vue父子组件如何进行通讯
组件是 vue.js 最强大的功能之一,而组件实例的作用域是相互独立的,这就意味着不同组件之间的数据无法相互引用。那么组件间如何通信,也就成为了vue中重点知识了。这篇文章将会通过props、$ref和 $emit 这几个知识点,来讲解如何实现父子组件间通信。
在说如何实现通信之前,我们先来建两个组件father.vue和child.vue作为示例的基础:

这两部分的代码都很清晰明了,父组件通过import的方式导入子组件,并在components属性中注册,然后子组件就可以用标签的形式嵌进父组件了。运行father.vue后的效果是这样的:

1.通过prop实现通信
子组件的props选项能够接收来自父组件数据。没错,仅仅只能接收,props是单向绑定的,即只能父组件向子组件传递,不能反向。而传递的方式也分为两种:
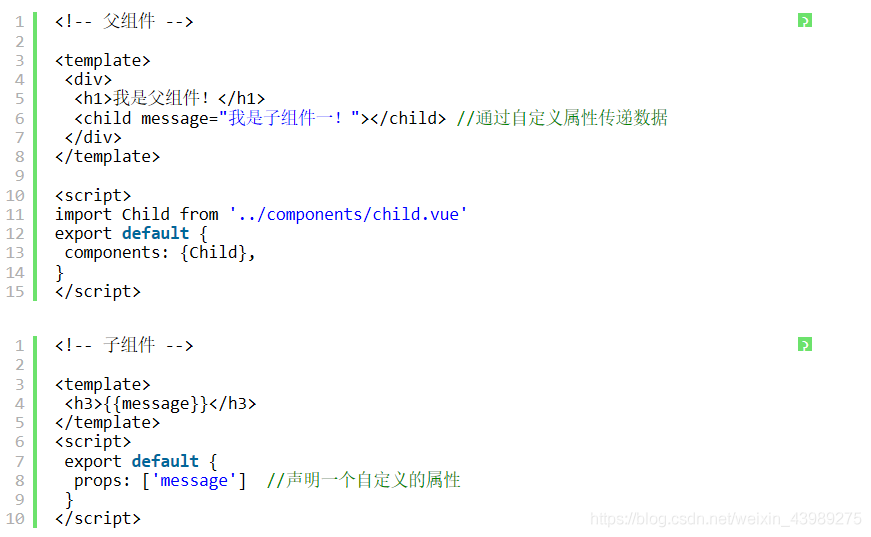
(1)静态传递
子组件通过props选项来声明一个自定义的属性,然后父组件就可以在嵌套标签的时候,通过这个属性往子组件传递数据了。

(2)动态传递
我们已经知道了可以像上面那样给 props 传入一个静态的值,但是我们更多的情况需要动态的数据。这时候就可以用 v-bind 来实现。通过v-bind绑定props的自定义的属性,传递去过的就不是静态的字符串了,它可以是一个表达式、布尔值、对象等等任何类型的值。


2.通过$ref 实现通信
对于ref官方的解释是:ref 是被用来给元素或子组件注册引用信息的。引用信息将会注册在父组件的 $refs 对象上。
看不懂对吧?很正常,我也看不懂。那应该怎么理解?看看我的解释:
如果ref用在子组件上,指向的是组件实例,可以理解为对子组件的索引,通过$ref可能获取到在子组件里定义的属性和方法。
如果ref在普通的 DOM 元素上使用,引用指向的就是 DOM 元素,通过$ref可能获取到该DOM 的属性集合,轻松访问到DOM元素,作用与JQ选择器类似。
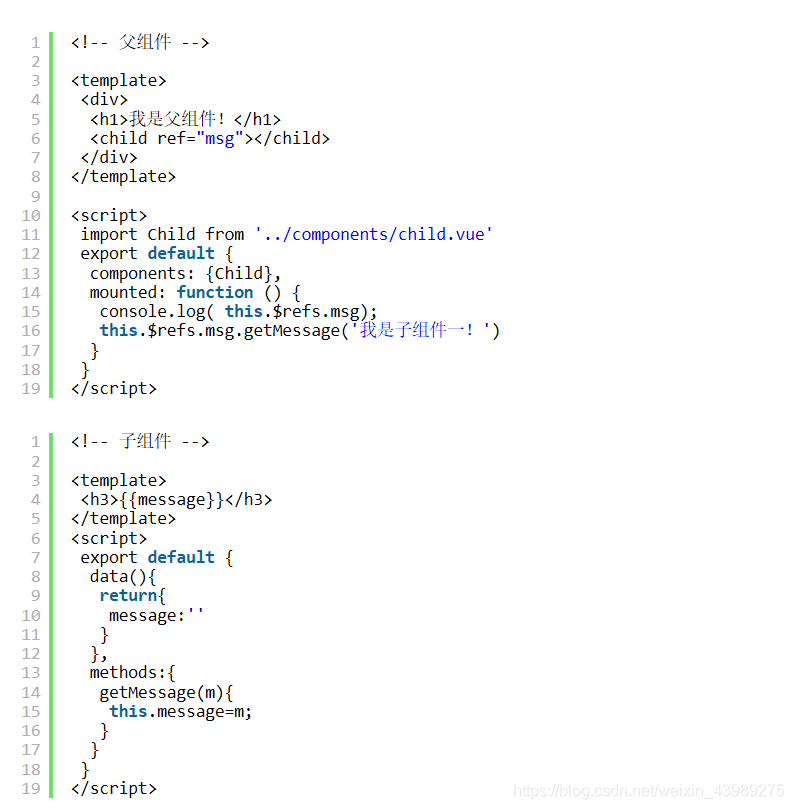
那如何通过r e f 实 现 通 信 ? 下 面 我 将 上 面 p r o p 实 现 的 功 能 , 用 ref 实现通信?下面我将上面prop实现的功能,用ref实现通信?下面我将上面prop实现的功能,用ref实现一遍:

