HTML5--语法
一、标记方法
1、内容类型(ContentType)还是.text/html
2、声明:<!DOCTYPE html SYSTEM “about:legacy-compat”>
3、字符编码:<meta charset="UTF-8" >
二、语法三要点:
1、可以省略标签的元素:
(1)不允许写技术标记的元素,即只能写成<元素/>形式:area、base、br、col、command、embed、hr、img、input、keygen、link、meta、param、source、track、wbr。
(2)可以省略结束标签的元素:li、dt、dd、p、rt、rp、optgroup、option、colgroup、thead、tbody、tfoot、tr、td、th。
(3)可以省略整个标签的元素:html、head、body、colgroup、tbody。
2、允许省略boolean值的属性
| html5属性 | 语法描述 |
| checked | checked="checked" checked="" checked |
| readonly | readonly="readonly" readonly="" readonly |
| disabled | disabled="disabled" disabled="" disabled |
| selected | selected="selected" selected="" selected |
| defer | defer="defer" defer="" defer |
| ismap | ismap="ismap" ismap="" ismap |
| nohref | nohref="nohref" nohref="" nohref |
| noshade | noshade="noshade" noshade="" noshade |
| nowrap | nowrap="nowrap" nowrap="" nowrap |
| multiple | multiple="multiple" multiple="" multiple |
| noresize | noresize="noresize" noresize="" noresize |
举例说明:
如果省略了属性本身,则表达为false;若省略的是属性值,则表达为true。
以下属性值全为true:
<input type="checkbox" checked>
<input type="checkbox" checked="checked">
<input type="checkbox" checked="">
3、省略属性的引用符
可以用双引号或者单引号引用属性的值,只要属性值中不包括空格、<、>、'、"、‘、=等字符,都可以省略引用符。
举例说明:
<input type="text"> <input type='text'> <input type=text>
三、新增元素
1、结构元素
<section></section>定义文档或应用程序中的一个区段,如章节、页眉、页脚或文档的其他部分
一个section元素通常由内容和标题组成。
当一个容器要被直接定义样式或通过脚本定义行为时,推荐用div,不是section。
<article></article>表示文档中独立的一块内容,如博客、教程、故事、视频及脚本。
一个article元素通常有它自己的标题header,有时还有自己的脚注。
article元素可以嵌套使用。
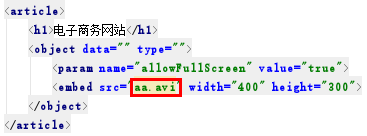
article元素也可以用来表示插件,作用是使插件看起来像内嵌在页面中。如下所示:

<header></header>有引导和导航的作用。放置页面中一个内容区块或整个页面的标题,也可以包含内容,如搜索表单或logo。
一个页面可以有多个header元素。
在html5中,一个header元素通常包括至少一个heading元素,即h1~h6元素,也可以包括hgroup、table、from、nav元素。
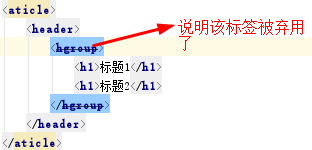
hgroup元素:将标题与子标题分组的元素。
hgroup元素通常将h1~h6元素进行分组;若只有一个主标题,则不需要写hgroup元素。

<nav></nav>导航部分,主要放主要的、基本的链接。
一个页面可以有多个nav元素,该元素可以用于以下场合:
传统导航条(将当前页面跳转到网站的其他页面上),侧边栏导航(将当前页面或文章跳转到其他页面或文章中)、页内导航(在本页面的几个组成部分之间跳转)、翻页操作(在多个页面的上下页或博客网站的上下篇文章滚动)。
在html5中不能用menu来代替nav元素,因为menu元素是用在一系列发出命令的菜单上的,是一种交互性的元素,更准确的说是用在web应用程序中的。
<footer></footer>页面的脚注部分,一般包含作者姓名、创作日期、版权信息等。
一个页面可以包含多个footer元素,可以为article和section元素添加footer元素。
<address></address>用于当前article或文档的作者的详细联系方式。


