前端统计利器:Sentry & Matomo
今天主要说下两款前端统计工具的使用,Sentry & Matomo。以下主要是统计代码接入方式,因此使用前提是你已经在自己的服务器上搭建好了Sentry和Matomo的服务器
Sentry统计使用方法
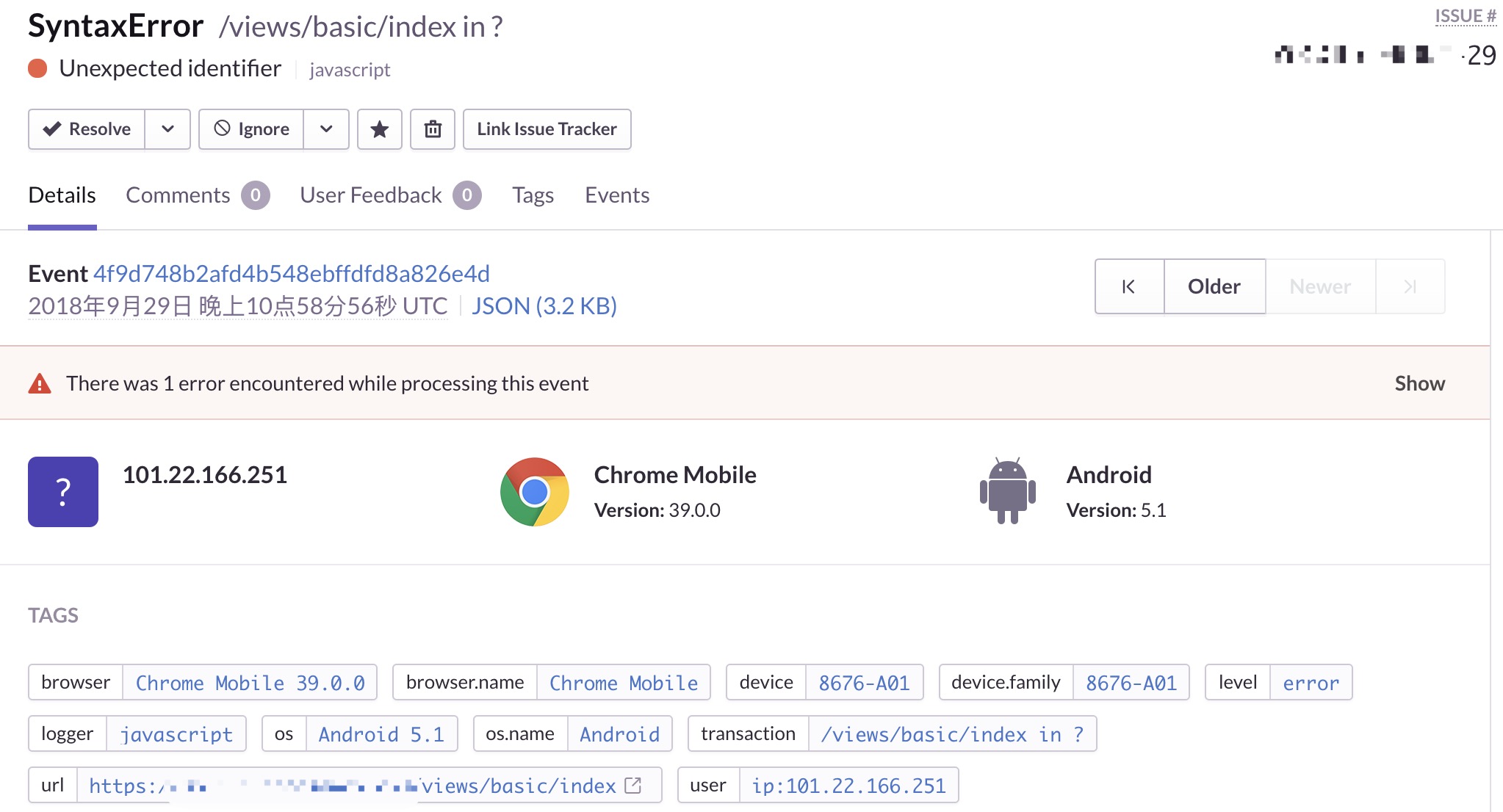
Sentry是一个比较完善的错误统计日志系统,可以纯前端调用,在错误日志中会记录报错内容、用户客户端信息以及用户发生报错的步骤(这部分功能在部分情况下会有缺失),如



从上图可以看到,sentry对错误信息的统计可以说十分细致了,这对于debug工作来说简直神器,可能更好更快的复现问题,进而快速解决问题。sentry的使用主要分两步
1、添加站点,获取统计代码
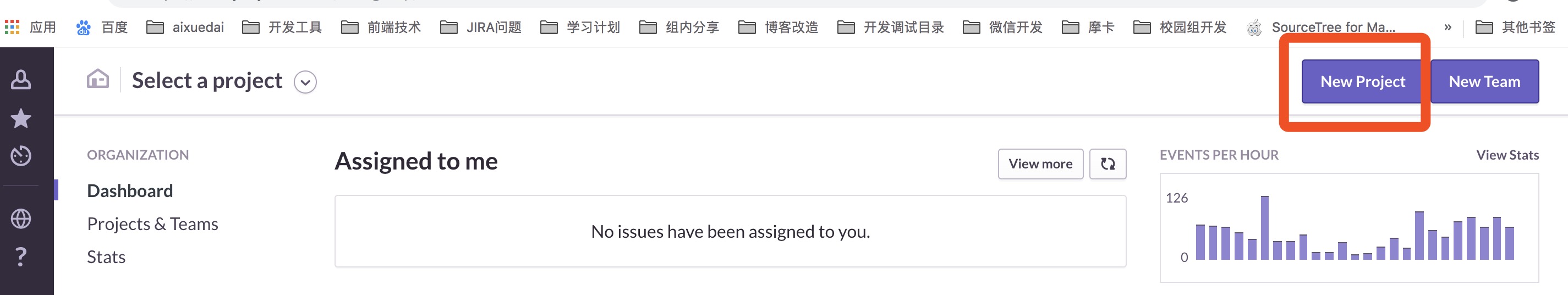
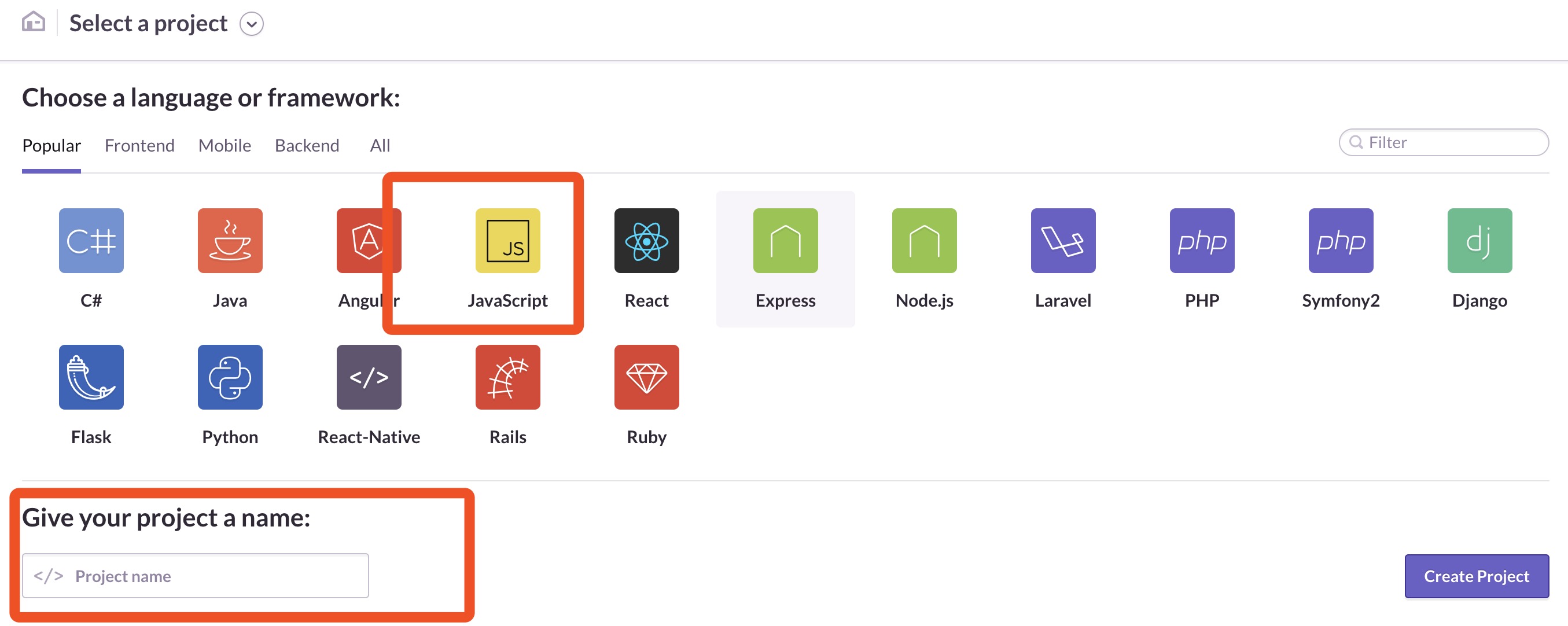
--- 服务器上新增project


