
一、安装px2rem插件

浏览器默认1rem = 16px,在这里我以Phone 6/7/8 尺寸(375px宽)作为参照,规定了1rem的默认值为100px,,只是编程时用rem代替px,并未实现自适应效果,真正实现自适应的关键在于第二步。


二、通过计算公式动态设置根元素中的font-size。
calc(100vw/3.75)
我们知道:rem 是相对文档根元素(html)字体大小的尺寸单位,当元素使用 rem 单位时,会随着根元素的 font-size 变化而变化,那么在不同分辨率的设备下动态设置根元素的字体大小就可以实现页面自适应。那么如何动态设置呢?很多教程案例讲的是使用js获取设备屏幕尺寸来操作,但我是通过计算公式calc(100vw/3.75) 来动态设置根元素中的font-size,从而实现自适应的。
补充知识点:因为 1vw = 1/100*视口宽度,所以:视口宽度 = 100 vw;
(1)参照iPhone 6/7/8 尺寸,即宽度为375px(设计稿中文档宽度)时,规定1rem = 100px;
则想要实现其他设备(即100vw)下,1rem是多少px?
设置其他设备下,1rem = a,那么有以下等比例计算:
375px / 100px = 100vw / a
得出:a = 100vw / 3.75
也就是说1rem = (100vw / 3.75) px,将其放在html根元素下,如图所示:

UI设计图一般以iPhone 6/7/8为参照,宽度为375px,假如设计稿中页面某个元素的宽度为48px,根据 px2rem工具设置的1rem=100px,所以该元素的宽度用rem表示为0.48rem。
若放在iPhone 6/7/8 Plus中,由于视口宽度 变大了,根据公式得出1rem的值为110.4px,所以该div宽度为0.48rem*110.4px = 52.992px。
实现了某div元素的宽度随着移动设备宽度的变大而变大。