2、块级元素
<aside></aside>放置位于article元素外的相关内容,可以用于摘录引用或边栏的排版效果,用于广告或导航元素。。
aside元素主要有以下两种用法:
(1)被包含在article元素中作为主要内容的附属信息部分,可以是与当前文章相关的信息等。
(2)在article外使用,作为页面或站点全局的附属信息部分,比如侧边栏。
<figure></figure>一般表示文档主体流内容中的一个独立单元,使用<figcaption>为figure添加标题。 <figure><figcaption>...</figcaption></figure>
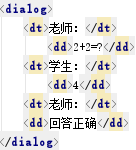
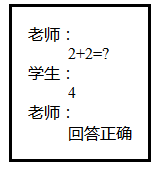
<dialog></dialog>定义对话。如:

 对话中的每个句子都必须属于<dt> 标签定义的部分。
对话中的每个句子都必须属于<dt> 标签定义的部分。
figure元素:块级图像元素。具有独立性。可以放图片,还可以给audio、video、iframe、embed元素添加说明。


figcaption元素:表示figure的标题,一个figure元素内只能放一个该元素。


3、行内元素
<mark></mark>用于在视觉上向用户呈现需要突显的文字,比如搜索关键词。


mark、em、strong的区别:mark的目的是吸引用户的注意力,提供参考。em是作者为突出文章重点使用的。strong是原文作者用来强调一段文字的重要性的,譬如警告信息、错误信息等。
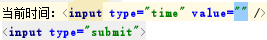
<time></time>表示日期或时间
<meter></meter>表示度量衡,仅用于已知最大值和最小值的度量。必须定义度量的范围,可以在元素文本或max/min属性中定义
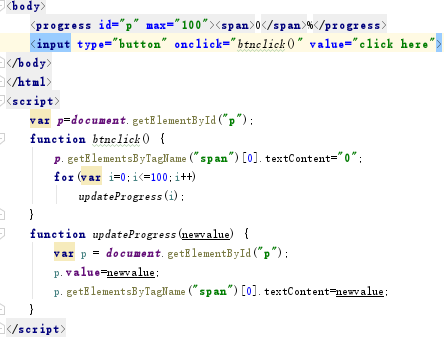
<progress></progress>表示一个任务的完成进度
progress有两个属性值:value表示已经完成的工作量;max表示总共的工作量。
![]()
![]()

![]()

4、多媒体元素 video(视频) audio(音频)
5、交互性元素
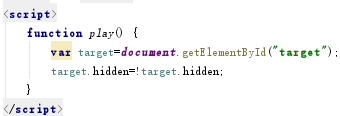
<details></details> 表示详细信息,提供一个展开/收缩区域。可与summary(提供标题或图例)配合使用。用户单击标题时,会显示details。
(1)没有sunmary情况: (2)有sunmary情况:


结果: 结果:

![]()


该元素并没有严格地限制于纯文本标记,它可以是一个登录表单、一段说明性的视频、以图形为源数据的一个表格,或者提供给使用辅助性技术的用户的一个表格式的结构说明。
details元素可以可选择地接受open属性,来确保页面载入的时候该元素是可以打开的。
<details open>
<datagrid></datagrid>表示可选数据的列表,通常用于显示树列表
<menu></menu>表示菜单列表,通常用于列出表单控件