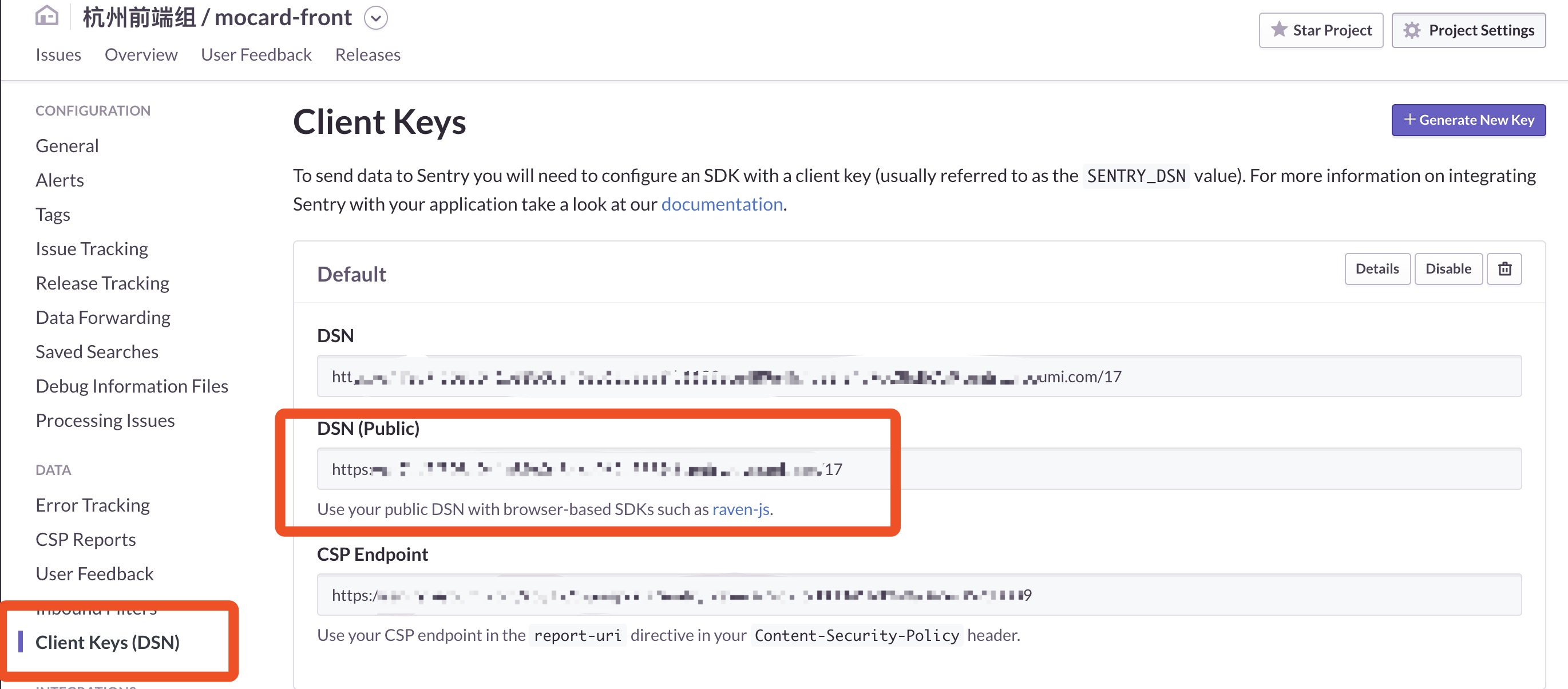
--- 获取追踪代码DSN

这个DSN算是一个加密的统计地址吧,直接关联了具体的项目,每个地址都是唯一的。我们可以使用基于浏览器的SDK进行接入,比如raven-js
2、添加统计代码
以下以raven-js为例
import Raven from 'raven-js'
Raven.config('https://123456@a.test.com/16', {
whitelistUrls: [/test\.com/, /atest\.com/],
ignoreErrors: [
/^Script error\.?$/,
/undefined is not an object$/,
/undefined is not a function$/,
'null is not an object evaluating \'document',
'TypeError: [object HTMLCollection] is not iterable!'
]
}).install()
