语言-页面-开发-webpack-server-简单使用
1、创建前端目录:
webpack_server_demo1
dist : 生成最终
src : 存放js文件
vue_02.html :

2、安装webpack-dev-server
webpack-dev-server开发服务器,它的功能可以实现热加载 并且自动刷新浏览器。
将main.js和model01.js拷贝到src目录。
使用 webpack-dev-server需要安装webpack、 webpack-dev-server和 html-webpack-plugin三个包。
进入项目模块目录,执行以下命令:
cnpm install webpack@3.6.0 webpack-dev-server@2.9.1 html-webpack-plugin@2.30.1 --save-dev
安装完成,会发现程序目录出现一个package.json文件和node_modules文件夹,
package.json :此文件中记录了程序的依赖。
node_modules :插件
3、配置webpack-dev-server
在package.json中配置script
"scripts": { "dev": "webpack‐dev‐server ‐‐inline ‐‐hot ‐‐open ‐‐port 5008" },
完成package.json:
{ "scripts": { "dev": "webpack‐dev‐server ‐‐inline ‐‐hot ‐‐open ‐‐port 5008" }, "devDependencies": { "html‐webpack‐plugin": "^2.30.1", "webpack": "^3.6.0", "webpack‐dev‐server": "^2.9.1" } }
参数介绍:
--inline:自动刷新
--hot:热加载
--port:指定端口
--open:自动在默认浏览器打开
--host:可以指定服务器的 ip,不指定则为127.0.0.1,如果对外发布则填写公网ip地址
devDependencies:开发人员在开发过程中所需要的依赖。
scripts:可执行的命令
4、创建页面模型
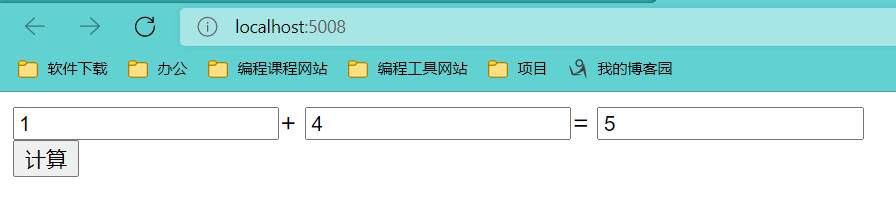
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <div id="app"> <input type="text" v-model="num1" />+ <input type="text" v-model="num2" />= <input type="text" v-model="result" /> <br /> <button v-on:click="change">计算</button> </div> </body> </html>
5、创建js文件
在src目录下:
model01.js :
// 定义add函数 function add(x, y) { return x + y } module.exports.add = add;
main.js
var {add} = require('./model01.js');//需要导入的js路径 var Vue = require('./../../../static/js/vue.js');//vue.js路径 var VM = new Vue({ el: "#app", //表示当前vue对象接管app的div区域 data: { num1: 0, num2: 0, result: 0, }, methods: { change: function() { //这里使用了导入的model01.js文件中的add方法 this.result = add(Number.parseInt(this.num1), Number.parseInt(this.num2)) } } });
6、配置webpack.config.js
webpack.confifig.js是webpack的配置文件。在此文件中可以配置应用的入口文件、输出配置、插件等,其中要实现热加载自动刷新功能需要配置html-webpack-plugin插件。html-webpack-plugin的作用是根html模板在内存生成html文件,它的工作原理是根据模板文件在内存中生成一个index.html文件。
webpack_server_demo1目录下创建 webpack.confifig.js:
//引用html-webpack-plugin插件,作用是根据html模板在内存生成html文件,它的工作原理是根据模板文件在内存中生成一个index.html文件。 var htmlwp = require('html-webpack-plugin'); module.exports={ entry:'./src/main.js', //指定打包的入口文件 output:{ path : __dirname+'/dist', // 注意:__dirname表示webpack.config.js所在目录的绝对路径 filename:'build.js' //输出文件 }, devtool: 'eval-source-map', plugins:[ new htmlwp({ title: '首页', //生成的页面标题<head><title>首页</title></head> filename: 'index.html', //webpack-dev-server在内存中生成的文件名称,自动将build注入到这个页面底部,才能实现自动刷新功能 template: 'vue_02.html' //根据vue_02.html这个模板来生成(这个文件请程序员自己生成) }) ] }
7、启动
命令行窗口进入项目根目录:
npm run dev







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律