command元素:表示命令按钮,如单选按钮,复选框或按钮


fieldset元素:将表单内的相关元素分组。




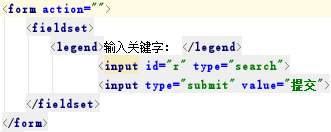
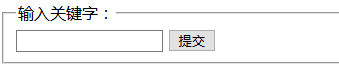
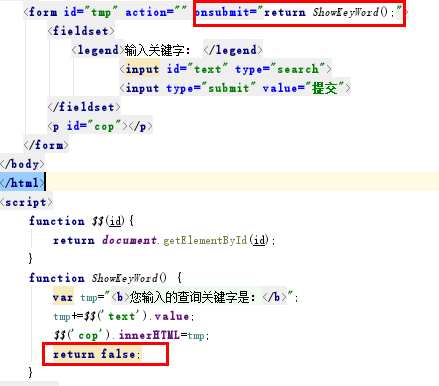
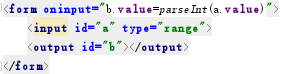
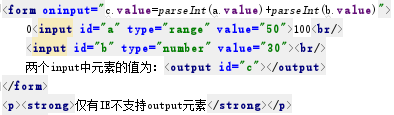
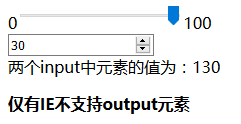
output元素: 显示一些计算的结果或脚本等其他结果。必须从属于表单。




6、新增的input元素类型
email类型:用于包含e-mail地址的输入域

email类型的文本框具有multiple属性,表示允许输入多个email地址,且用逗号隔开。
url类型:用于包含url地址的输入域
<input type="url" value="http://www.qq.com" />
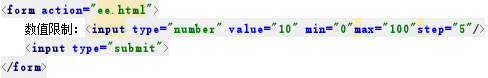
number类型:用于包含数值的输入域


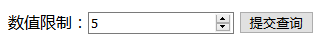
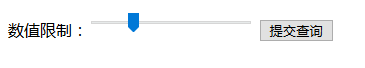
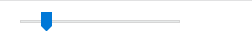
range类型:用于包含一定范围内数字值的输入域
具有max和min属性,默认最小为0,最大为100。在Opera浏览器中,以滑动条方式进行值的指定;在Opera10中是输入文本的方式。


date pickers:数据检出器
search类型:用于搜索域,如站点搜索或google搜索。默认是圆角矩形文本框,firefox显示的依然是常规矩形。
![]()

tel类型:用于input元素中输入电话号码,没有特殊校验规则,在实际开发中可以通过pattern属性指定输入电话格式进行验证。


color类型:提供颜色选择器,默认为黑色。
![]()

日期和时间的输入类型:
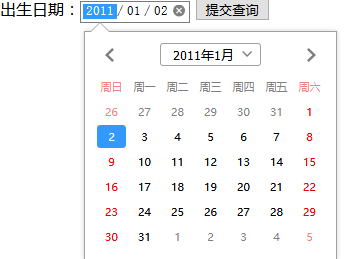
date-----------日、月、年 该类型的input元素以日历的形式方便用户输入
![]()

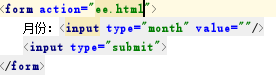
month---------------月

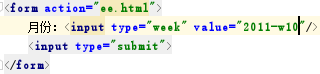
week类型的input元素用来输入周号的文本框。

time--------------时间(小时和分钟)


datetime------------日、月、年(UTC时间) 用来输入UTC日期和时间的文本框,且提交时对输入内容有效性检查。
time元素的机器可读部分是在datetime属性中的,格式有以下类型:
<time datetime="2011-10-12">2011年10月12日</time>
<time datetime="2011-10-12">10月12日</time>
<time datetime="2011-10-12T20:00">晚上8点</time> 日期与时间用T文字分开
<time datetime="2011-10-12T20:00Z">晚上8点</time> Z表示给机器编码时使用UTC标准时间
<time datetime="2011-10-12T20:00+09:00">美国晚上8点</time> 加上了时差,表示向机器编码另一地区时间;若编码本地时间,则不需要加时差
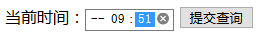
datetime-local------------日、月、年(本地时间) 用来输入本地日期和时间的文本框,且提交时对输入内容有效性检查。

