uwp如何建立任何形状的头像,如圆形,方形,六边形等
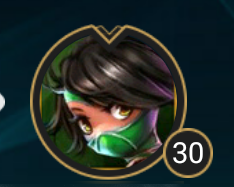
最近掌上英雄联盟更新了新的界面,其中“我”界面的更新比较大,我目前还在加紧跟进。在做这个界面的时候,这个头像我想了一下,其实挺好解决的。先上个原图
这个头像一开始我也完全找不到头绪,然后我把头像放大了一下,其实这个头像是用一个园减去一个三角形做出来的,本来我想用路径语法直接画出这样一个图形出来,但是好像有点难,不过我们用VS编程的有一个特殊的工具,Blend for vs。这里可以先画出图形然后自动生产Path。下面介绍一下详细操作。
我们打开blend,先在界面上画一个圆,我个人比较喜欢用代码控制
<Ellipse Width="100" Height="100" Fill="Green"/>

然后画这样一个图形
<Polygon Points="0,0 0,10 7,17 14,10 14,0" Fill="Red"/>

为什么画这个图形呢,因为要把圆的上面一部分全部遮掉啊!
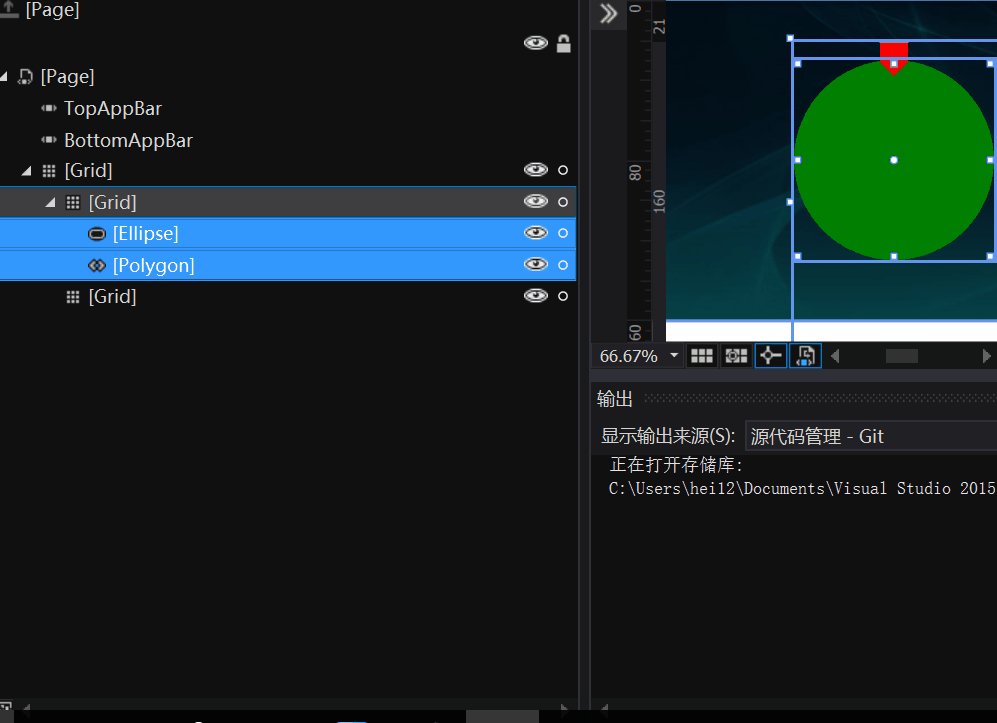
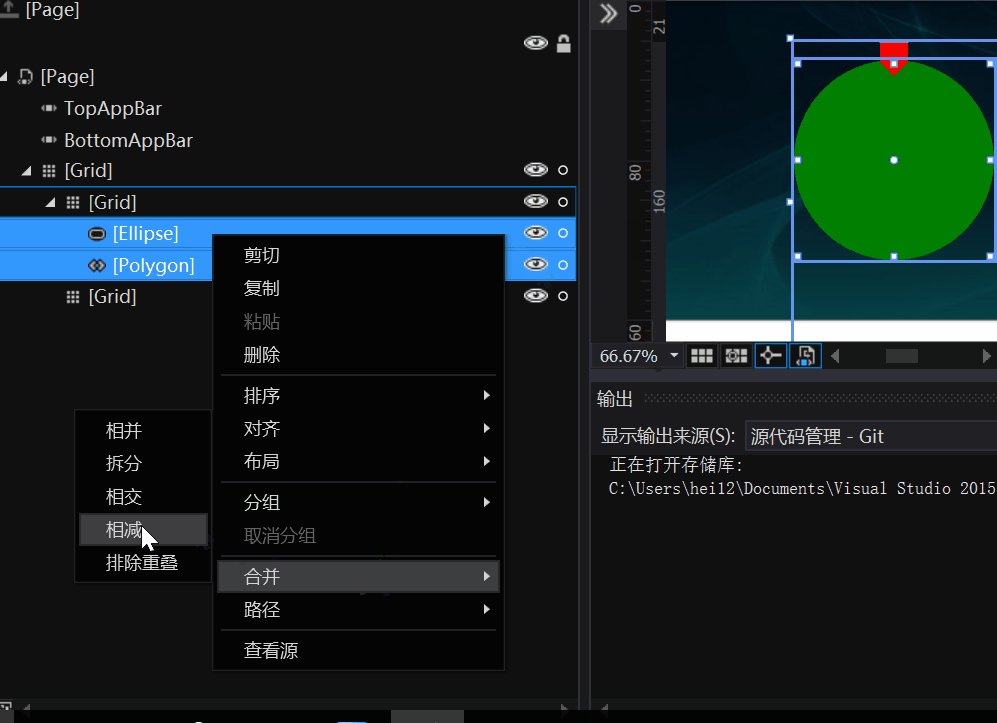
好了,不多说,我们把两个图形叠到一起。
<Polygon Points="0,0 0,10 7,17 14,10 14,0" Fill="Red"> <Polygon.RenderTransform> <TranslateTransform X="173" Y="21"/> </Polygon.RenderTransform> </Polygon>
像这样,给三角形平移一下,我这里没有去严格对齐了,控制代码可以严格对齐

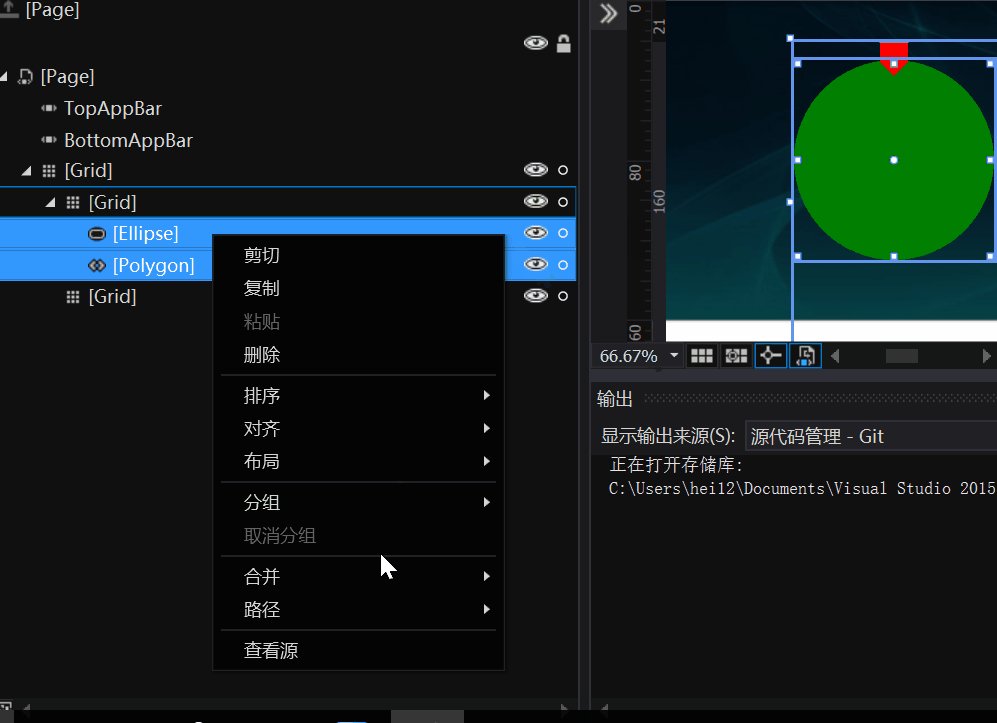
最后的操作到了

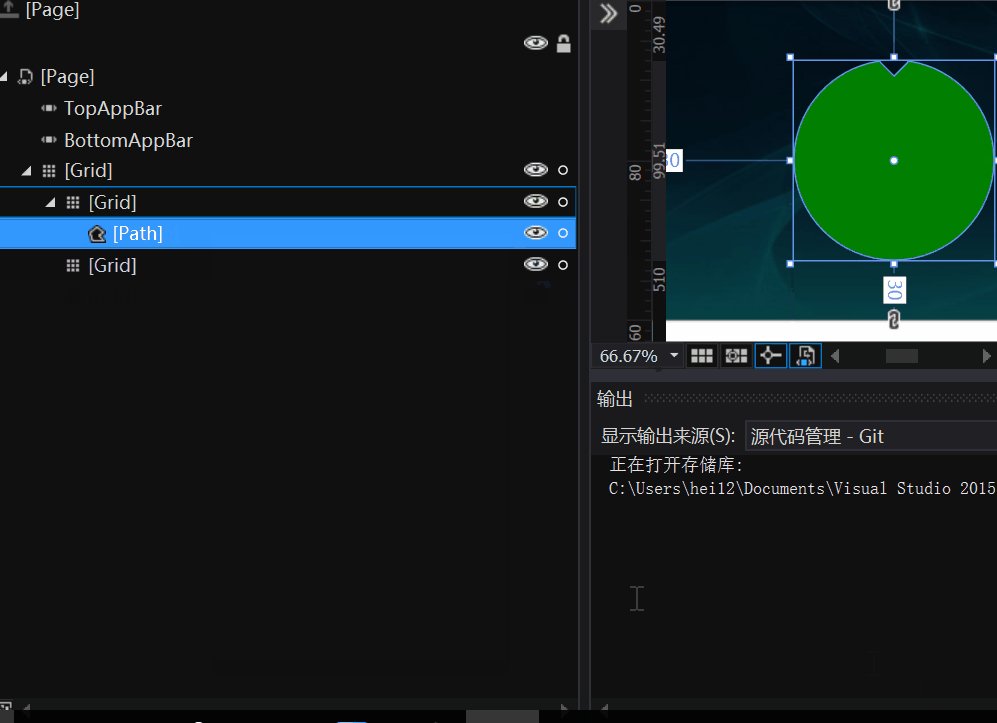
相减完后,软件会自动给我们生成Path路径
像这样的
<Path Data="M43,0 L43,0.509874 L50,7.50987 L57,0.509874 L57,0 L57.6145,0.085987 C81.6148,3.75316 100,24.4845 100,49.5099 C100,77.1241 77.6142,99.5099 50,99.5099 C22.3858,99.5099 1E-06,77.1241 0,49.5099 C1E-06,24.4845 18.3852,3.75316 42.3855,0.085987 z" Fill="Green" />
到这里差不多就完结了,最后只需要给Path的Fill设置成ImageBrush就行了
看我的
<Button HorizontalAlignment="Center"> <Button.Template> <ControlTemplate> <Grid> <Image Height="100" Source="ms-appx:///Resources2/game_header_frame.png"/> <Path Data="M53,0 L53.9368,0.203946 C73.4514,4.7087 88,22.194 88,43.0772 C88,67.3778 68.3005,87.0772 44,87.0772 C19.6995,87.0772 0,67.3778 0,43.0772 C0,22.9534 13.5097,5.98485 31.9545,0.746407 L33,0.463481 L33,0.577242 L43,10.5772 L53,0.577242 z"> <Path.RenderTransform> <TranslateTransform X="6.5" Y="6"/> </Path.RenderTransform> <Path.Fill> <ImageBrush ImageSource="ms-appx:///Resources/headimages/profileIcon1234.jpg"/>
<!--想要更换图片只需要用TemplateBinding绑定到一个自定义附加属性就可以了--> </Path.Fill> </Path> </Grid> </ControlTemplate> </Button.Template> </Button>
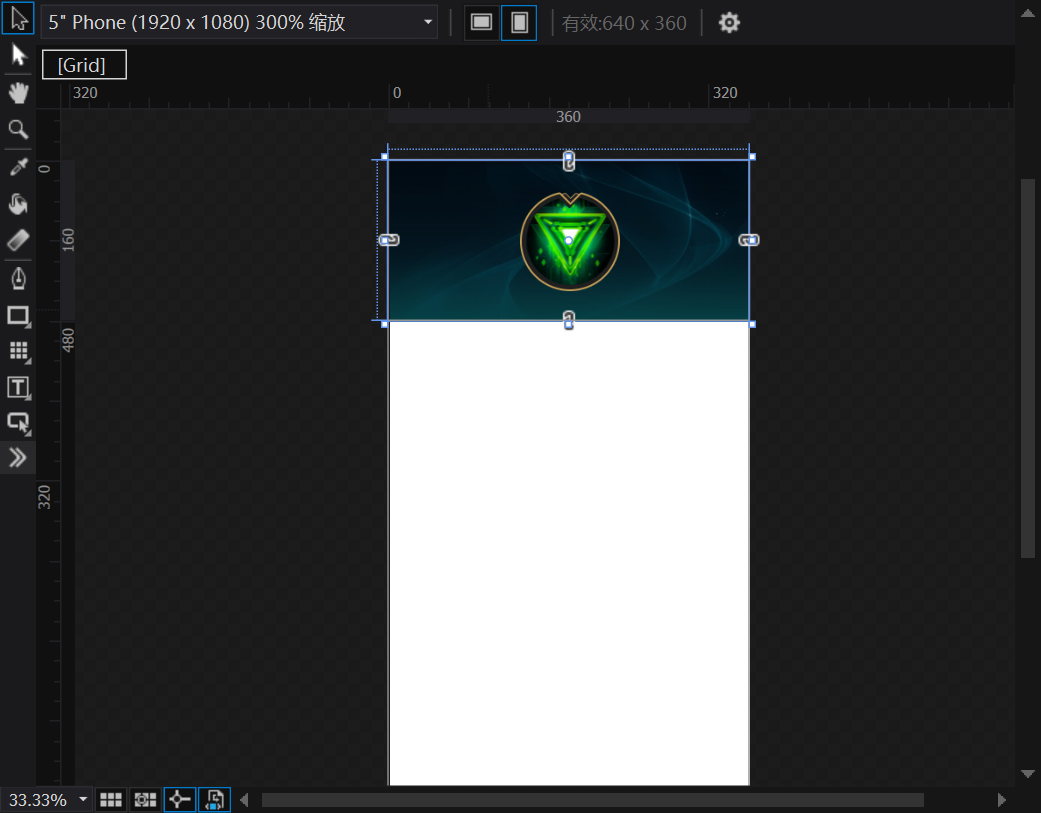
最后上个效果图

最后的最后,打广告啦
gayhub:https://github.com/hei12138/MyLOL
有任何问题请联系1329698854@qq.com
同时欢迎一起交流





