uniapp基本知识—组件
一、自定义组件使用方式:
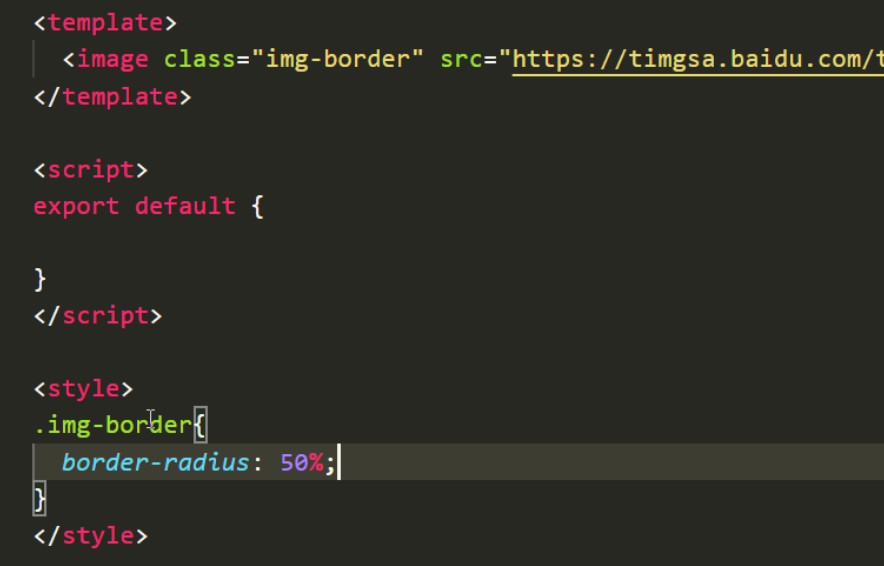
1、编写组件

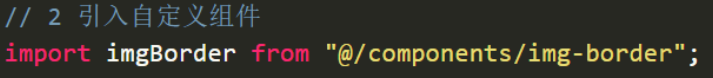
2、引入组件

注意:引入组件使用@代表src路径下
3、注册组件

注意:组件名称和组件值相同可以省略只写一个(原来格式:imgBorder:imgBorder)
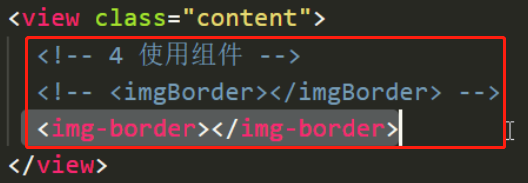
4、使用组件

二、组件传递参数
注意:引入组件的叫父组件,被引入的叫子组件

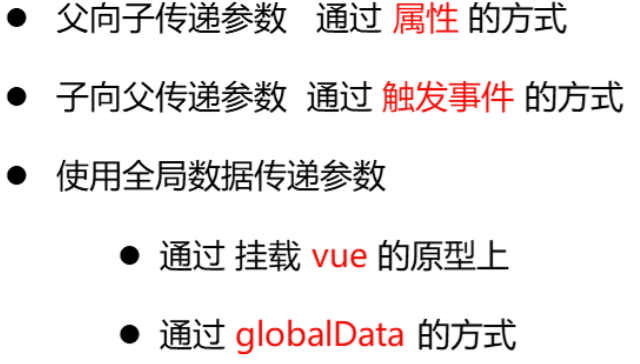
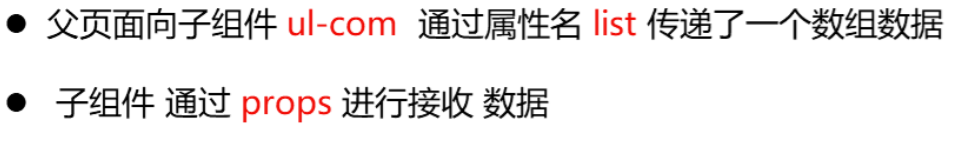
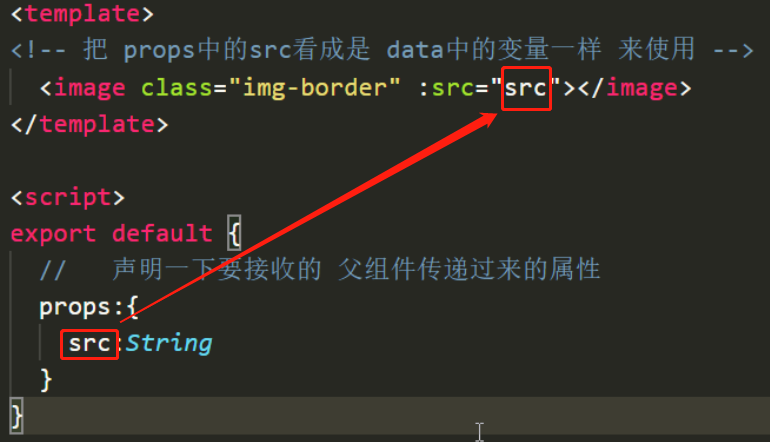
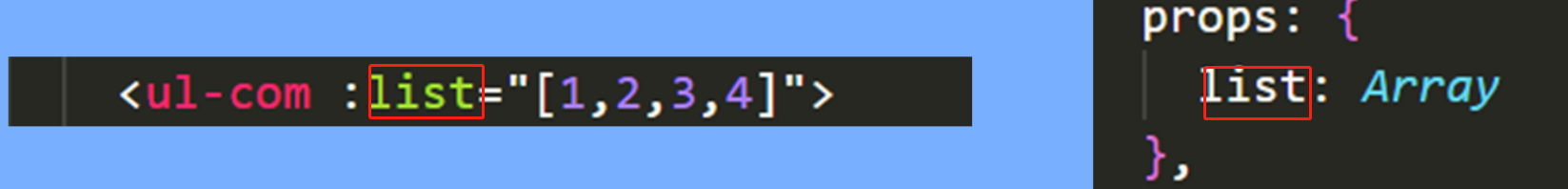
1、父向子传递数据