pubdate属性:布尔属性,表明哪个time元素代表了发布日期
如:<time datetime=2011-10-11 pubdate>2011年10月11日</time>
7、新增的属性
与表单相关的属性:
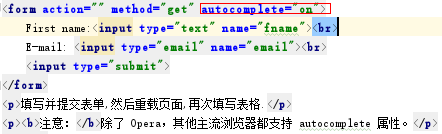
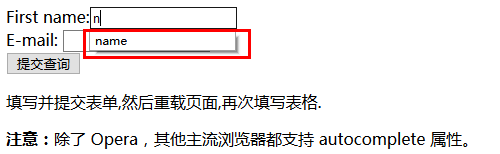
autocomplete:是否保存输入值以备使用。保护敏感用户数据,避免本地浏览器对它们进行不安全的存储。
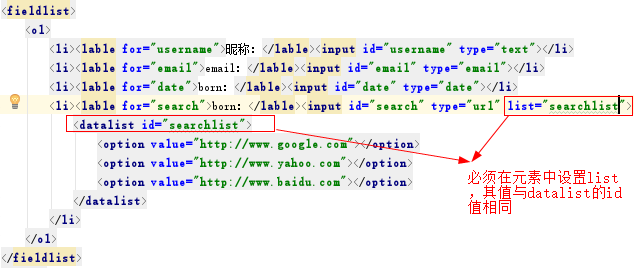
有三个值:"on":显示指定候补输入值的数据列表。使用datalist元素和list属性提供候补输入值的数据列表,自动完成时,将该datalist元素中的数据作为候补输入数据在文本框 中显示。
"off":不指定。
" ":使用浏览器默认值。


适用于<form>标签,以及以下类型的<input>标签:text、search、url、telephone、email、password、date pickers、range、color。
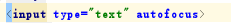
autofocus:适用于所有<input>标签的类型,规定在页面加载时,域自动地获得焦点。

![]()
一个页面只能有一个控件具有该属性。
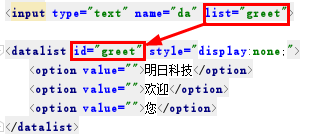
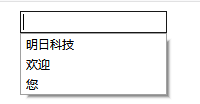
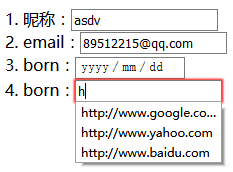
list属性:该属性的值是datalist元素的id,datalist元素类似于select选择框,但是期望值不在选择列表内时,允许自己输入。
适用于以下类型的<input>标签:text、search、url、telephone、email、date pickers、number、range、color。




form override attributes:表单重写,允许用户重写form元素的某些属性设定,适用于以下类型的<input>标签:submit、image。
formaction-----重写action属性 formenctype-----重写enctype属性 formmethod-----重写method属性
formnovalidate-----重写novalidate属性 formtarget-----重写target属性
height、width属性: <input type="image" src="images/1.jpg" width="200" height="200"/>
min、max属性:规定输入值的范围。默认的min为0,max为100
![]()

step属性:为输入域规定合法的数字间隔(若step=“3”,则合法数是-3、0、3、6等)




step属性的值取决于控件的类型,对于range控件,step默认为1。
为配合step属性,html5引用的stepUp和stepDown两个函数,分别根据属性的值来增加或减少控件的值。
multiple属性:规定输入域中可选择多个值,适用于以下类型的<input>类型:email、file
novalidate属性:规定在提交表单时不应该验证form或input域,适用于<form>以及以下类型的input标签:text、search、url、telephone、email、password、date pickers、range、color。
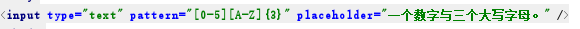
pattern属性:用于验证input域的模式,模式是正则表达式。适用于以下类型的input标签:text、search、url、telephone、email、password。