其中核心就是Raven.config(url).install()了,而在config对象中,除了url,Raven还提供了一系列的参数来加强统计功能的实现,比如我们使用的白名单和错误过滤名单等等。有兴趣的同学可以去翻一下sentry官网内容,https://docs.sentry.io/clients/javascript/
Matomo/piwik统计添加方法
Matomo是类似于百度统计、友盟统计的一个用户访问统计站点。主要用于统计用户访问日志,分析用户行为等方面,偏运营型辅助统计,以便于运营人员根据实时的用户访问数据来指定更加合适的营销策略。优势在于可以把整个统计站点搭建到我们自己的服务器上,避免由于用户访问数据存储在第三方服务器上而带来的一些安全问题。以下简要说一下Matomo统计代码添加的步骤,当然前提是你已经在自己的服务器上搭建好了基础服务,主要分两步:
1、在Matomo上创建网站

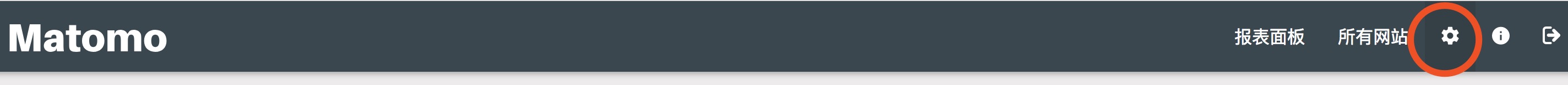
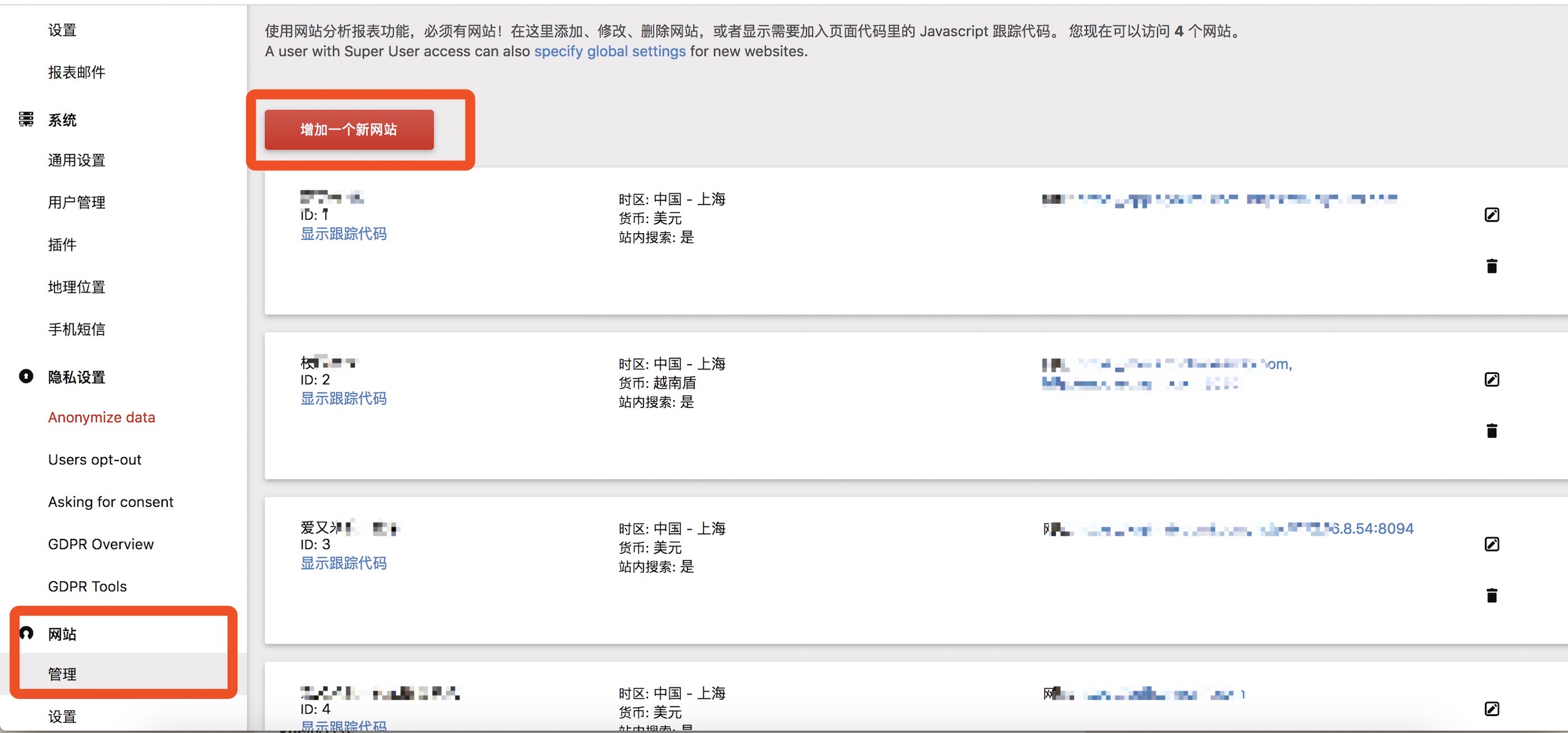
