uniapp—底部导航栏tabbar
第一步:
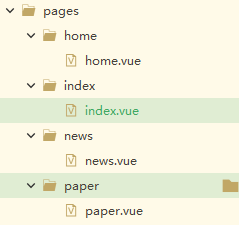
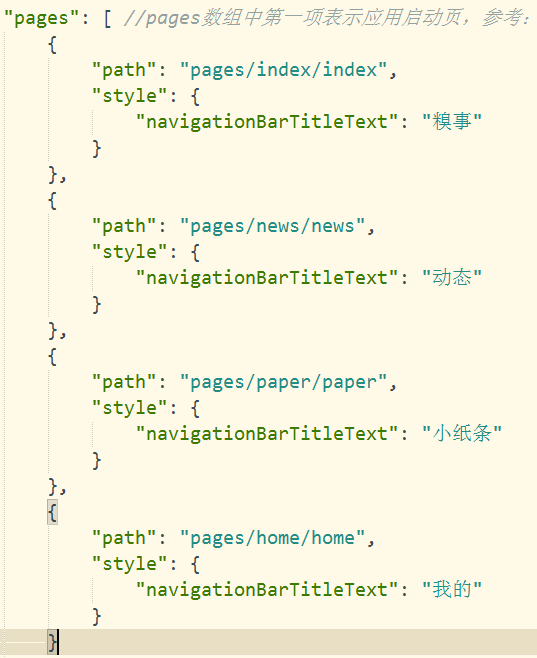
创建导航栏相关的页面(在pages.json中添加相应的路径)


第二步:
在pages.json中添加tabbar属性,把各个页面联系到一起
//底部导航 "tabBar":{ "color":"#ADADAD", "selectedColor":"#FEE42A", "backgroundColor":"#FFFFFF", "borderStyle":"black", "list":[ { "pagePath":"pages/index/index", "text":"糗事", "iconPath":"static/tabbar/index.png", "selectedIconPath":"static/tabbar/indexed.png" }, { "pagePath":"pages/news/news", "text":"动态", "iconPath":"static/tabbar/news.png", "selectedIconPath":"static/tabbar/newsed.png" }, { "pagePath":"pages/paper/paper", "text":"小纸条", "iconPath":"static/tabbar/paper.png", "selectedIconPath":"static/tabbar/papered.png" }, { "pagePath":"pages/home/home", "text":"我的", "iconPath":"static/tabbar/home.png", "selectedIconPath":"static/tabbar/homeed.png" } ] }
第三步:
为tabbar对应的每个页面添加相应的icon
具体可以在阿里巴巴矢量图下载相应的icon(在其中可以更改icon的样式然后下载到本地)
一个小小后端的爬行痕迹



