qiankun 微应用demo
主应用
主应用使用react搭建,主应用主要提供左侧的项目导航进行切换,和微应用的容器

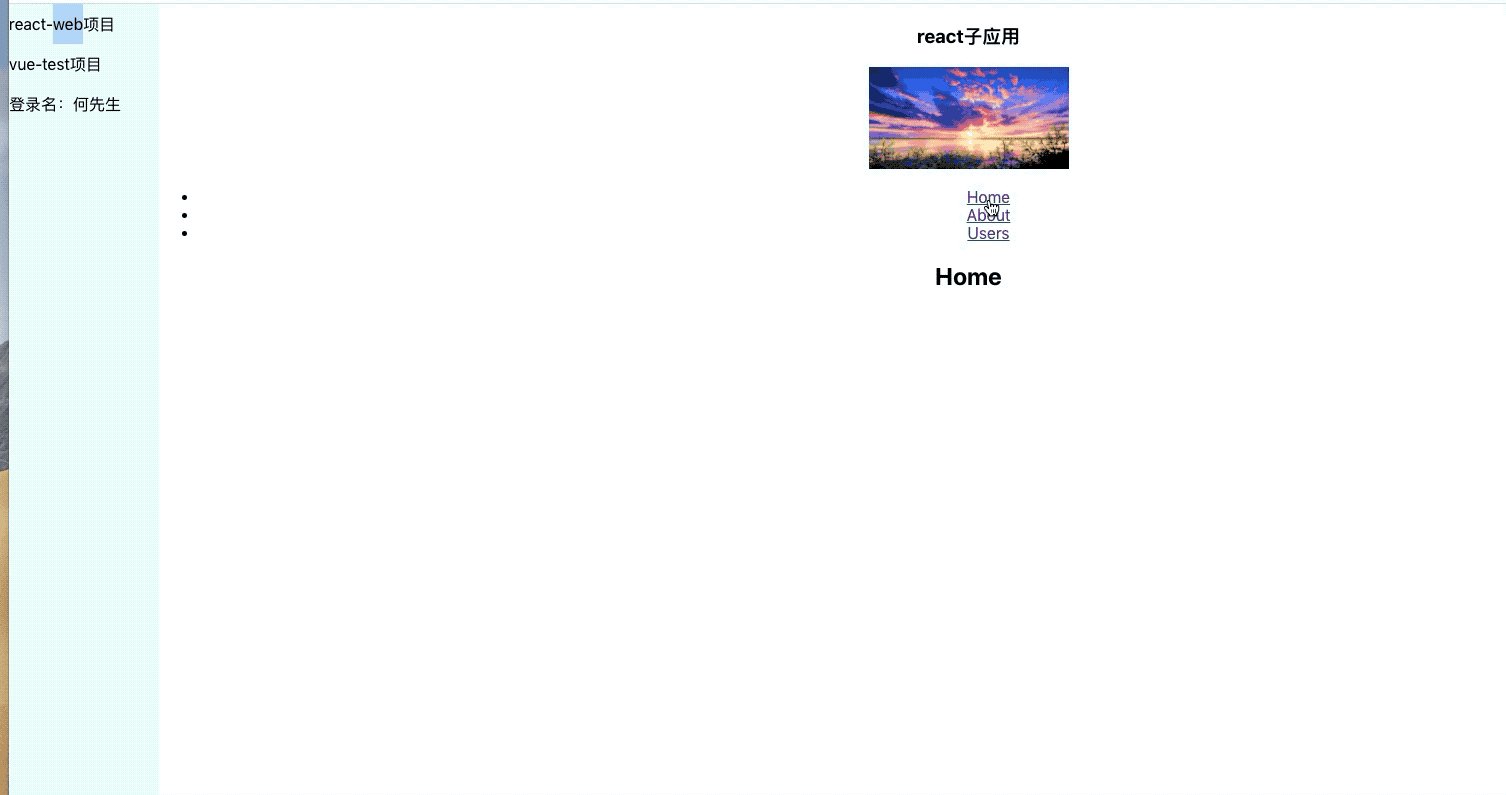
react子应用
react项目需要注意的是路由的需要根据是否是微应用来生成path和链接。
function App(props) {
const {publicPath} = props;
return (
<div className="App">
<h3>react子应用</h3>
<img src={img} alt="logo" width="200px" />
<Router>
<div>
<nav>
<ul>
<li>
<Link to={`${publicPath}`}>Home</Link>
</li>
<li>
<Link to={`${publicPath}about`}>About</Link>
</li>
<li>
<Link to={`${publicPath}users`}>Users</Link>
</li>
</ul>
</nav>
{/* A <Switch> looks through its children <Route>s and
renders the first one that matches the current URL. */}
<Switch>
<Route path={`${publicPath}about`}>
<About />
</Route>
<Route path={`${publicPath}users`}>
<Users />
</Route>
<Route path={`${publicPath}`}>
<Home />
</Route>
</Switch>
</div>
</Router>
</div>
);
}
function ContextApp() {
return (
<PublicPathContext.Consumer>
{(path) => <App publicPath={path} />}
</PublicPathContext.Consumer>
);
}
export default ContextApp
vue子应用
vue同样也是需要注意路由path的出来,vue是通过路由守卫来处理
router.beforeEach((to, from, next) => {
//避免死循环
if (window.__POWERED_BY_QIANKUN__ && to.path.indexOf(basePath) < -1) {
next(`${basePath}${to.path}`);
return;
} else {
next();
}
});
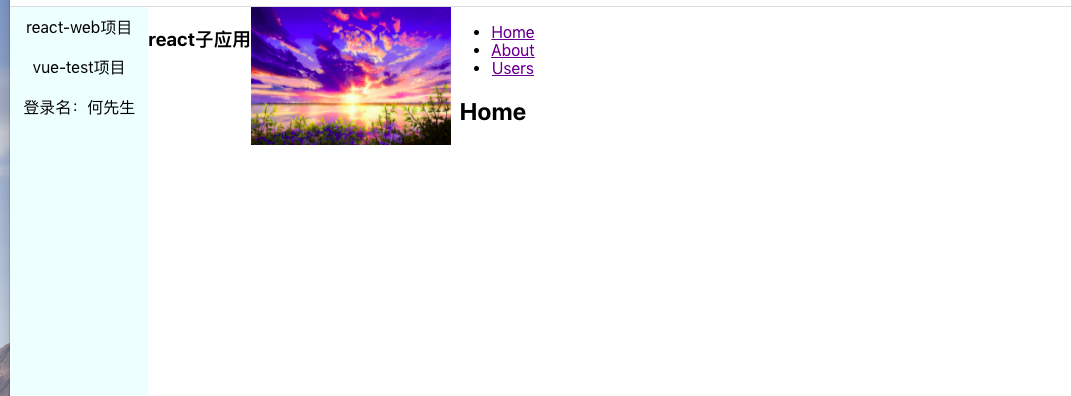
最后效果: