人人开源
一、后端项目搭建过程
-
到gitee上搜索“人人开源”
- 克隆renren-fast、renren-generator、renren-fast-vue项目到本地
- Git clone gitee的项目地址
- 把renren-fast加入到后端代码中,记着把其中的.git文件夹删除
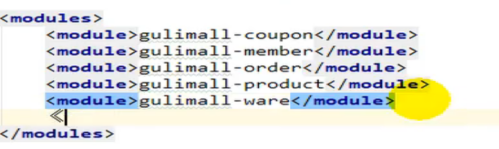
- 首先需要把renren-fast项目加入到module中(单个微服务不需要)
-
首在数据库中创建gulimall_admin数据库,然后把renren-fast项目中db下的mysql的建表信息,复制到gulimall_admin数据库中执行。
-
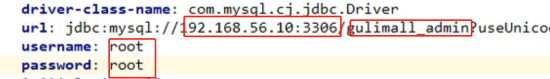
配置application.yml
-

- 首先需要把renren-fast项目加入到module中(单个微服务不需要)
二、前端项目搭建过程
用vscode打开renren-fast-vue
① 首先安装配置前端项目的运行环境(如node和npm等)(安装cnpm : npm install -g cnpm --registry=https://registry.npm.taobao.org)
② npm intsall :第一次登陆下载所依赖的组件(修改:使用cnpm install)
③ npm run dev:启动项目
④ 进行前后端联调,测试是否连通
三、根据数据库表生成相关代码(如:实体类、Controller、Service等)
1、把renren-generator加入到后端代码中,记着把其中的.git文件夹删除
① 首先需要把renren-generator项目加入到module中
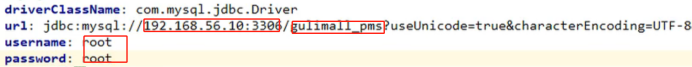
② 在application.yml中配置

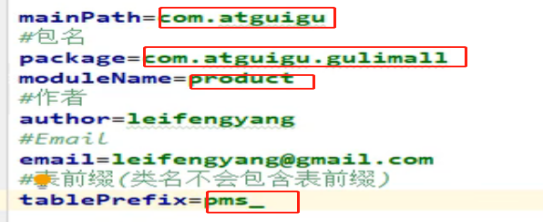
③ 在generator.properties中配置

④ 启动RenrenApplication(启动完成就会生成相应的实体类)

⑤ 下载需要的表,然后把表复制到相应的微服务模块中去
⑥ 会出现一些错误,然后创建一个common-util去保存这些微服务共同需要的一些类
一个小小后端的爬行痕迹





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步