CSS3---选择器
一、:root选择器
![]()
:root选择器==html元素,以下情况等效:
:root{background:orange;}
html {background:orange;}
二、:not选择器

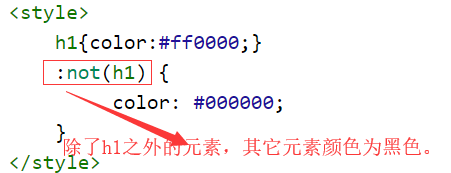
示例一:

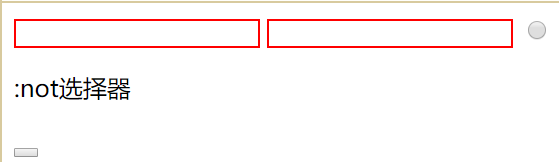
示例二:如form元素,想给表单中除submit按钮之外的input元素添加红色边框,CSS代码可以写成:


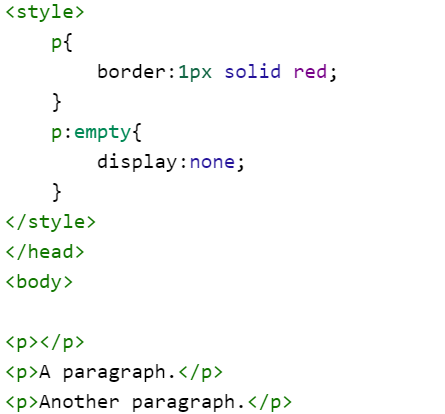
三、:empty选择器表示的就是空。用来选择没有任何内容的元素,这里没有内容指的是一点内容都没有,哪怕是一个空格。


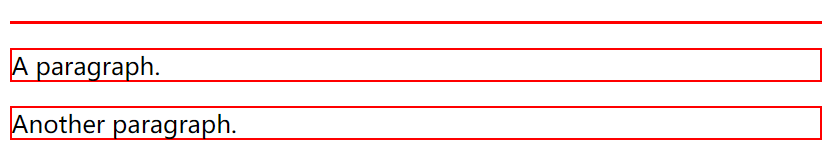
原始样式:

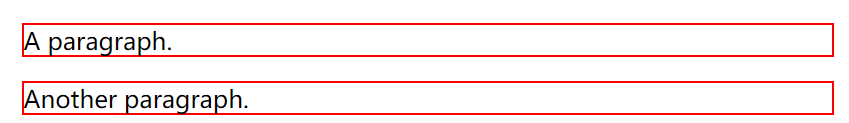
加入该选择器后:

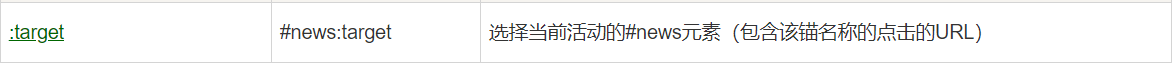
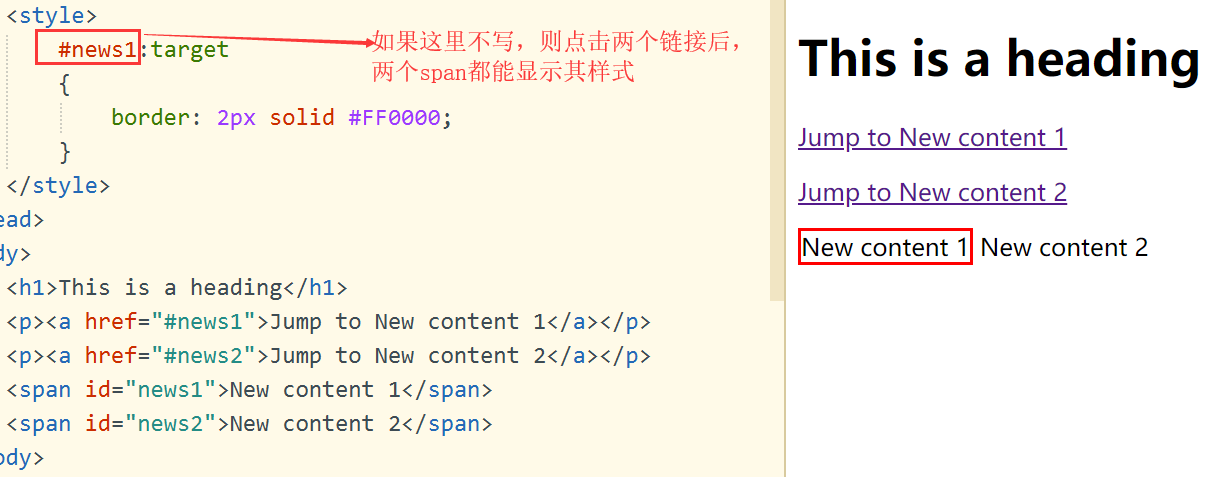
四、:target选择器可用于当前活动的target元素的样式。# 锚的名称是在一个文件中链接到某个元素的URL。元素被链接到目标元素。


五、:after选择器用于在所选择的元素后添加内容



