python学习第42、43天 HTML\CSS
前端是什么?
帮助不了解后端程序的客户轻松使用程序的工具,可以提升工作效率,提供各种各样的体验。
通用的前端大致会使用三种语言,用在三个不同的方面对前端进行架构和优化,这里也只介绍这三种
web前端常用三层语言:
- HTML 超文本标记语言(HyperText Markup Language)
主要作用:从语义的角度,描述页面的结构。 - CSS 层叠样式表(Cascading Style Sheets)
主要作用:从审美的角度,描述样式(美化页面) - JavaScript
主要作用:从交互的角度,描述行为(提升用户体验)
HTML
HTML简介
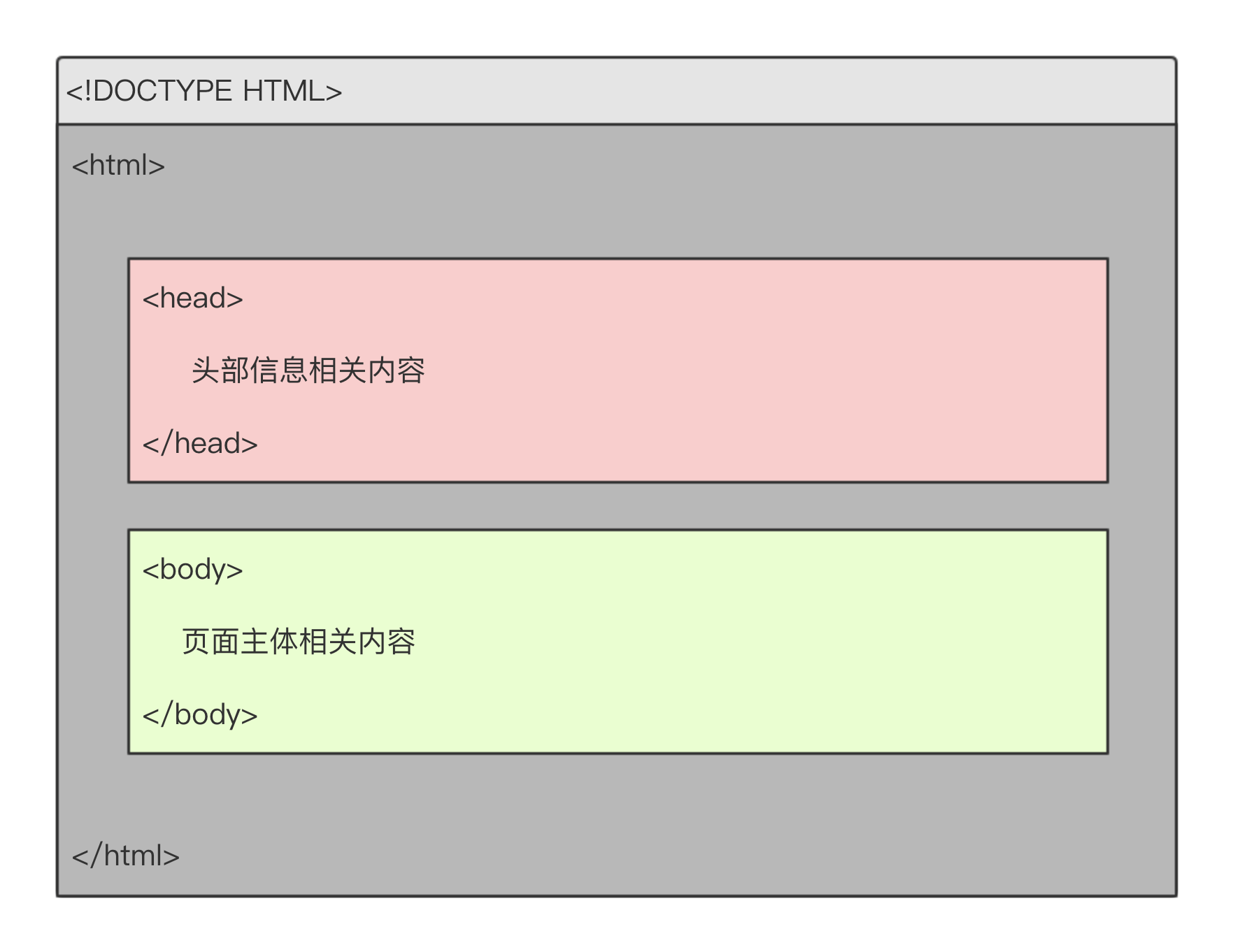
HTML文档结构
1 <!DOCTYPE HTML> 2 <html> 3 <head>...</head> 4 <body>...</body> 5 </html>

首先,<!DOCTYPE HTML>是文档声明,必须写在HTML文档的第一行,位于<html>标签之前,表明该文档是HTML5文档。
<html></html>称为根标签,所有的网页标签都在<html></html>中。<head></head>标签用于定义文档的头部,它是所有头部元素的容器。常见的头部元素有<title>、<script>、<style>、<link>和<meta>等标签,头部标签在下一节中会有详细介绍。- 在
<body>和</body>标签之间的内容是网页的主要内容,如<h1>、<p>、<a>、<img>等网页内容标签,在<body>标签中的内容(图中淡绿色部分内容)最终会在浏览器中显示出来。
