vue中的export与export default的区别
相同点:
- export与export default均可用于导出常量、函数、文件、模块等
- 都可以使用import导入
不同点:
- export可以有多个,export default只能有一个
- 通过export方式导出,在导入时要加{ },export则不需要
- 使用export default为模块指定默认输出,导入时只需要知道文件名即可,但是使用export必须知道导出的变量或者函数等,导入时变量名要一致
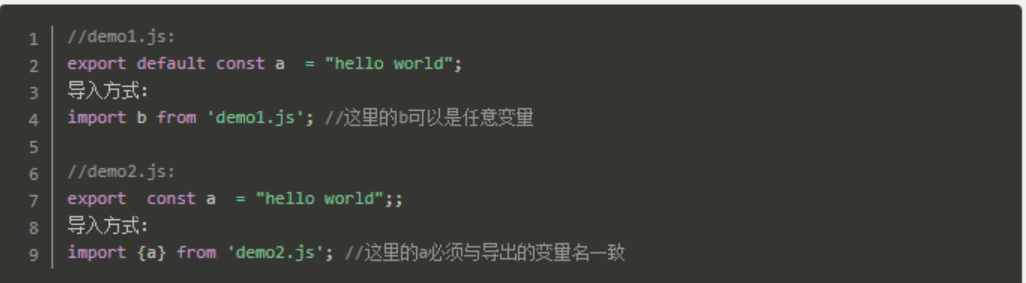
如:

一个小小后端的爬行痕迹