新建网站:

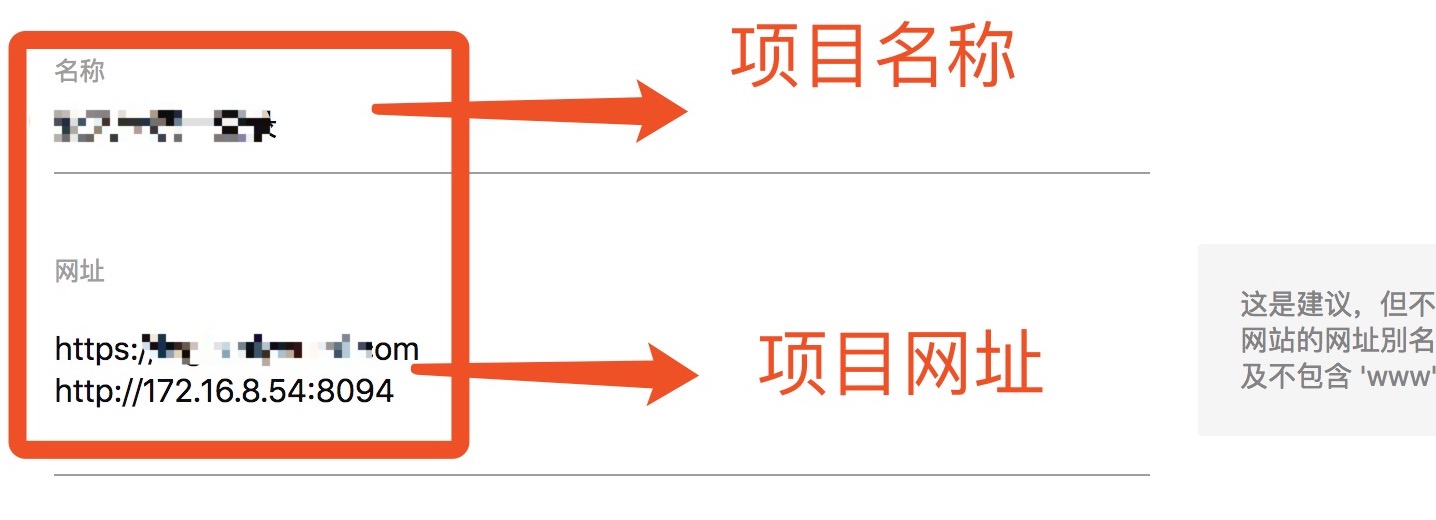
编辑内容

这个项目网址就是你要统计的目标网址,统计代码添加后凡以此开头的都会被记录到Matomo,添加后就会产生如下网站记录,注意那个ID后面的统计代码里面都要用到

2、添加统计代码
Vue的方式
import Vue from 'vue'
import VueMatomo from 'vue-matomo'
// matomo用户统计--类似于友盟
Vue.use(VueMatomo, {
// 这里配置你自己的piwik服务器地址和网站ID
host: 'https://bayes.test.com/piwik',
siteId: 412,
// 根据router自动注册
router: router,
// 是否需要在发送追踪信息之前请求许可
// 默认false
requireConsent: false,
// 是否追踪初始页面
// 默认true
trackInitialView: true,
