windows安装npm教程(nodejs)
1、在使用之前,先类掌握3个东西,明白它们是用来干什么的:
npm: nodejs 下的包管理器。
webpack: 它主要用途是通过CommonJS 的语法把所有浏览器端需要发布的静态资源作相应的准备,比如资源的合并和打包。
vue-cli: 用户生成Vue工程模板。(帮你快速开始一个vue的项目,也就是给你一套vue的结构,包含基础的依赖库,只需要npm install 就可以安装。
2、nodejs下载网址:Node.js 【如果嫌下载的慢,可以下载其他网站上的,别人有现成的,下载的比较快】
https://nodejs.org/en/



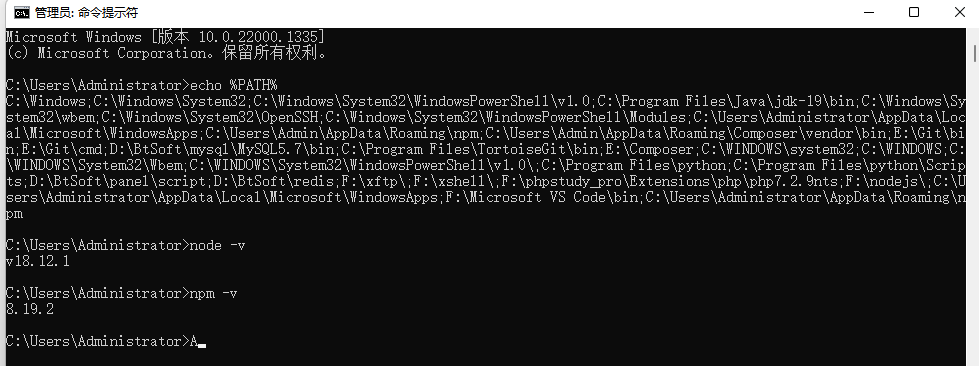
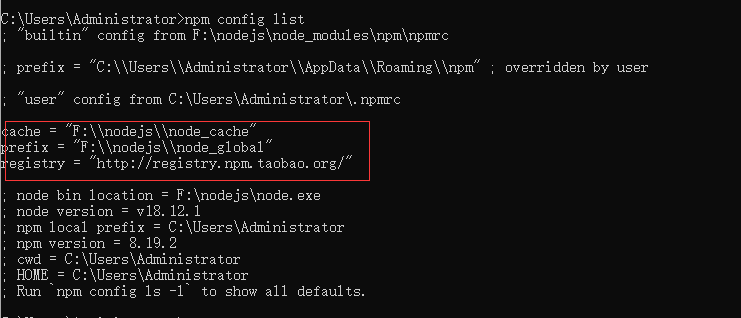
安装完毕 cmd 中查看是否全局

先如下图建立2个目录

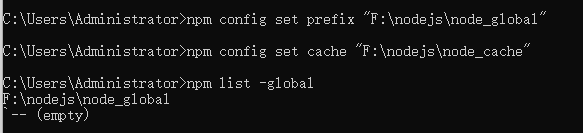
然后运行以下2条命令
npm config set prefix "F:\nodejs\node_global" npm config set cache "F:\nodejs\node_cache"
输入命令npm list -global

npm config set registry=http://registry.npm.taobao.org


npm config get registry

如果直接运行npm install等命令会报错的。
我们需要做1件事情:
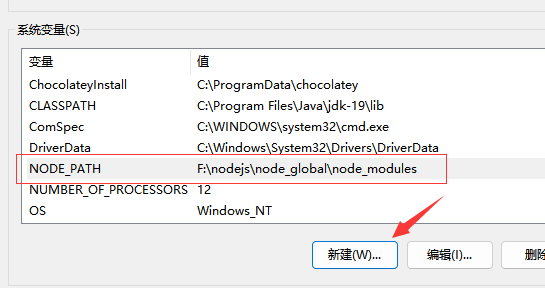
1、增加环境变量NODE_PATH 内容是:D:\nodejs\node_global\node_modules

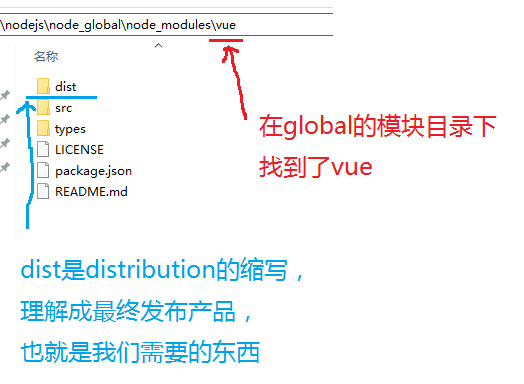
一、测试NPM安装vue.js
命令:npm install vue -g
这里的-g是指安装到global全局目录去

二、测试NPM安装vue-router
命令:npm install vue-router -g

运行npm install vue-cli -g安装vue脚手架

编辑环境编辑path


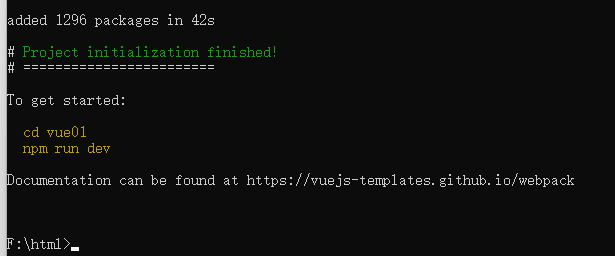
vue init webpack vue01


初始化,安装依赖

运行npm install安装依赖
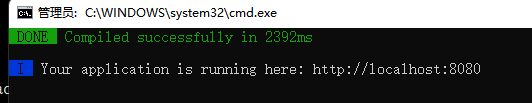
npm run dev

打开本地连接

npm run build

参考原文链接:https://www.cnblogs.com/liluxiang/p/9592003.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~