安装nprogress进度条插件
一、安装命令:npm install --save nprogress
二、创建一个permission的js文件,并引入安装的permission
permission.js代码:
1 import router from './router' 2 import NProgress from 'nprogress' // progress bar 3 import 'nprogress/nprogress.css' // progress bar style 4 import { getToken, removeToken } from '@/utils/auth' // get token from cookie 5 6 NProgress.configure({ showSpinner: false }) // NProgress Configuration 7 // 设置白名单,在白名单中的路由跳转不做限制,不在白名单中的有路由跳转限制。 8 const whiteList = ['/login', '/auth-redirect', '/profile'] // no redirect whitelist 9 // 路由导航守卫 10 router.beforeEach(async(to, from, next) => { 12 NProgress.start() 15 document.title = to.meta.title || '内务管理系统' 17 // determine whether the user has logged in 18 const hasToken = getToken() 20 if (hasToken) { 21 if (to.path === '/login') { 23 next({ path: '/' }) 24 NProgress.done() 25 } else { 26 // determine whether the user has obtained his permission roles through getInfo 27 const hasRoles = to.meta.roles && to.meta.roles.length > 0 29 if (hasRoles) { 30 console.log('path:' + to.path) 31 next() 32 } else { 33 removeToken() 34 next(`/login?redirect=${to.path}`) 35 NProgress.done() 36 } 37 } 38 } else { 46 if (whiteList.indexOf(to.path) !== -1) { 47 // in the free login whitelist, go directly 48 next() 49 } else { 50 // other pages that do not have permission to access are redirected to the login page. 51 next(`/login?redirect=${to.path}`) 52 NProgress.done() 53 } 54 } 55 56 if (to.path) { 57 if (window._hmt) { 58 window._hmt.push(['_trackPageview', '/#' + to.fullPath]) 59 } 60 } 61 }) 62 63 router.afterEach(() => { 64 // finish progress bar 65 NProgress.done() 66 })
将token存在了cookie中:

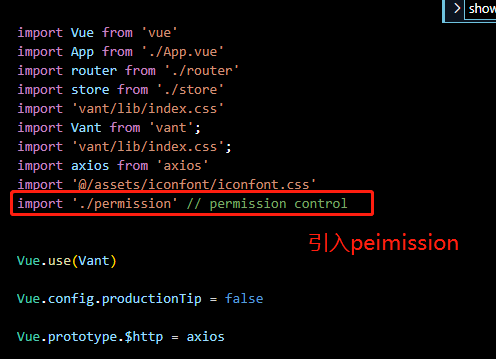
三、在入口文件中引入以上perssion.js文件:

四、效果展示