CSS3实现3D旋转
用CSS3制作3D旋转图像,效果很漂亮,3D旋转的特别之处就是支持阴影旋转和兼容响应式网页设计,使得整体场景非常有感觉。
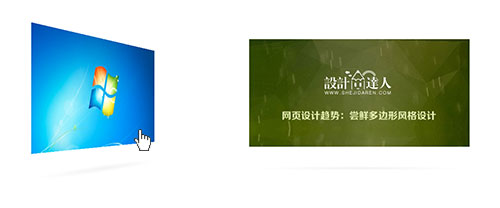
先看一个简单的3D旋转效果例子:

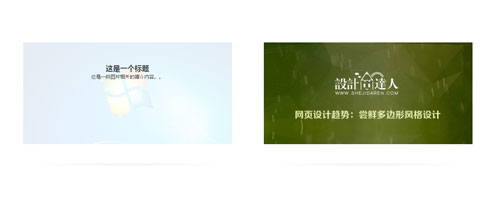
旋转中:这是旋转至背面的效果,以旋转并带半透明渐变的方式显示。

背面:旋转后,为图像添加一些文字介绍元素,充实这个元素。

HTML代码
<div class="photo-container"> <div class="rotate-box"> <img src="winwall.jpg"/> <div class="text"> <h2>这是一个标题</h2> <p>这是一段图片相关的简介内容。。</p> </div> </div> </div>
CSS代码
.photo-container { perspective: 1200px; /* 透视视图 */ width:45%; float:left; } .rotate-box { position:relative; transform-style: preserve-3d; /* 3D 转换 */ transition:1s ease; /* 转换效果持续 1秒 */ margin:10%; } .rotate-box img {width:100%;height:auto;}
背面文本样式,透明背景,并设置默认为反转180度,其次要将图像置于图像的背面,所以这里我们利用z轴来控制,CSS代码如下
.text { position:absolute;top:0; width:100%;height:100%; transform: rotateY(180deg) translateZ(1px); /* 反转180度 并设置z轴让其置于图片背面 */ color:#666; text-align:center; opacity:.06; background:rgba(255,255,255,.9); transition: 1s opacity; }
使用Hover来触发动画
.photo-container:hover .rotate-box{
transform: rotateY(180deg);
}
.photo-container:hover .text{opacity:1}
通过伪元素(:after)给图像添加一个透视阴影,使整体更有3D立体感觉。
.rotate-box:after { content:' '; display:block; width:100%; height:7vw; /* vw是移动设计备窗体单位*/ transform:rotateX(90deg); background-image: radial-gradient(ellipse closest-side, rgba(0, 0, 0, 0.05) 0%, rgba(0, 0, 0, 0) 100%); /* radial-gradient 是径向渐变 */ }






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 记一次.NET内存居高不下排查解决与启示
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· DeepSeek 开源周回顾「GitHub 热点速览」