svg中path内容
如果有canvas基础的可以跟快上手path这里的内容:
path时svg的一个标签,他有一个路径d,d中包括如下指令:
命令 名称 参数
M moveto 移动到 (x y)
Z closepath 关闭路径 (none)
L lineto 画线到 (x y)
H horizontal lineto 水平线到 x
V vertical lineto 垂直线到 y
A elliptical arc椭圆弧 (rx ry x-axis-rotation large-arc-flag sweep-flag x y)
C curveto 三次贝塞尔曲线到 (x1 y1 x2 y2 x y)
S smooth curveto光滑三次贝塞尔曲线到 (x2 y2 x y)
Q Bézier curveto二次贝塞尔曲线到 (x1 y1 x y)
T smooth Bézier curveto光滑二次贝塞尔曲线到 (x y)
上方均为大写字母,也有小写字母,大写字母为绝对位置,小写字母为相对位置
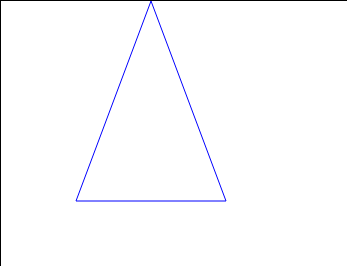
例子:要画如图所示的三角形时

大写字母的画法:
<path d="M150 0 L75 200 L225 200Z" stroke="blue" fill="none" ></path>
大写字母所有的点都是相对于左上角(0,0)的点 最后通过Z来进行关闭路径的。
小写字母的画法:
<path d="M150 0 l75 200 l-150 0z " stroke="blue" fill="none" />
小写字母的画法M150 0 为起始点 l 75 200 时根据 起始点M150 0 为(0,0)然后进行绘画 第二个 l-150 0 是根据刚才 l 75 200为(0,0)点画的 最后z进行闭合
只是简单的介绍,如果想画半圆的话来这个网址https://www.cnblogs.com/heibaiqi/p/16547624.html


