如果遇到需要图片和视频一起显示的业务,可以这么做
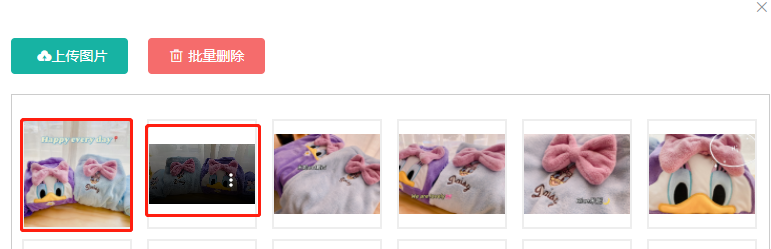
效果图:

vue:
<div class="body"> <div class="image-item"> <ul class="albumList"> <li class="img-box" @click="imgBoxClick(item)" v-for="(item,index) in imageList" :key="index">
//重点
<img class="img" :src="item.imgUrl" v-if="item.imgUrl.endsWith('jpg')||item.imgUrl.endsWith('png')||item.imgUrl.endsWith('jpeg')||item.imgUrl.endsWith('gif')">
<video controls preload class="img" :src="item.imgUrl" v-if="item.imgUrl.endsWith('mp4')"></video>
<!-- 控制样式,正常是style="display: none;"点击后可以切换为style="display: block;";显示对号图片,再次点击切换成原来的 --> <img src="static\img\icon_ok.png" class="icon_ok " :style="style"> <el-button type="danger" class="img-select-del-btn" icon="el-icon-delete" size="mini" @click="deleteImage()"> <!-- <i class="fa-trash" aria-hidden="true"></i> --> </el-button> </li> </ul> </div> </div>
一个小小后端的爬行痕迹