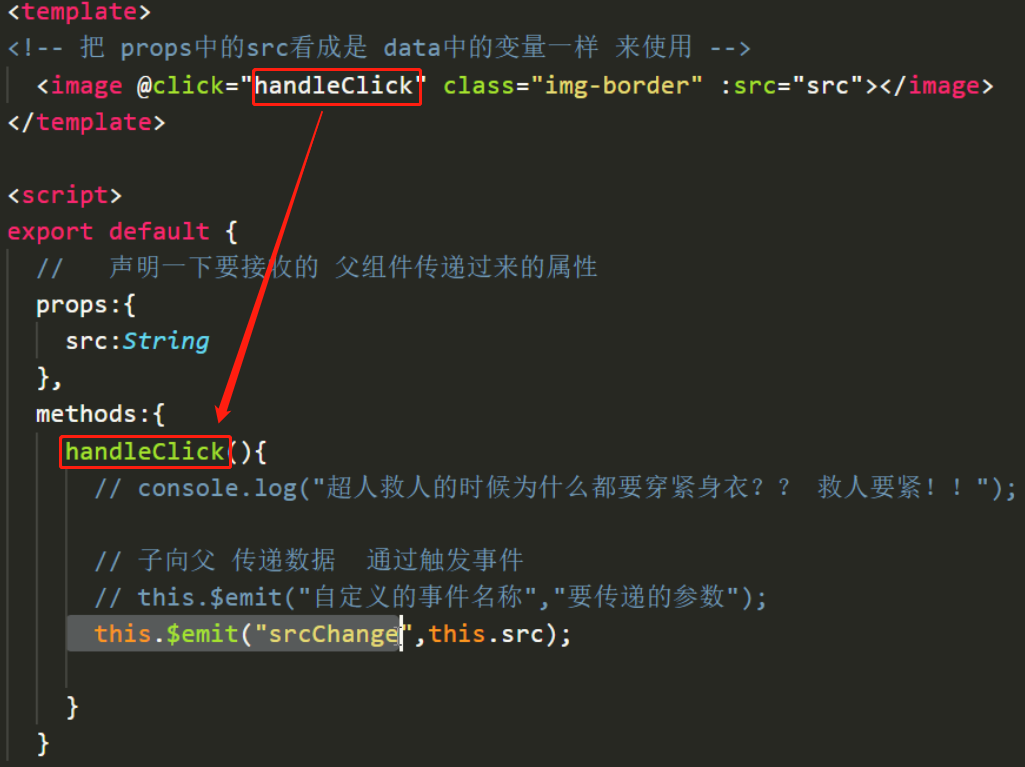
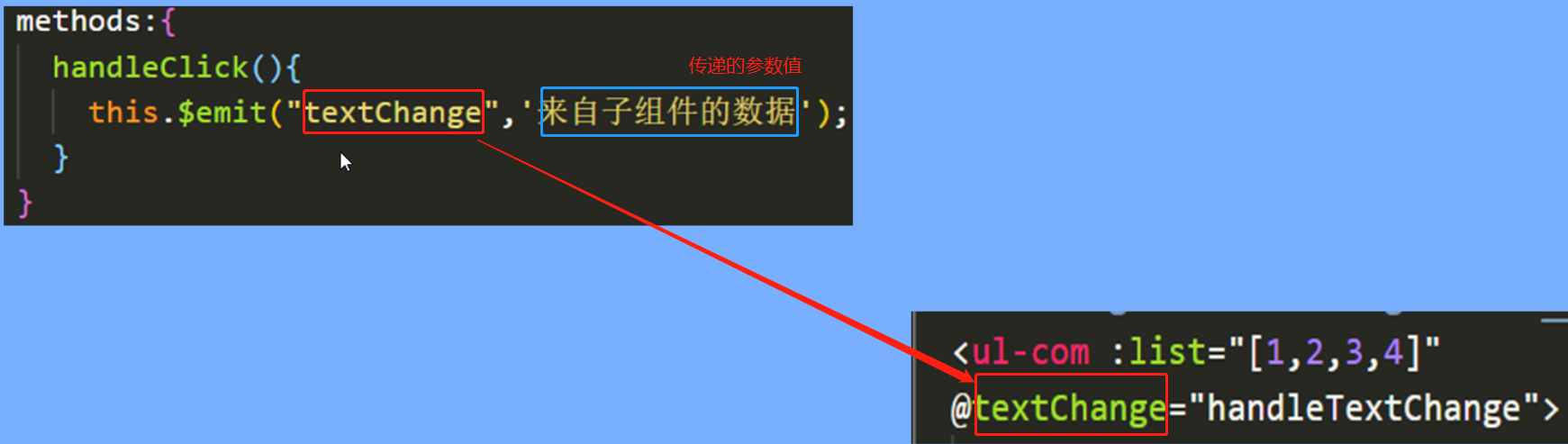
2、子向父传递数据



