自从用了 Kiali 以后才知道,配置 Istio 的 流量管理 是如此容易
在生产环境中,直接登录服务器是非常不方便的,我们可以使用Kiali配置Istio的流量管理。
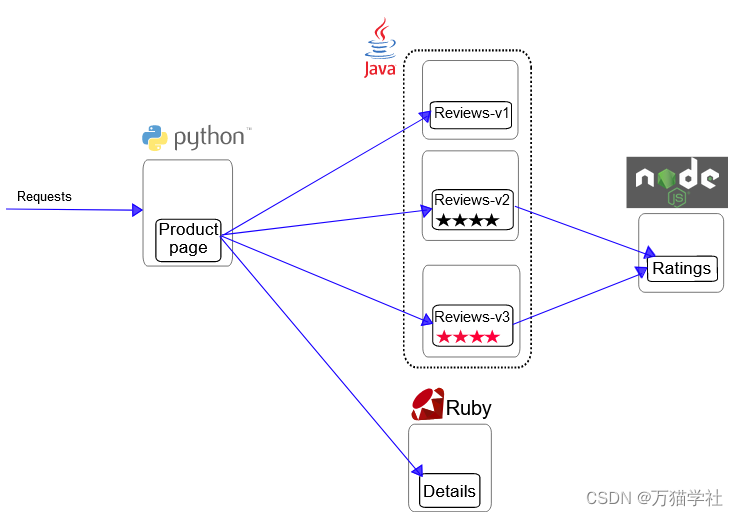
本文以Istio官方提供的Bookinfo应用示例为例,使用Kiali配置Istio的流量管理。Bookinfo应用的架构图如下:

其中,包含四个单独的微服务:
productpage:调用details和reviews两个服务,用来生成页面。details:包含了书籍的信息。reviews:包含了书籍相关的评论。它还会调用 ratings 微服务。rating:包含了由书籍评价组成的评级信息。
其中,reviews 服务有 3 个版本:
- v1 版本不会调用
ratings服务。 - v2 版本会调用
ratings服务,并使用 1 到 5 个黑色星形图标来显示评分信息。 - v3 版本会调用
ratings服务,并使用 1 到 5 个红色星形图标来显示评分信息。
创建路由规则
目标:把
reviews服务的所有流量都路由到v1版本
进入reviews 服务的Services页面,点击“Actions”后,点击“Request Routing”,如下图:

在“Create Request Routing”的弹窗中,选择“Route To”标签页,把reviews-v1的权重调节到100%,如下图:

点击“Add Rule”按钮,会添加一个针对所有请求的路由规则,如下图:

点击“Create”按钮,对应的虚拟服务(Virtual Service)和目标规则(DestinationRule)就创建好了,如下图:

访问几次productpage页面,可以看到一直是没有星形图标的页面,如下图:

文章持续更新,微信搜索「万猫学社」第一时间阅读,关注后回复「电子书」,免费获取12本Java必读技术书籍。
基于用户身份的路由
目标:来自名为 OneMore 的用户的所有流量都路由到v2版本。
Istio 对用户身份没有任何特殊的内置机制。事实上,productpage服务在所有到 reviews 服务的 HTTP 请求中都增加了一个自定义的 end-user 请求头,其值为用户名。
仍然进入reviews 服务的Services页面,点击“Actions”后,点击“Request Routing”。
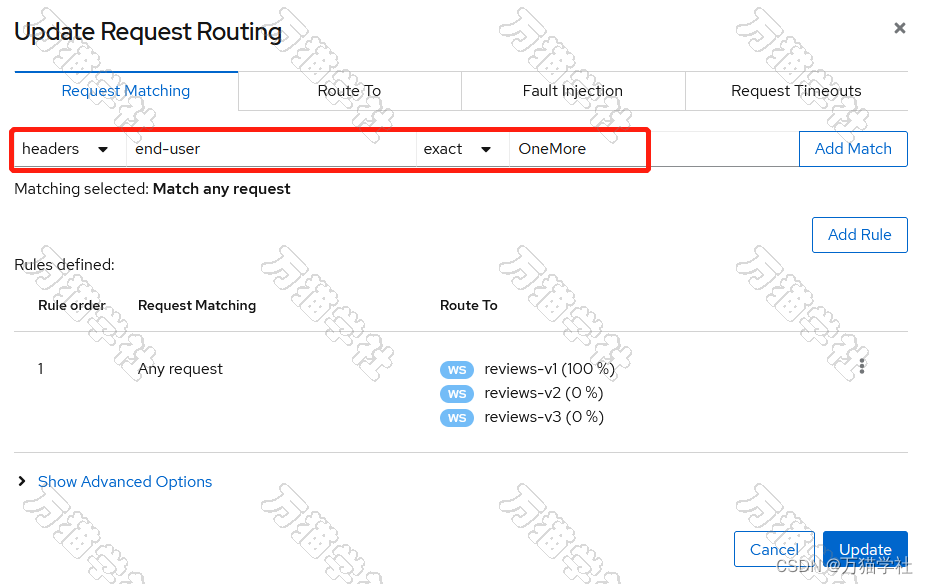
在“Update Request Routing”的弹窗中,选择“Request Matching”标签页,进行如下配置:

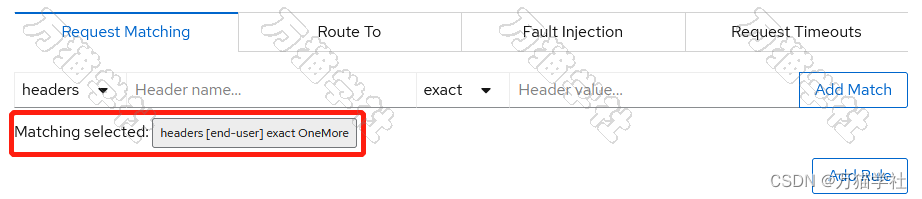
点击“Add Match”后,“Matching selected”变为“headers [end-user] exact OneMore”,如下图:

