react 类组件的生命周期
类组件的生命周期 挂载时
父子的类组件生命周期如下
box.constructor-->box.getDerivedStateFromProps-->box.render--> son.constructor-->son.getDerivedStateFromProps-->son.render-->son.componentDidMount-->box.componentDidMount
父组件执行到render,然后执行子组件

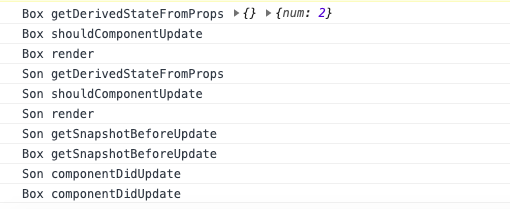
类组件的生命周期 更新时
box.getDerivedStateFromProps-->box.shouldComponentUpdate-->box.render-->son.getDerivedStateFromProps-->son.shouldComponentUpdate-->son.render-->son.getSnapshotBeforeUpdate-->box.getSnapshotBeforeUpdate-->son.componentDidUpdate-->box.componentDidUpdate

类组件的生命周期 卸载时
box.componentWillUnmount -->son.componentWillUnmount