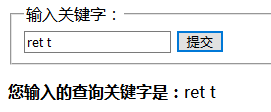
placeholder属性:提供一种提示(hint),描述输入域的期待值。适用于以下类型的input标签:text、search、url、telephone、email、password。
![]()
![]()
required属性:必须填写的项。
![]()
![]()
该属性是最简单的一种表单验证方式。
适用于以下类型的input标签:text、search、url、telephone、email、password、date pickers、number、checkbox、radio、file。
与链接相关的属性:
media属性:为a与area元素增加了media属性,该属性规定目标URL是为什么类型的媒介/设备进行优化的。只能在href属性存在时使用。
hreflang、rel属性:为area元素增加了hreflang、rel属性,以保持与a、link元素的一致。
sizes属性:为link元素增加了新属性sizes。该属性可以与icon元素结合使用,以指定关联图标(icon元素)的大小。
target属性:为base元素增加了target属性,主要目的是保持与a元素的一致性,同时target元素由于在web应用程序中,尤其是在与iframe结合使用时,是非常有用的。
其他新增属性:
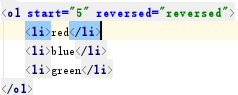
reversed属性:为ol元素增加reversed属性,它指定列表倒序显示。


charset属性:为meta元素增加charset属性。
type、label属性:为menu元素增加的属性。label属性为菜单定义了一个可见的标注,type属性让菜单可以以上下文菜单、工具条或列表菜单三种形式出现。
scoped属性:为style元素添加的属性,用来规定样式的作用范围,为script元素增加async属性,它定义脚本是否异步执行。
manifest属性:为html元素增加的属性,开发离线web应用程序时与API结合使用,定义一个URL,在这个URL上描述文档的缓存信息。为iframe元素增加sandbox、seamless、srcdoc三个属性,用来提高页面安全性,防止不信任的web页面执行某些操作。
全局属性:任何元素都适用的属性
contentEditable属性:允许用户编辑元素中的内容(该元素必须是可以获得鼠标焦点,且单击后向用户提供一个插入符号),它的值为布尔类型。



ondblclick="contentEditable=true" :表示双击后才可以编辑。
此外,该属性有个隐藏的inherir(继承)状态,若父元素可编辑,则子元素也是可编辑的。
iscontentEditable属性:为true是可编辑,为false是不可编辑。
designMode属性:指定整个页面是否可以编辑,只能在js脚本里被编辑修改,该属性有两个值:off和on。 <body ondblclick="document.designMode='on';">
脚本指定该属性的方法:document.designMode="on"。
大部分浏览器支持designMode属性,而IE8不支持,但是IE9允许。
hidden属性:布尔值。不可见状态是true,可见状态是false。 hidden="true"相当于css中的display:non。
![]()


spellcheck属性:布尔型,告诉浏览器检查元素的拼写和语法。可以不写该属性,但是一旦书写,必须有值。支持该属性的浏览器有Chrome、Opera和Safari,IE与Firefox暂未支持。若是元素的readOnly属性或disabled属性设为true,则不执行拼写检查。
tabindex属性:用户使用键盘导航一个页面时,控制页面上的元素获得焦点的顺序。
tabindex有三个值:0 ,-1, 以及X(X里32767是界点,稍后说明)
在IE中,tabindex范围在1到32767之间(包括32767);在FF、 Chrome无限制,不过一旦超出32768,顺序跟tabindex=0时一样。这个估计跟各个浏览器对int型的解析有关
原本在Html中,只有链接a和表单元素可以被键盘访问(即使是a也必须加上href属性才可以),但是aria允许tabindex指定给任何html元素。
当tabindex=0时,该元素可以用tab键获取焦点,且访问的顺序是按照元素在文档中的顺序来focus,即使采用了浮动改变了页面中显示的顺序,依然是按照html文档中的顺序来定位。
当tabindex=-1时,该元素用tab键获取不到焦点,但是可以通过js获取,这样就便于我们通过js设置上下左右键的响应事件来focus,在widget内部可以用到。
当tabindex>=1时,该元素可以用tab键获取焦点,而且优先级大于tabindex=0;不过在tabindex>=1时,数字越小,越先定位到。



