使用uniapp开发的app/小程序需要注意:
1、小程序顶部沉浸式导航部分高度默认为128rpx;
2、小程序不支持div,标签使用和uniapp一样;
3、在hbuilder中开启小程序运行,如果出现forceUpdate报错,可能是因为微信小程序配置中的AppID没有配置。
4、less用的语法是 @,scss用 的是$
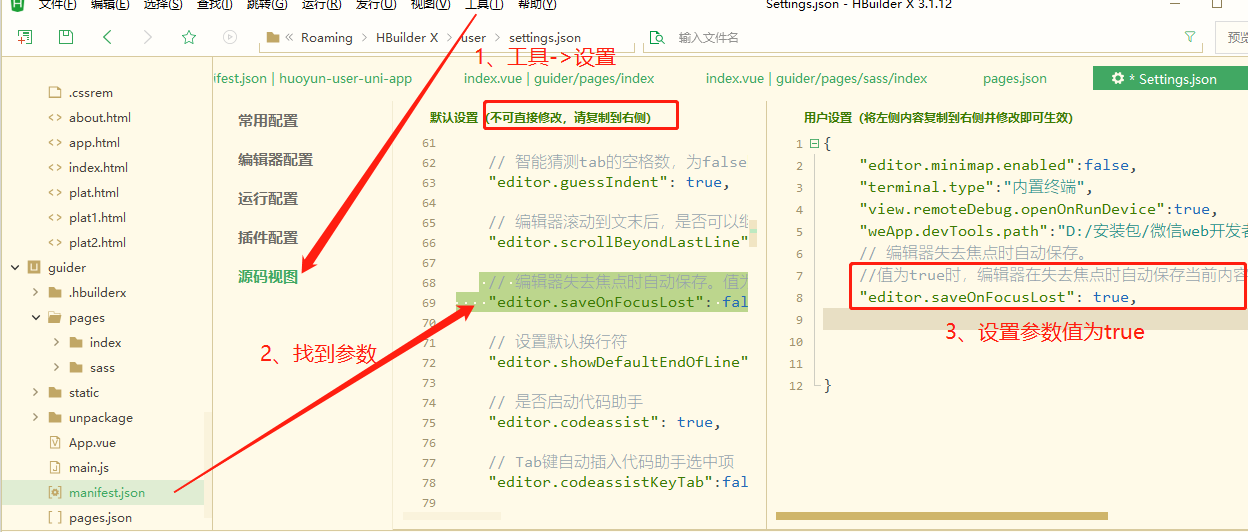
5、在huilder中修改内容,设置什么实现自动保存?

6、怎么做才能在小程序中显示顶部导航,在app中不显示顶部导航?

7、使用了margin-top后,出现了盒子塌陷的问题,如何解决?
答:给父盒子设置overflow:hidden
8、给盒子设置了background:url()后,图片未完整显示在指定区域,如何解决?
答:设置background-size:contain,使图片内容完全展示出来
9、若盒子宽度为680px,高度为448px,现在设置了padding:40rpx 30rpx 0 30rpx,盒子超出指定区域,如何使padding的值不影响盒子被撑大?
答:设置box-sizing:border-box
10、通过token判断是否用户是登录状态时,其实不用写if判断语句,增加代码量。可以通过下边方式简化 代码:

11、组件中使用跳转的API时,注意url写的是根路径(例:/pages/index/index)
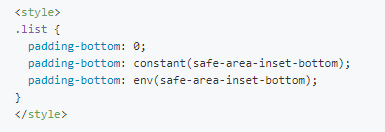
12、如何避开IOS底部安全区? 参考链接:https://ask.dcloud.net.cn/article/35564
(1)先在manifest.json配置文件中的app-plus节点下配置safearea

(2)在需要避开安全区的页面使用css常量constant(safe-area-inset-bottom)、env(safe-area-inset-bottom) 来适配

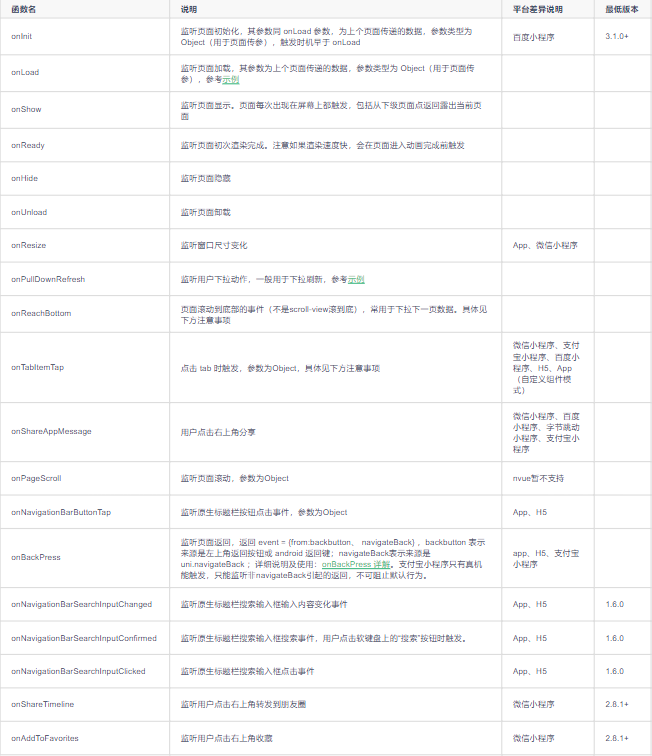
13、在进行uniapp开发的时候,页面的生命周期和组件的生命周期是不一样的,组件生命周期按照vue标准组件的生命周期来,页面生命周期不一样,如下官网截图:

onInit注意:(1) 仅百度小程序基础库3.260以上支持onInit生命周期 (2)其他版本或平台可以同时使用 onLoad 生命周期进行兼容,注意避免重复执行相同逻辑(3)不依赖页面传参的逻辑可以直接使用 created 生命周期替代。
14、使用swiper组件,一定要给高度 ,否则没 效果。



