URL
介绍
URL,uniform resource locator统一资源定位系统,是因特网的万维网服务程序上用于指定信息位置的表示方法。
它最初是由蒂姆·伯纳斯·李发明用来作为万维网的地址。现在它已经被万维网联盟编制为互联网标准RFC1738。
组成
URL的组成在网上实际有多种划分和名称,本篇文章划分如下:
<协议>://<用户名>:<密码>@<主机>:<端口><路径>?<参数>#<hash>
1、协议
一般是指http或者https,有时也指代ftp或file
2、用户名和协议
这两个部分,在http/https中一般没有用到过,省略即可。
但是,一般情况下,在http/https的协议中写入用户名和主机或者其中一个,也并不会造成影响。
发起请求后,浏览器地址栏重置取消@及以前的部分。
https://:b@www.baidu.com/
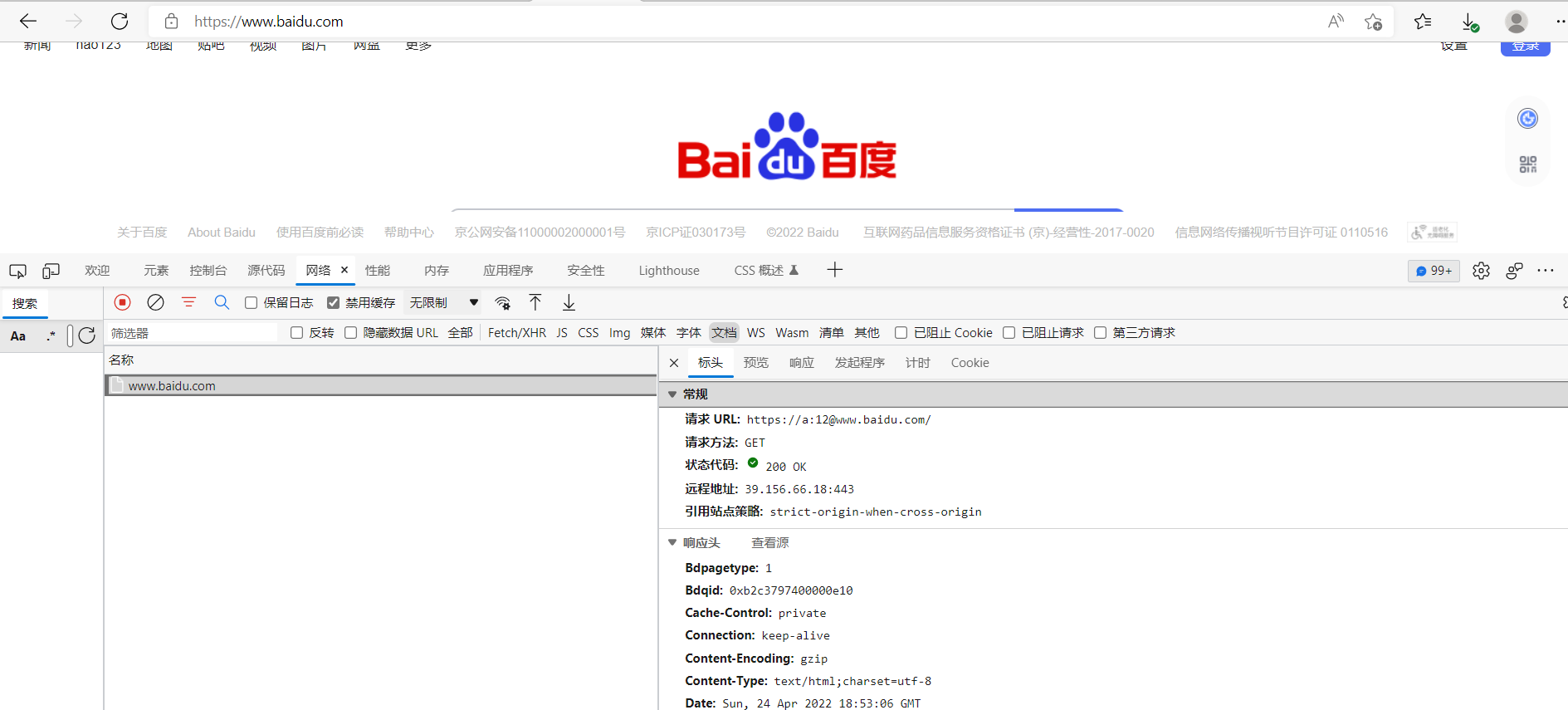
https://a:b@www.baidu.com/
https://a@www.baidu.com/

3、主机名
主机名即ip地址,由于DNS系统,域名具有与ip地址一致的效果。
所以该部分既可以是一个域名,也可以是一个直接的ip地址。
4、端口
如果是http协议的端口80,或者https协议的默认端口443,端口与协议匹配时可以省略不写
5、路径和参数
从某种意义上来讲,对于服务器,只要事先约定好,路径和参数都是可以任意设置任意解析的。
(1)静态资源
httP://www.cc.com/a.html
httP://www.cc.com/a.png
对应服务器中一个具体的、不会发生变化的资源,比如html文件、png文件
(2)动态页面
http://www.cc.com/search.jsp
http://www.cc.com/search.jsp?s=abx&type=2
对应服务器中一个具体的、会发生变化的资源,比如jsp文件、php文件
(3)动态接口
httP://www.cc.com/
对应服务器中声明绑定的一段代码,目录形式
(4)伪静态
URL是一个静态文件格式,但是在文件名称中或者参数部分携带参数
6、hash
有时也被称为fragment部分,其作用有两个,一是跳转之后滚动html页面到hash部分指向的id值的元素。二是作为数据在客户端进行临时存储,在跳转之后再读取。
分类
绝对路径:以协议作为开始
根路径:以/作为开始
相对路径:除了绝对路径和根路径,包括空字符串""和#,分别表示当前地址栏的url和当前地址栏的url追加#
html与URL
href\action\src
base
a\form\iframe\script\style\img
JS与URL
location
http与URL
path
host
location





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!