移动开发课程-作业1
设计目标:
模拟设计微信主界面框架,加入fragment,利用activity完成界面功能框架基本设计。
功能说明:
在界面顶部显示文字标题信息“WeChat”。
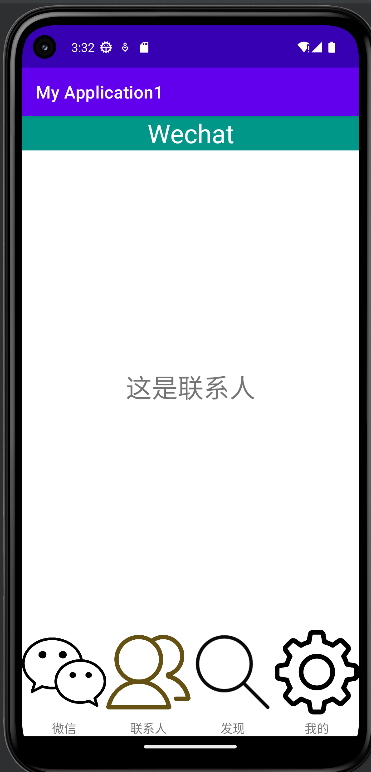
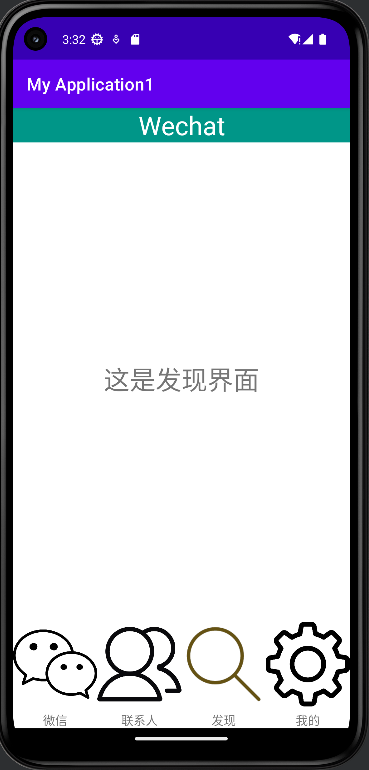
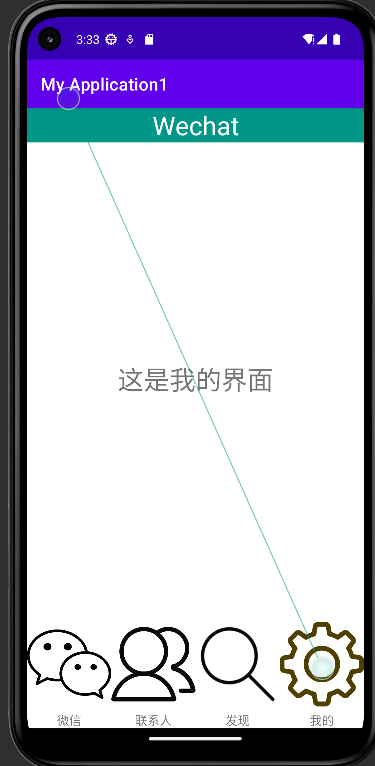
底部有四个按键,分别是“微信”、“联系人”、“发现”、“我的”,点击不同的图标就会显示不同的界面,图标改变颜色,显示文字改变以表示功能界面的改变;用“这是聊天界面”、“这是联系人”、“这是发现界面”、“这是我的界面”区分四个功能。
代码解析:

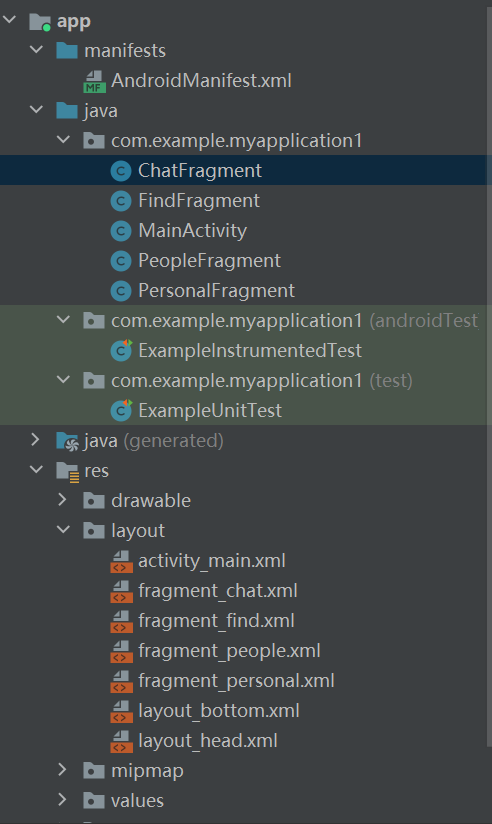
在框架中写四个fragment类以建立四个界面,ChatFragment类对应“这是聊天界面”,PeopleFragment类对应“这是联系人”,FindFragment类对应“这是发现界面”,PersonalFragment类对应“这是我的界面”。
layout中的fragment_chat、fragment_find、fragment_people、fragment_personal是四个界面实现的xml文件。
主要实现函数:
public void onClick(View view) {//通过不同的layout 的id为showFragment()传参
FragmentTransaction fragmentTransaction = fm.beginTransaction();
hideFragment(fragmentTransaction);
resetImg();
switch (view.getId()) {
case R.id.layout1:
showFragment(0);
break;
case R.id.layout2:
showFragment(1);
break;
case R.id.layout3:
showFragment(2);
break;
case R.id.layout4:
showFragment(3);
break;
default:
break;
}
}
private void resetImg() { //以让点击过后的图片恢复原色
imageView1.setImageResource(R.drawable.chat_normal);
imageView2.setImageResource(R.drawable.people_normal);
imageView3.setImageResource(R.drawable.find_normal);
imageView4.setImageResource(R.drawable.personal_normal);
}
private void showFragment(int i) { //点击一个图片之后图片会变改变色调
FragmentTransaction transaction = fm.beginTransaction();
hideFragment(transaction);
switch (i) {
case 0://表示“聊天界面”
transaction.show(chat);
imageView1.setImageResource(R.drawable.chat_active); //读取不同的图片来改变“色调”
break;
case 1://1表示“联系人”
transaction.show(people);
imageView2.setImageResource(R.drawable.people_active);
break;
case 2: //2表示“发现”
transaction.show(find);
imageView3.setImageResource(R.drawable.find_active);
break;
case 3: //3表示“我的”
transaction.show(personal);
imageView4.setImageResource(R.drawable.personal_active);
break;
default:
break;
}
transaction.commit();
}
运行展示截图:
点击微信:

点击“联系人”:

点击“发现”:

点击“我的”:

源码仓库地址:
https://github.com/hei-hu-a-fu/afu-s.git




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· .NET10 - 预览版1新功能体验(一)