HTML文档包含了HTML标签及文本内容,不同的标签在浏览器上会显示出不同的效果,所以我们需要记住最常见的标签的特性。
<body>标签及相关内容
标题标签h1~h6
段落标签 p
超链接标签 a
列表标签 ul,ol
盒子标签 div
图片标签 <img/>
CSS
CSS介绍
使用css的目的就是让网页具有美观一致的页面,另外一个最重要的原因是内容与格式分离 在没有CSS之前,我们想要修改HTML元素的样式需要为每个HTML元素单独定义样式属性,当HTML内容非常多时,就会定义很多重复的样式属性,并且修改的时候需要逐个修改,费心费力。是时候做出改变了,所以CSS就出现了。
CSS的出现解决了下面两个问题:
- 将HTML页面的内容与样式分离。
- 提高web开发的工作效率。
什么是CSS:
CSS是指层叠样式表(Cascading Style Sheets),样式定义如何显示HTML元素,样式通常又会存在于样式表中。也就是说把HTML元素的样式都统一收集起来写在一个地方或一个CSS文件里。
CSS语法
CSS引入方式
CSS的三种引入方式
行内导入
内部导入
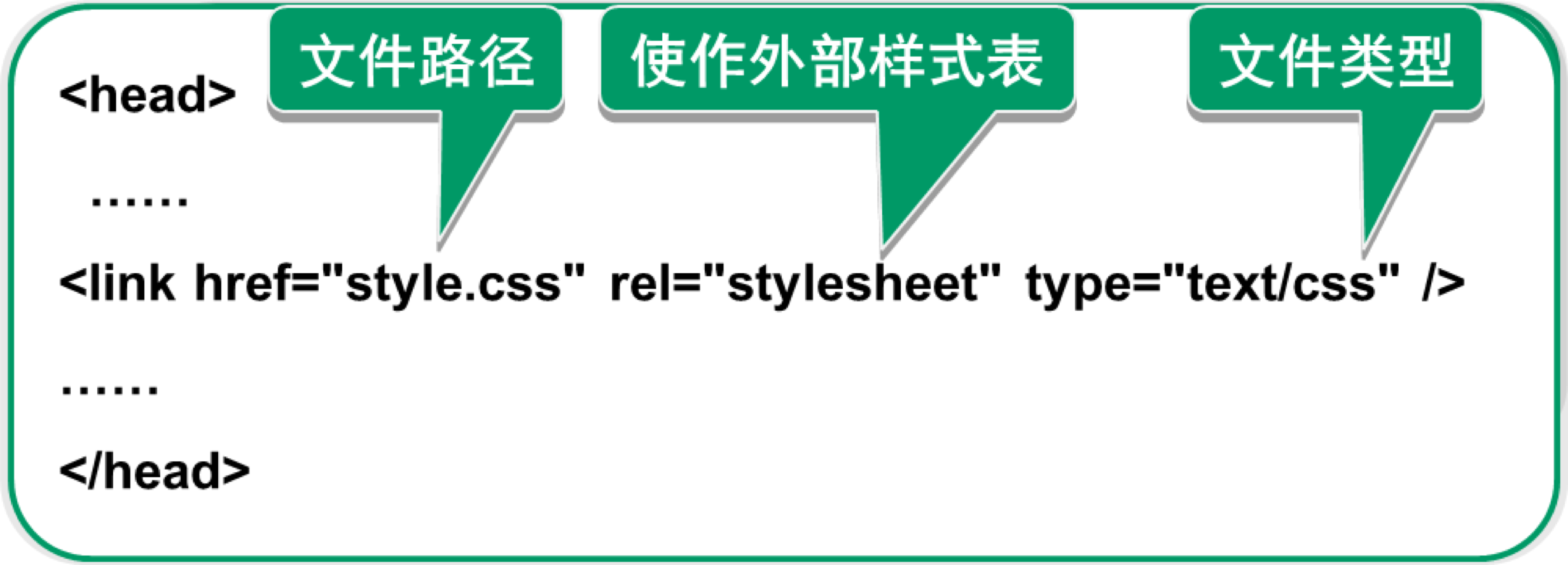
外部导入

选择器概念:
在一个HTML页面中会有很多很多的元素,不同的元素可能会有不同的样式,某些元素又需要设置相同的样式,选择器就是用来从HTML页面中查找特定元素的,找到元素之后就可以为它们设置样式了。 选择器为样式规则指定一个作用范围。
基本选择器
组合选择器
属性选择器
分组选择器
伪类选择器
伪元素选择器
继承
优先级
样式
宽度高度
字体
大小
颜色
字重
字体
字间距
对齐样式
文字装饰
首行缩进
背景属性
边框
display:
盒子模型
特殊字符
浮动
溢出
定位
z-index
opopacity