// 最终的追踪js文件名
// 默认 'piwik'
trackerFileName: 'piwik'
})
纯Js的方式
<!-- Matomo -->
<script type="text/javascript">
var _paq = _paq || [];
/* tracker methods like "setCustomDimension" should be called before "trackPageView" */
_paq.push(['trackPageView']);
_paq.push(['enableLinkTracking']);
(function() {
var u="//bayes.test.com/piwik/";
_paq.push(['setTrackerUrl', u+'piwik.php']);
_paq.push(['setSiteId', '412']); // 注意这里的setSiteId,后面的数字就是你的网站id,在matomo网站上可以查到
var d=document, g=d.createElement('script'), s=d.getElementsByTagName('script')[0];
g.type='text/javascript'; g.async=true; g.defer=true; g.src=u+'piwik.js'; s.parentNode.insertBefore(g,s);
})();
</script>
<!-- End Matomo Code -->
除此以外,Matomo还提供了很多其它方式,有需要的同学可以自己去翻一下官网集成部分的内容:https://matomo.org/integrate/
古语云:工具善其事,必先利其器,一个好的工具对于提高开发效率来说绝对是非常有用的,大家还有什么工具利器,欢迎交流。
今天是一个交流群的朋友Robin问到有什么好的工具推荐,才写了这些东西,后面我会在写一写关于sentry和matomo基础服务的搭建的内容,如果大家有兴趣可以继续关注以下,心急的同学就先去翻一下官网吧~~