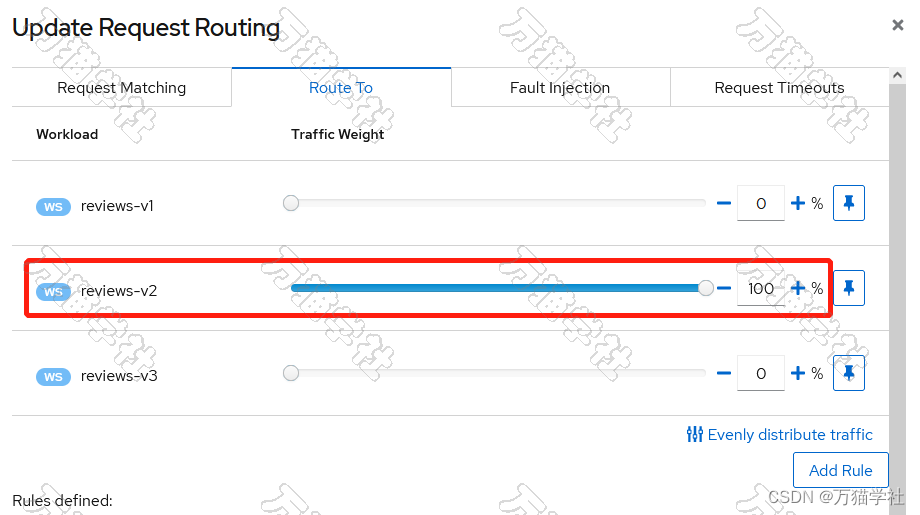
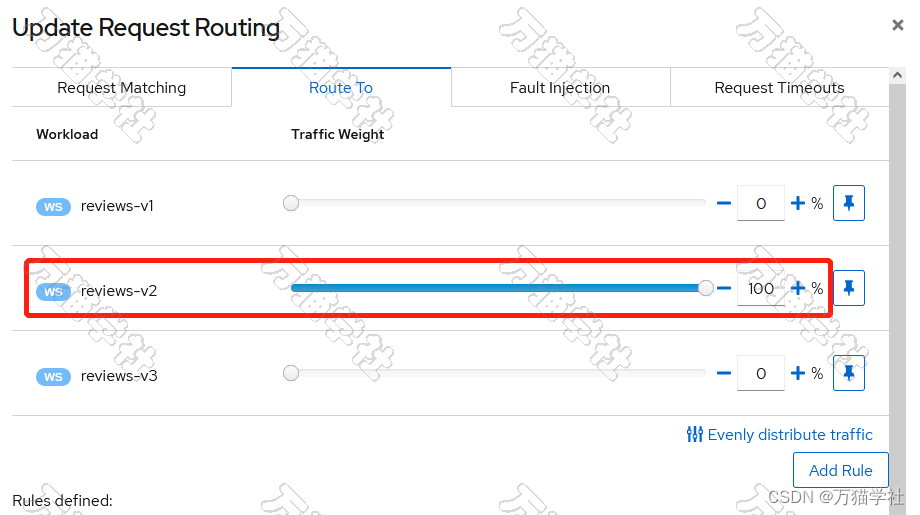
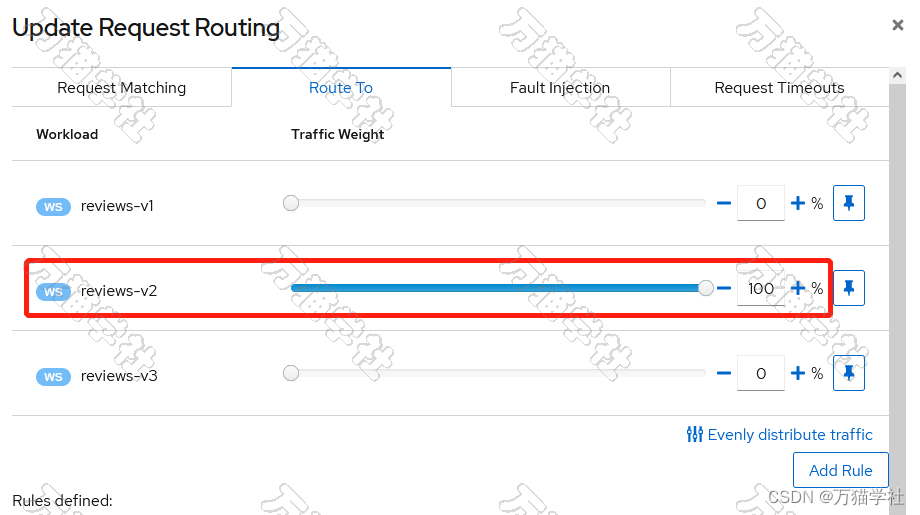
选择“Route To”标签页,把reviews-v2的权重调节到100%,如下图:

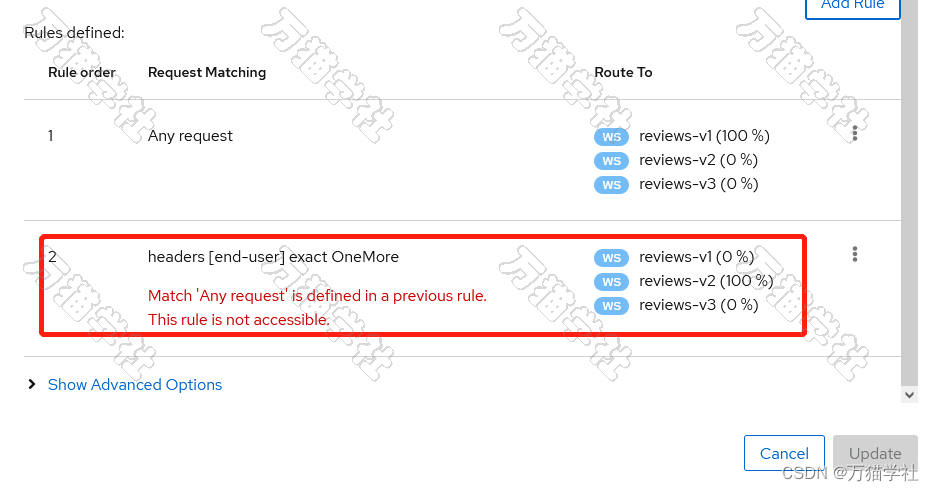
点击“Add Rule”按钮,会添加一个路由规则,如下图:

看到了如下的错误信息:
Match 'Any request' is defined in a previous rule. This rule is not accessible.
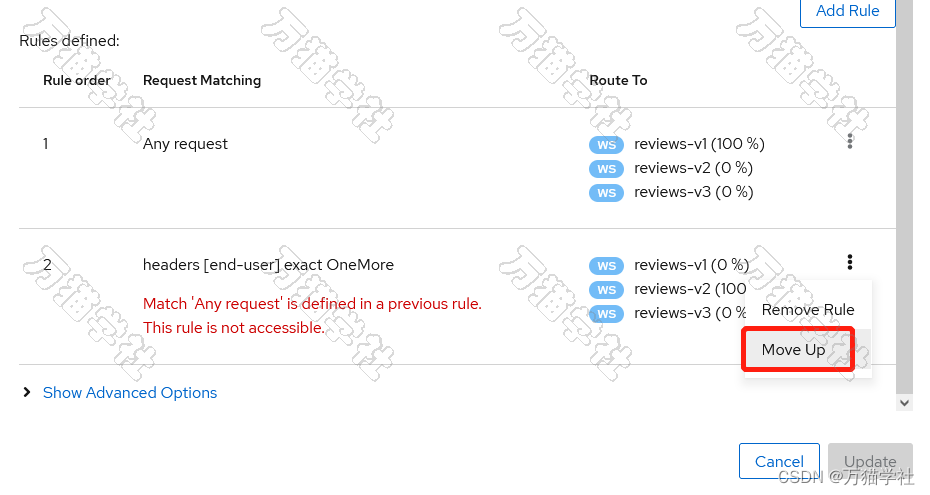
我们把这个路由规则的优先级调高一下:

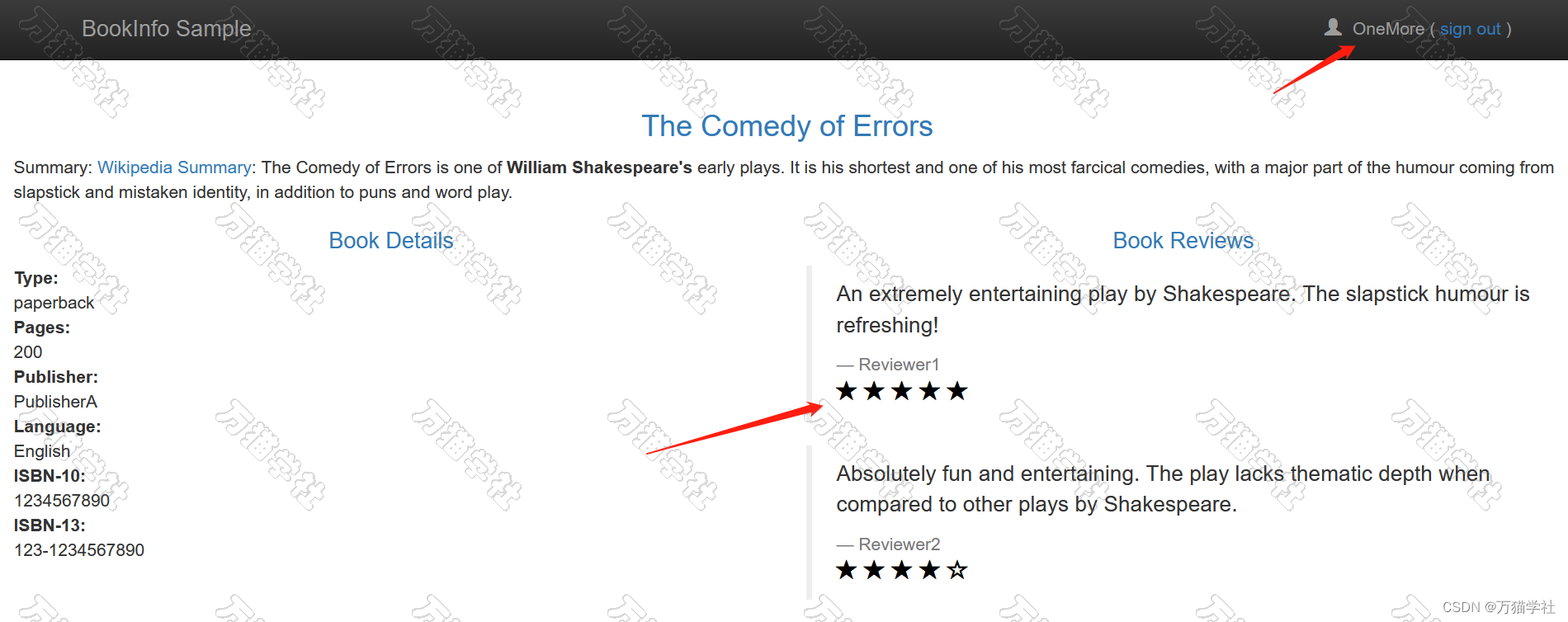
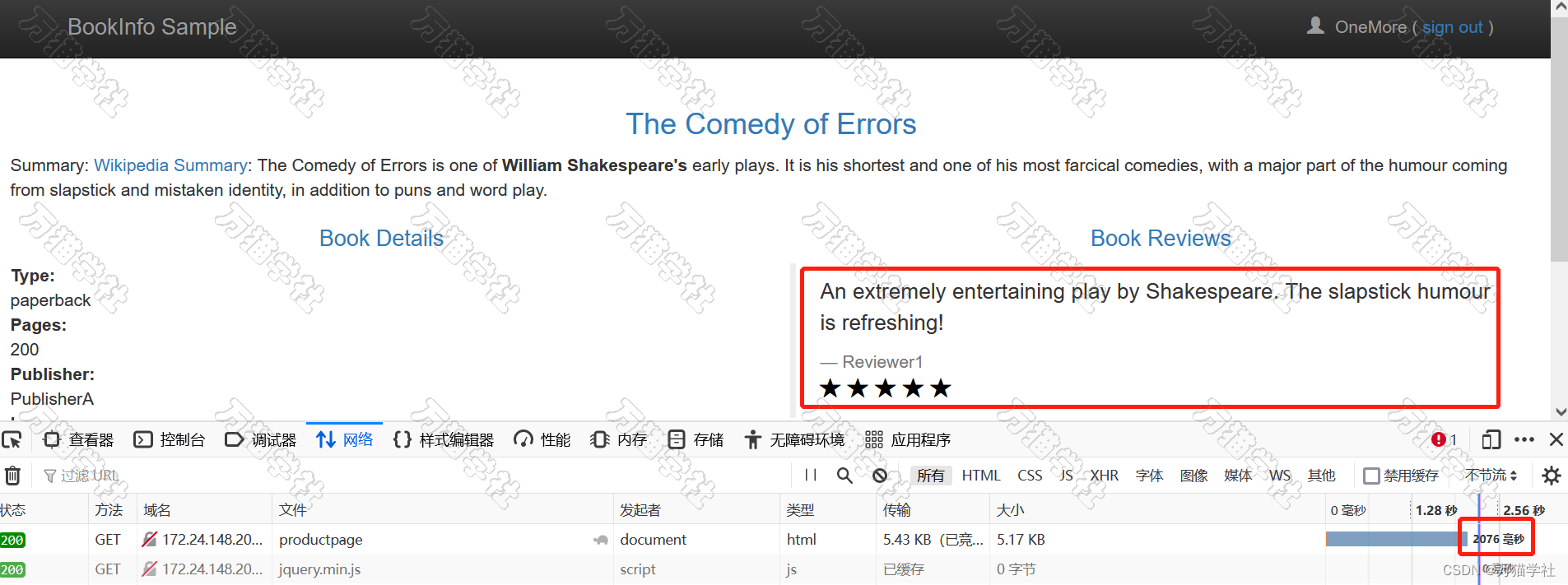
调整后,没有错误信息了,点击“Update”。使用 OneMore 登录后,访问productpage页面,可以看到使用黑色星形图标来显示评分信息的页面,如下图:

文章持续更新,微信搜索「万猫学社」第一时间阅读,关注后回复「电子书」,免费获取12本Java必读技术书籍。
注入 HTTP 延迟故障
目标:用户 OneMore 访问时,
ratings服务注入一个 7 秒的延迟,productpage页面在大约 7 秒钟加载完成并且没有错误。
进入ratings 服务的Services页面,点击“Actions”后,点击“Request Routing”。
在“Create Request Routing”的弹窗中,选择“Request Matching”标签页,进行如下配置:

点击“Add Match”后,“Matching selected”变为“headers [end-user] exact OneMore”,如下图:

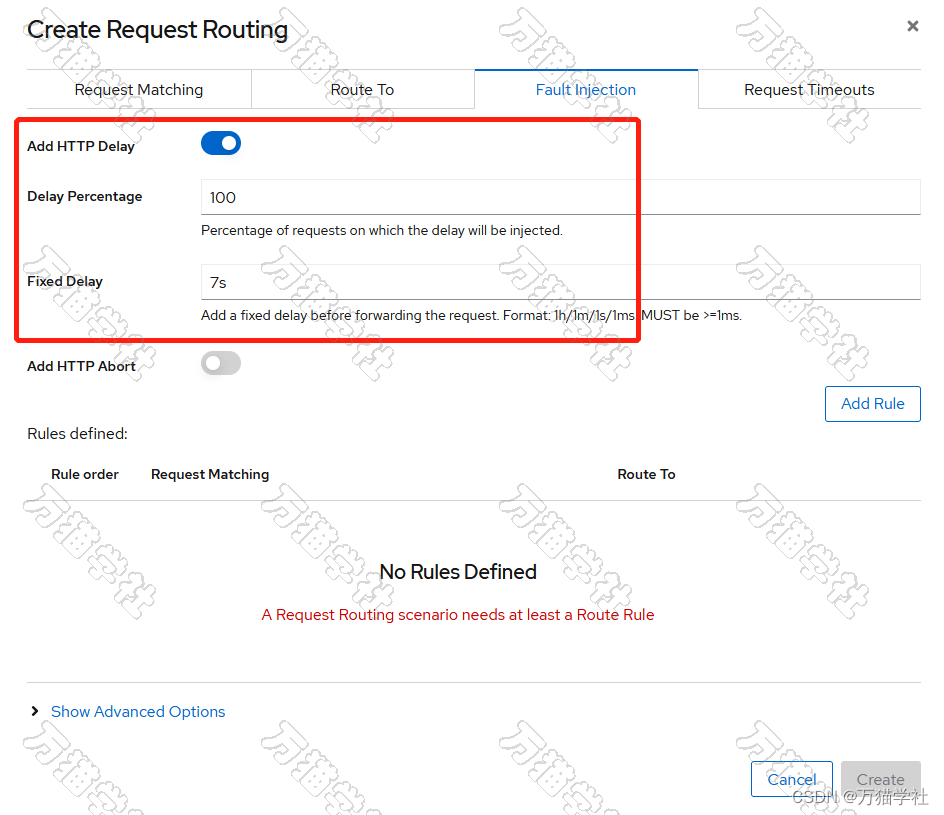
选择“Fault Injection”标签页,开启“Add HTTP Delay”,修改“Fixed Delay”为7s,如下图:

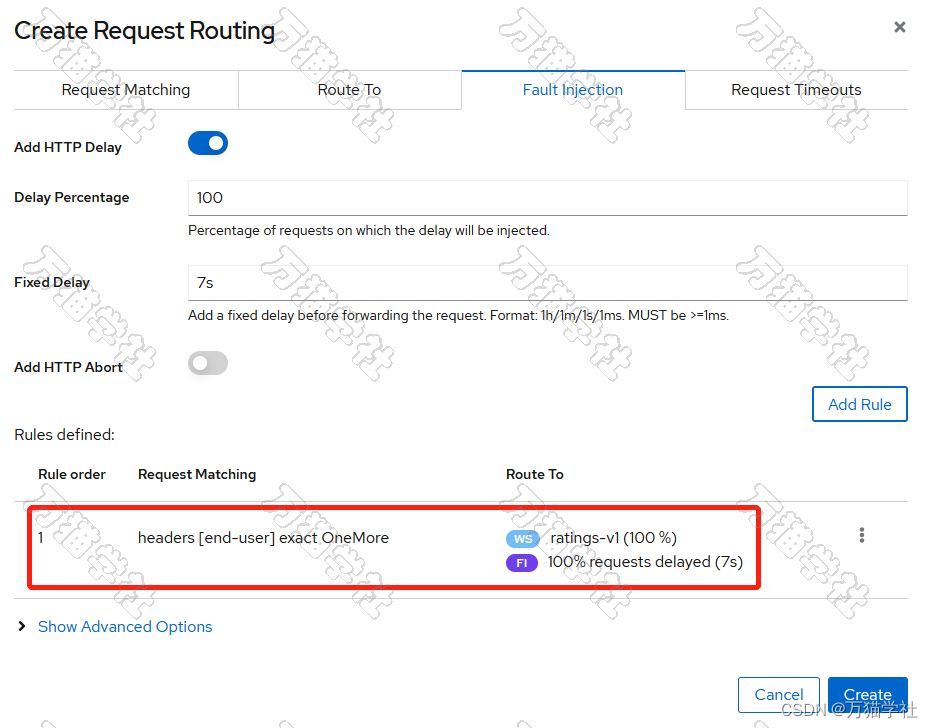
点击“Add Rule”按钮,会添加一个路由规则,如下图:

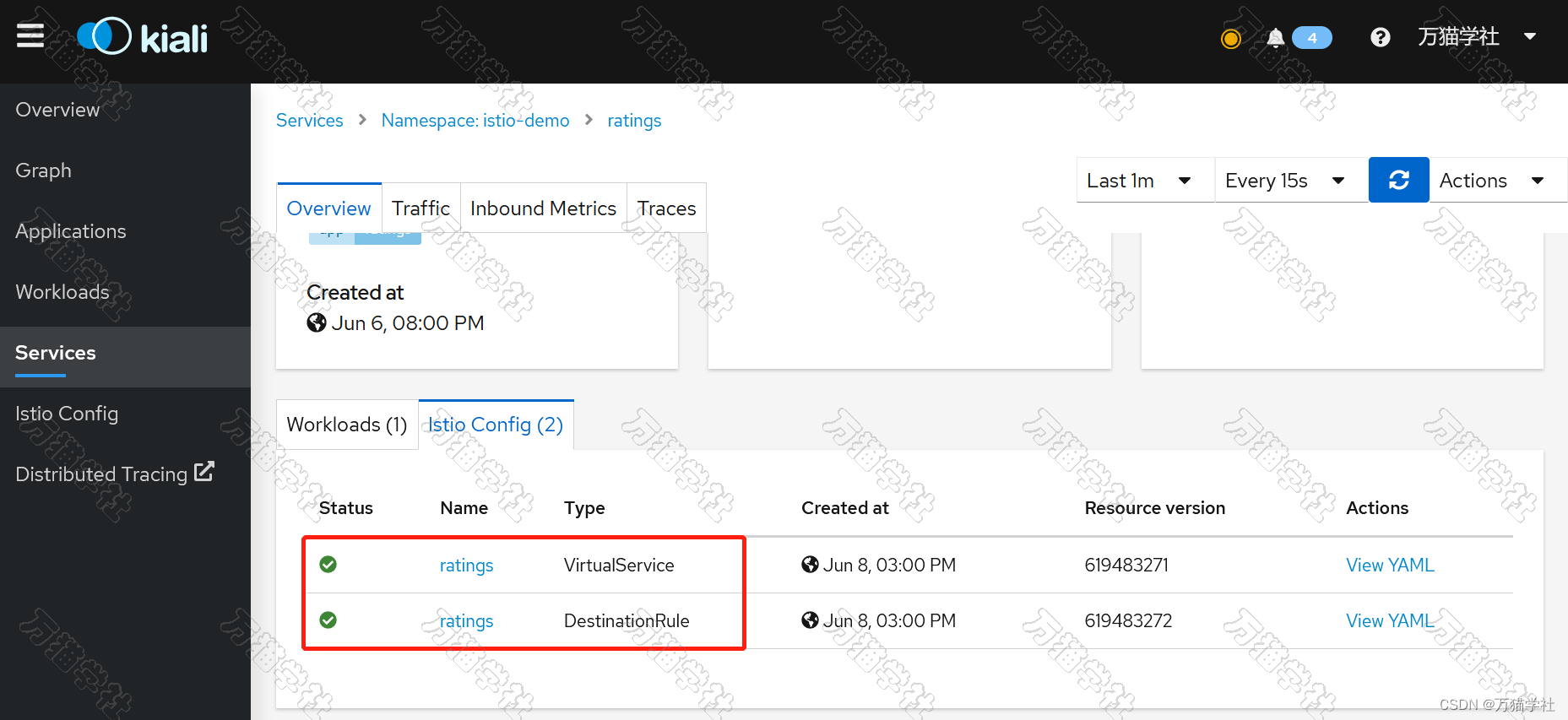
点击“Create”按钮,对应的虚拟服务(Virtual Service)和目标规则(DestinationRule)就创建好了,如下图:

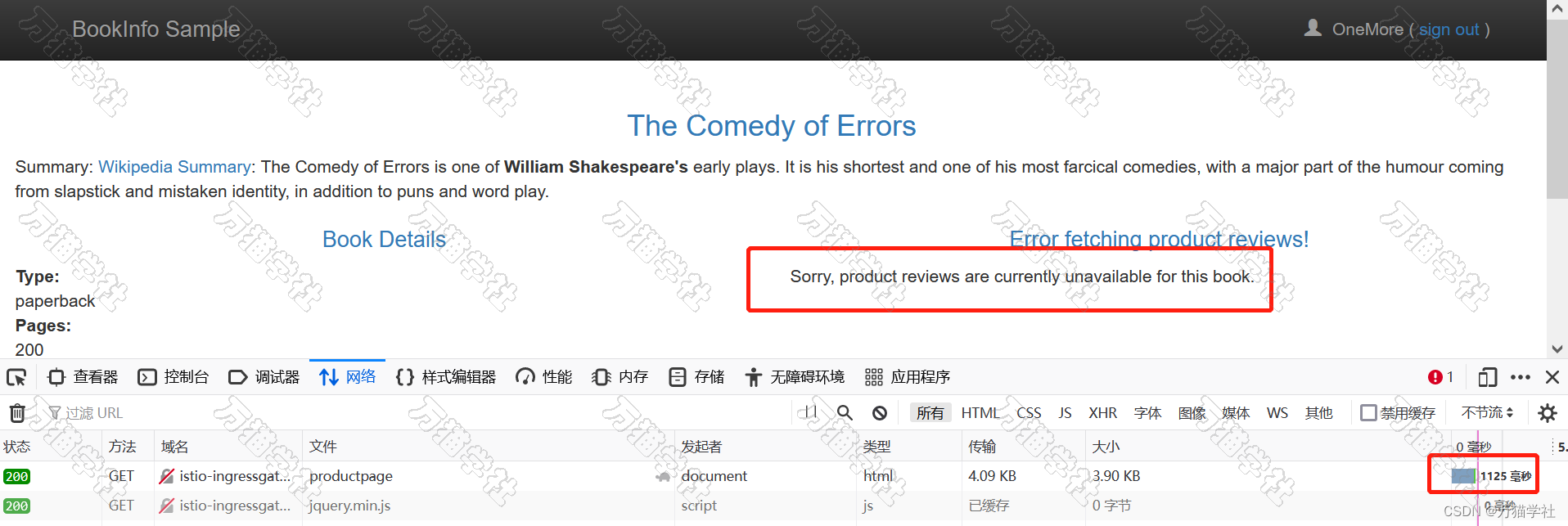
使用 OneMore 登录后,访问productpage页面,如下图:

没有达到我们预期的结果,出现了一个问题:Reviews 部分显示了错误消息:
Sorry, product reviews are currently unavailable for this book.
并且productpage页面加载实际上用了大约 6s。
查看代码后,发现了一个 bug。微服务中有硬编码超时,导致 reviews 服务失败。
按照预期,我们引入的 7 秒延迟不会影响到 reviews 服务,因为 reviews 和 ratings 服务间的超时被硬编码为 10 秒。
但是,在 productpage 和 reviews 服务之间也有一个 3 秒的硬编码的超时,再加 1 次重试,一共 6 秒。
结果,productpage 对 reviews 的调用在 6 秒后提前超时并抛出错误了。
我们把延迟修改为2s,再尝试一下,才得到了我们预期的结果:大约 2 秒钟加载完成并且没有错误,如下图:

注入 HTTP 中止故障
目标:用户 OneMore 访问时,
ratings服务注入一个中止故障,productpage页面能够立即被加载,同时显示 “Ratings service is currently unavailable” 这样的消息。
进入ratings 服务的Services页面,点击“Actions”后,点击“Request Routing”。
先把上个例子的路由规则删除,否则报“A Rule with same matching criteria is already added.”的错误。
在“Update Request Routing”的弹窗中,选择“Request Matching”标签页,进行如下配置:

点击“Add Match”后,“Matching selected”变为“headers [end-user] exact OneMore”,如下图:

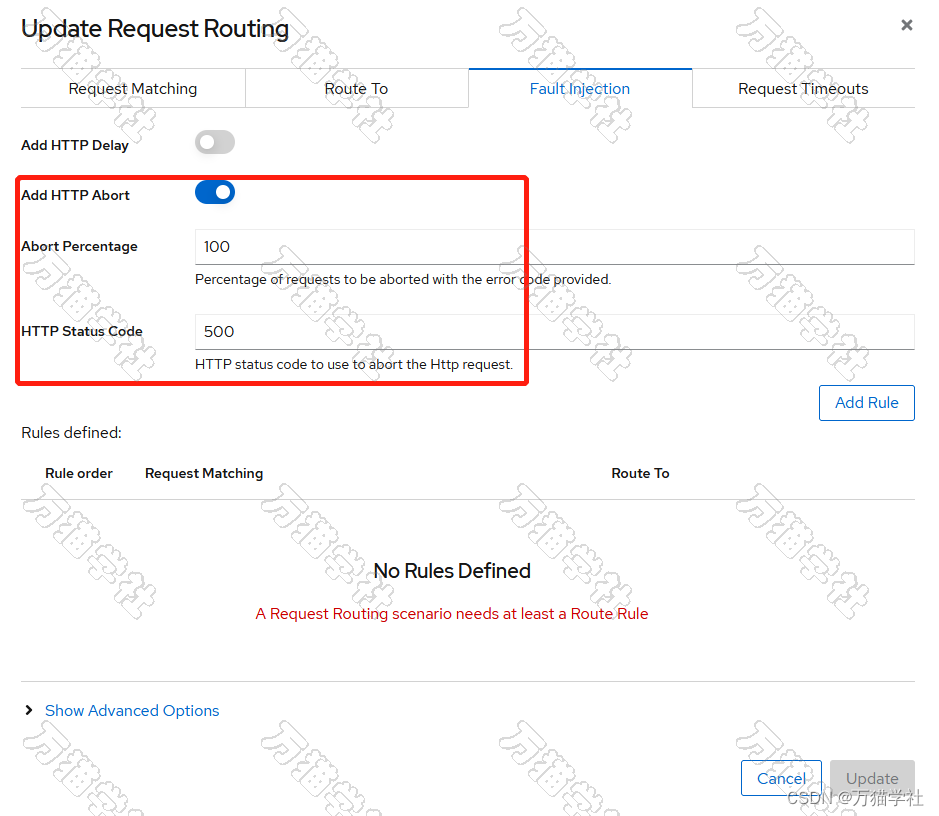
选择“Fault Injection”标签页,开启“Add HTTP Abort”,修改“HTTP Status Code”为500,如下图:

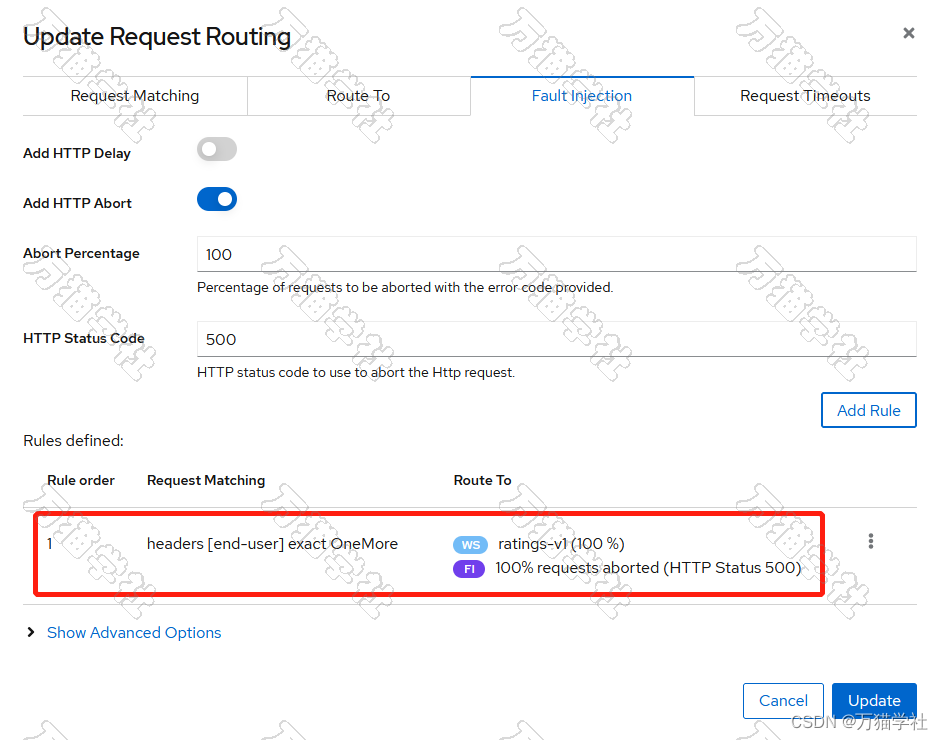
点击“Add Rule”按钮,会添加一个路由规则,如下图:

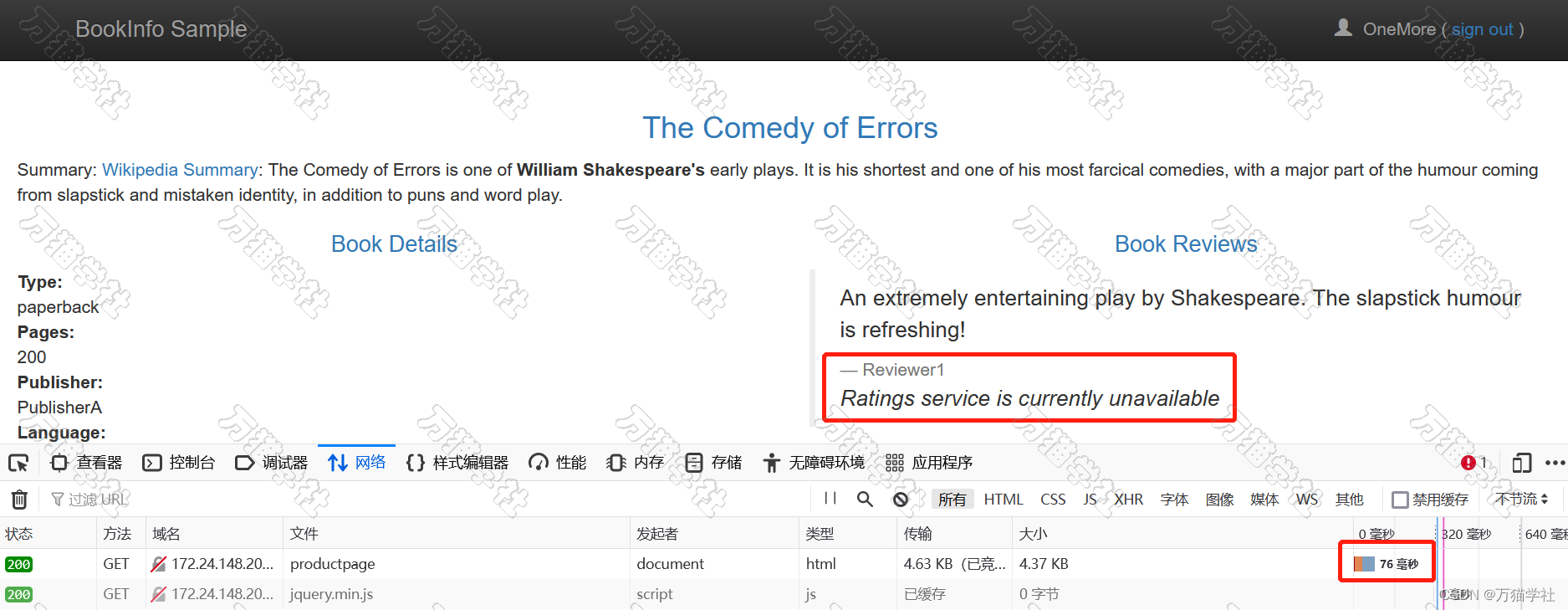
点击“Update”。使用 OneMore 登录后,访问productpage页面,如下图:

达到了我们预期的效果。
文章持续更新,微信搜索「万猫学社」第一时间阅读,关注后回复「电子书」,免费获取12本Java必读技术书籍。
设置请求超时
首先,用户 OneMore 访问时, ratings 服务注入一个 2 秒的延迟,productpage页面在大约 2 秒钟加载完成并且没有错误。
按照上文注入 HTTP 延迟故障进行操作,不再赘述,效果如下:

目标:用户 OneMore 访问时,
reviews服务的请求超时设置为 0.5 秒,同时显示 “Sorry, product reviews are currently unavailable for this book.” 这样的消息。
进入reviews 服务的Services页面,点击“Actions”后,点击“Request Routing”。
在“Update Request Routing”的弹窗中,选择“Request Matching”标签页,进行如下配置:

点击“Add Match”后,“Matching selected”变为“headers [end-user] exact OneMore”,如下图:

选择“Route To”标签页,把reviews-v2的权重调节到100%,如下图:

选择“Request Timeouts”标签页,开启“Add HTTP Timeout”,修改“Timeout”为0.5s,如下图:

点击“Add Rule”按钮,会添加一个路由规则,如下图:

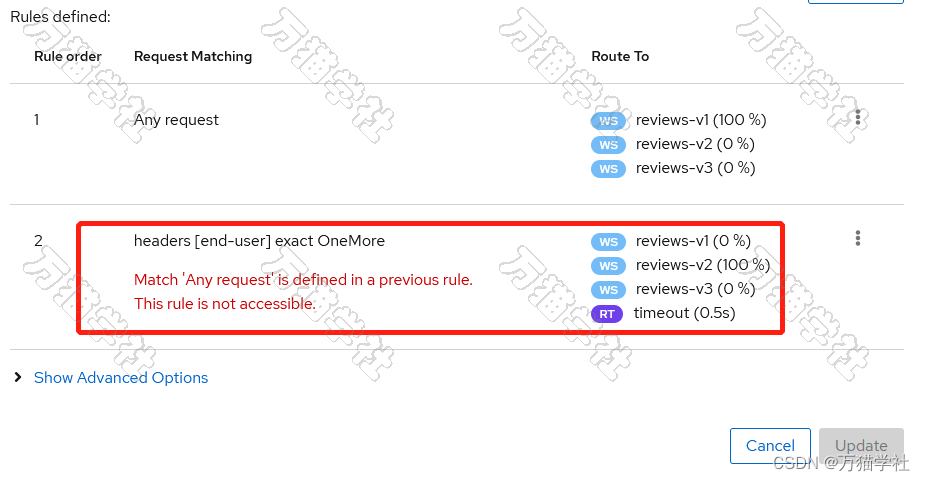
看到了如下的错误信息:
Match 'Any request' is defined in a previous rule. This rule is not accessible.
我们把这个路由规则的优先级调高一下:

调整后,没有错误信息了,点击“Update”。使用 OneMore 登录后,访问productpage页面如下图:

可是显示了预期的错误信息,但是访问页面却用了1秒钟,这是为什么呢?
这是因为 productpage 服务中存在硬编码重试,它在返回页面之前调用 reviews 服务超时两次。
文章持续更新,微信搜索「万猫学社」第一时间阅读,关注后回复「电子书」,免费获取12本Java必读技术书籍。
设置请求重试
首先,用户 OneMore 访问时, ratings 服务注入一个 2 秒的延迟,productpage页面在大约 2 秒钟加载完成并且没有错误。
按照上文注入 HTTP 延迟故障进行操作,不再赘述,效果如下:

目标:用户 OneMore 访问时,
reviews服务的请求重试次数为2次,重试超时时间为 0.5 秒,同时显示 “Sorry, product reviews are currently unavailable for this book.” 这样的错误消息。
进入reviews 服务的Services页面,点击“Actions”后,点击“Request Routing”。
在“Update Request Routing”的弹窗中,选择“Request Matching”标签页,进行如下配置:

点击“Add Match”后,“Matching selected”变为“headers [end-user] exact OneMore”,如下图:

选择“Route To”标签页,把reviews-v2的权重调节到100%,如下图:

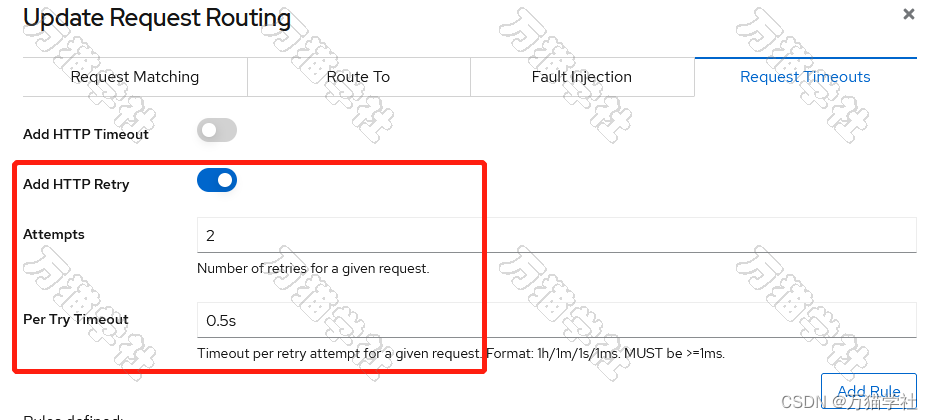
选择“Request Timeouts”标签页,开启“Add HTTP Retry”,修改“Attempts”为2,修改“Per Try Timeout”为0.5s,如下图:

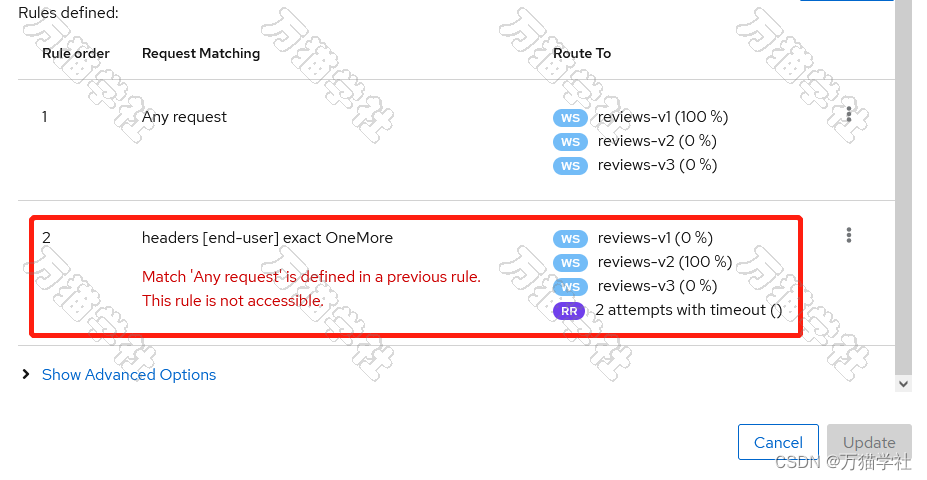
点击“Add Rule”按钮,会添加一个路由规则,如下图:

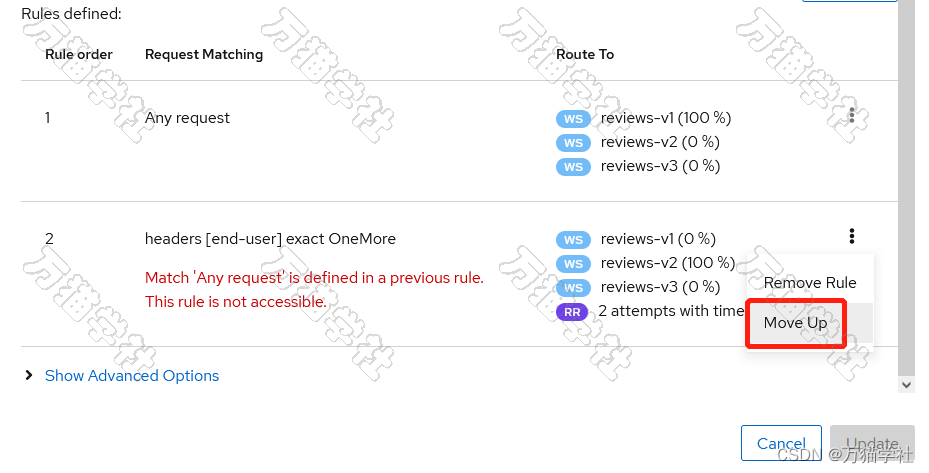
看到了如下的错误信息:
Match 'Any request' is defined in a previous rule. This rule is not accessible.
我们把这个路由规则的优先级调高一下:

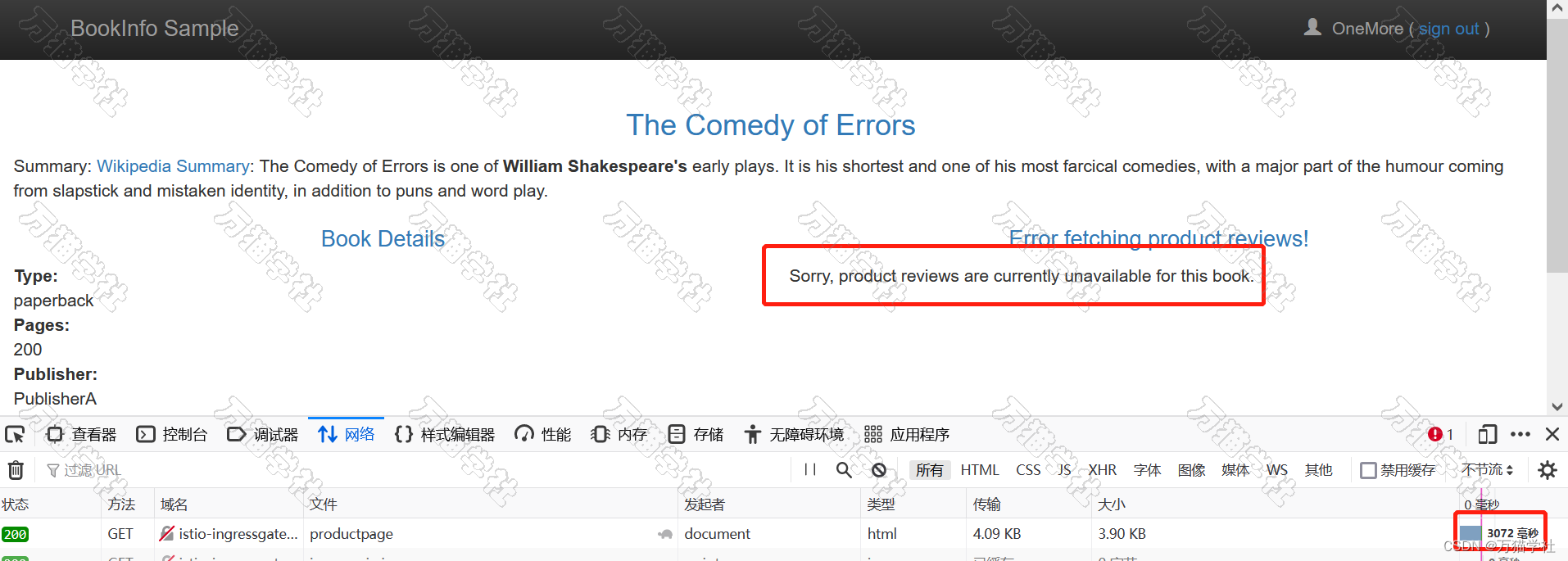
调整后,没有错误信息了,点击“Update”。使用 OneMore 登录后,访问productpage页面如下图:

可是显示了预期的错误信息,但是访问页面却用了3秒钟,这是为什么呢?
还是因为 productpage 服务中存在硬编码重试,它在返回页面之前调用 reviews 服务超时两次。
感谢你这么帅,还给我点赞。
微信公众号:万猫学社
微信扫描二维码
关注后回复「电子书」
获取12本Java必读技术书籍


出处:http://www.cnblogs.com/heihaozi/
版权声明:本文遵循 CC 4.0 BY-NC-SA 版权协议,转载请附上原文出处链接和本声明。
微信扫描二维码,关注万猫学社,回复「电子书」,免费获取12本Java必读技术书籍。