3、全局共享数据

第一种:
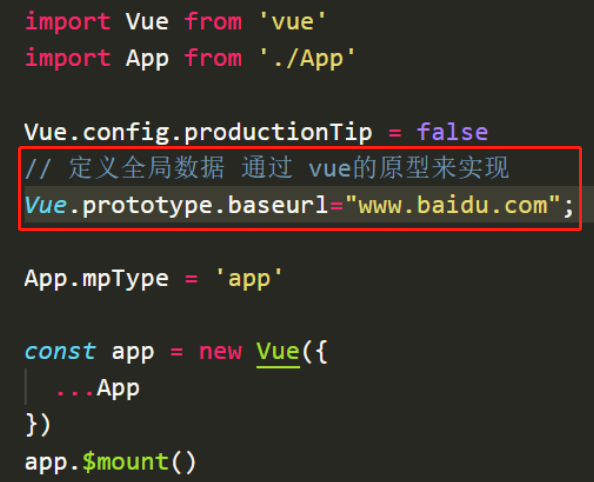
<1> 、在引入vue的地方定义原型(一般是main.js)

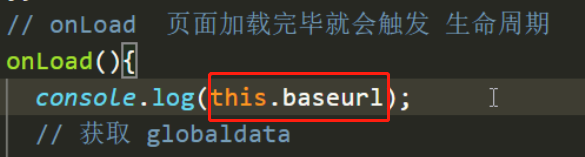
<2>、在需要使用的页面中使用原型

第二种:
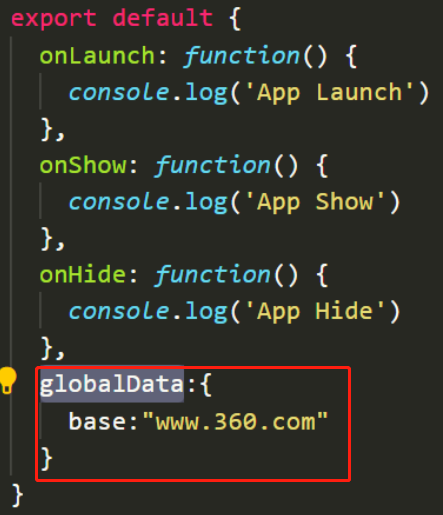
<1>、在app.vue中定义共享数据

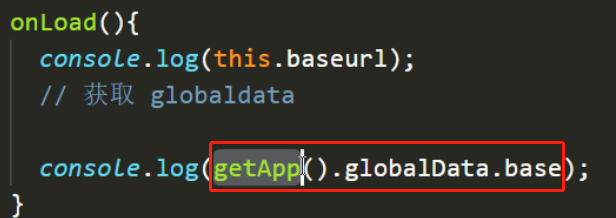
<2>、在需要的地方(任意的页面或组件)引入

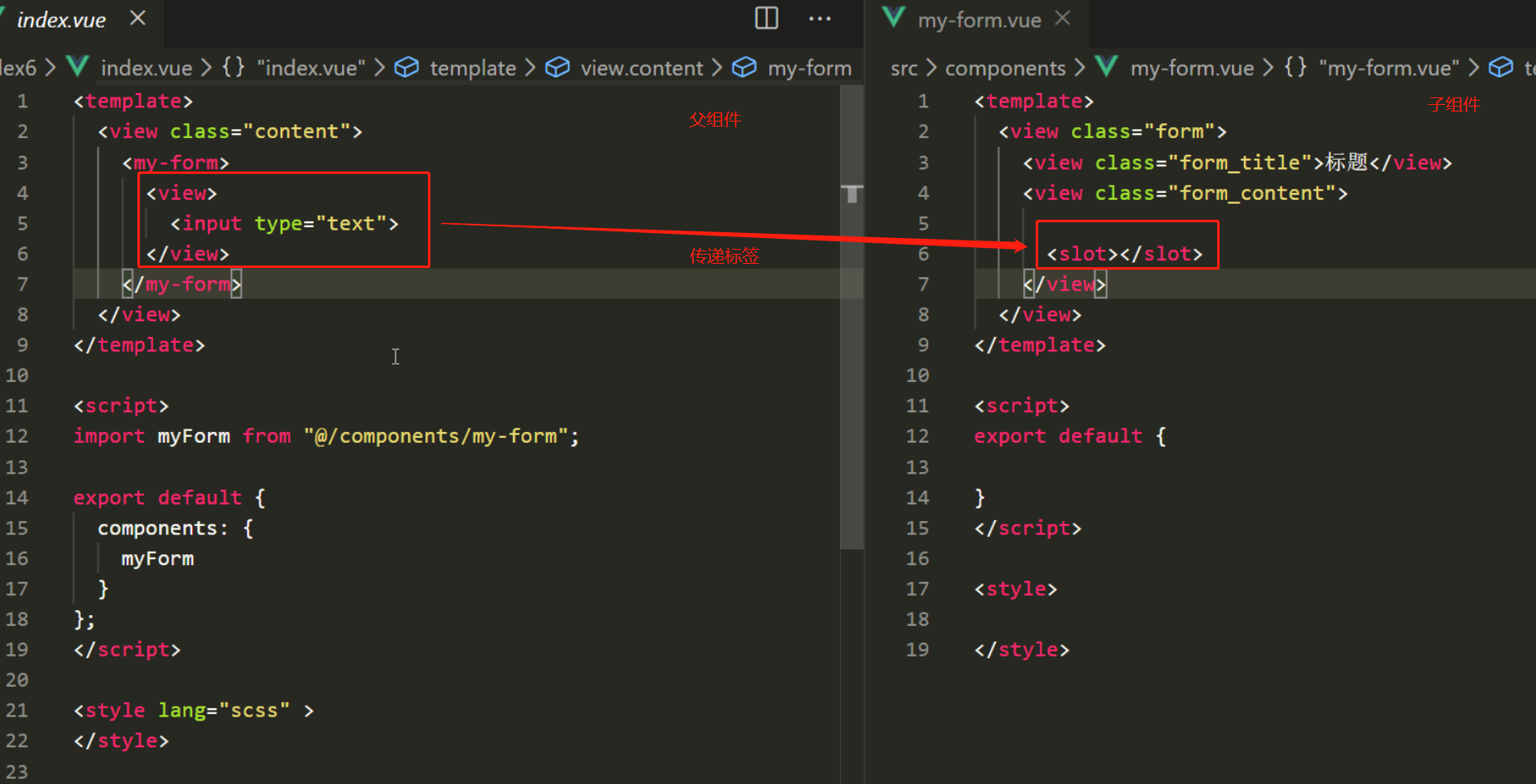
三、组件插槽 slot


一个小小后端的爬行痕迹


