关于flex:1属性的说明
flex:1含义:该盒子填满父盒子的剩余部分。
举例说明:
布局部分:
1 <template> 2 <view class="content"> 3 <view class="inpt"> 4 <input type="text"> 5 <text>验证码</text> 6 </view> 7 </view> 8 </template>
样式部分:
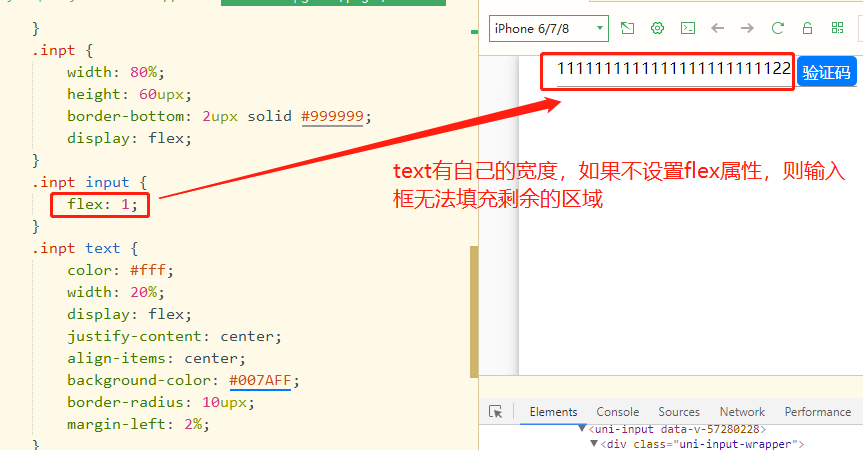
1 .inpt { 2 width: 80%; 3 height: 60upx; 4 border-bottom: 2upx solid #999999; 5 display: flex; 6 } 7 .inpt input { 8 flex: 1; 9 } 10 .inpt text { 11 color: #fff; 12 width: 20%; 13 display: flex; 14 justify-content: center; 15 align-items: center; 16 background-color: #007AFF; 17 border-radius: 10upx; 18 margin-left: 2%; 19 }
显示效果如下:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号