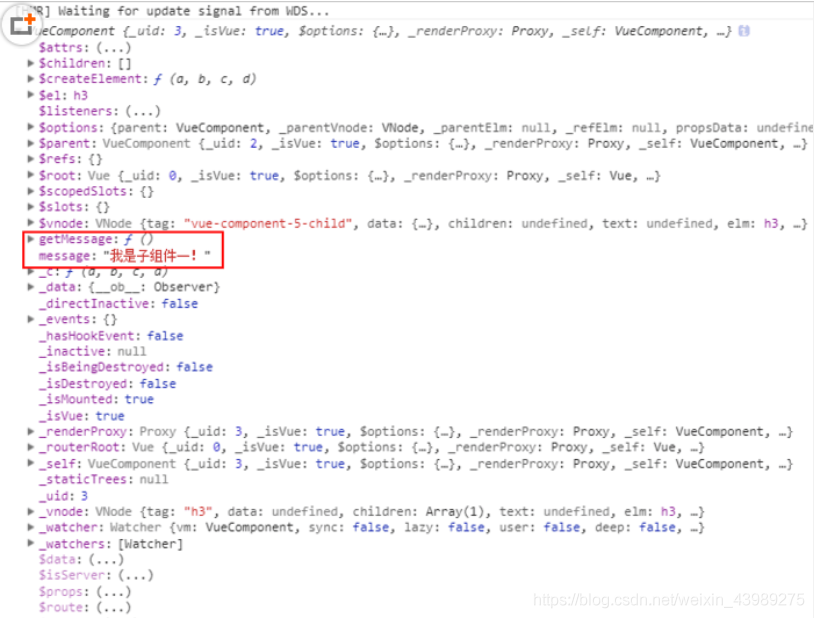
从上面的代码我们可以发现,通过ref=‘msg’可以将子组件child的实例指给r e f , 并 且 通 过 . m s g . g e t M e s s a g e ( ) 调 用 到 子 组 件 的 g e t M e s s a g e 方 法 , 将 参 数 传 递 给 子 组 件 。 下 面 是 “ c o n s o l e . l o g ( t h i s . ref,并且通过.msg.getMessage()调用到子组件的getMessage方法,将参数传递给子组件。下面是“ console.log( this.ref,并且通过.msg.getMessage()调用到子组件的getMessage方法,将参数传递给子组件。下面是“console.log(this.refs.msg);”打印出来的内容,这可以让大家更加了解,究竟通过ref我们获取了什么:


这里再补充一点就是,prop和$ref之间的区别:
prop 着重于数据的传递,它并不能调用子组件里的属性和方法。像创建文章组件时,自定义标题和内容这样的使用场景,最适合使用prop。
$ref 着重于索引,主要用来调用子组件里的属性和方法,其实并不擅长数据传递。而且ref用在dom元素的时候,能使到选择器的作用,这个功能比作为索引更常有用到。
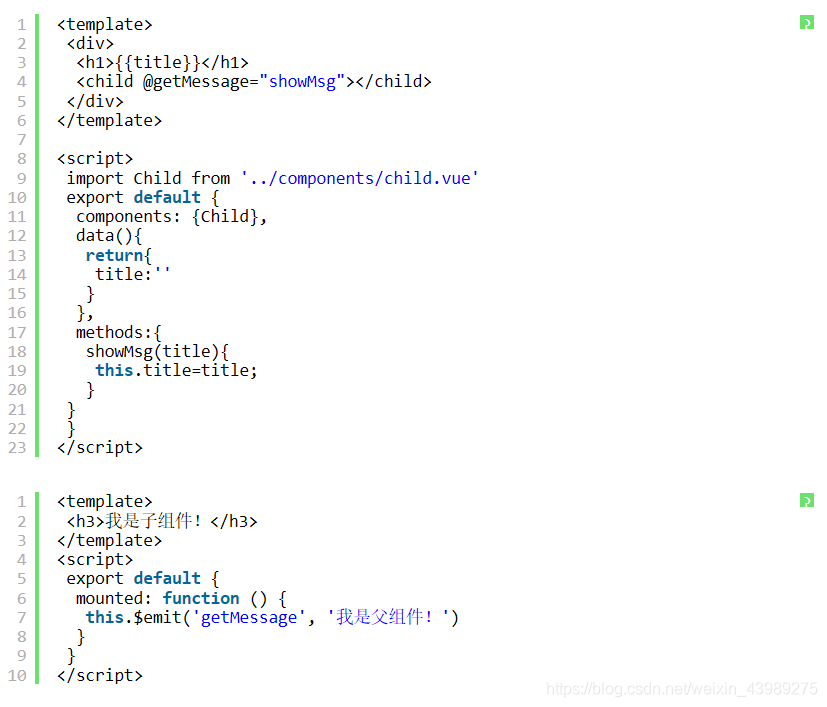
**3.通过e m i t 实 现 通 信 ∗ ∗ 上 面 两 种 示 例 主 要 都 是 父 组 件 向 子 组 件 通 信 , 而 通 过 emit 实现通信** 上面两种示例主要都是父组件向子组件通信,而通过emit实现通信∗∗上面两种示例主要都是父组件向子组件通信,而通过emit 实现子组件向父组件通信。
对于$emit官网上也是解释得很朦胧,我按我自己的理解是这样的:

$emit 绑定一个自定义事件event,当这个这个语句被执行到的时候,就会将参数arg传递给父组件,父组件通过@event监听并接收参数。