语言-页面-开发-webpack打包-基础
一、定义函数:
model01.js
// 定义add函数 function add(x, y) { return x + y } // function add2(x, y) { // return x + y+1 // } // 导出add方法 module.exports.add = add; //如果有多个方法这样导出 // module.exports.add2 = add2 //如果有多个方法也可以这样导出 // module.exports ={add,add2};
二、定义入口:
main.js
var {add} = require('./model01.js');//需要导入的js路径 var Vue = require('./../../../static/js/vue.js');//vue.js路径 var VM = new Vue({ el: "#app", //表示当前vue对象接管app的div区域 data: { num1: 0, num2: 0, result: 0, }, methods: { change: function() { //这里使用了导入的model01.js文件中的add方法 this.result = add(Number.parseInt(this.num1), Number.parseInt(this.num2)) } } });
三、打包
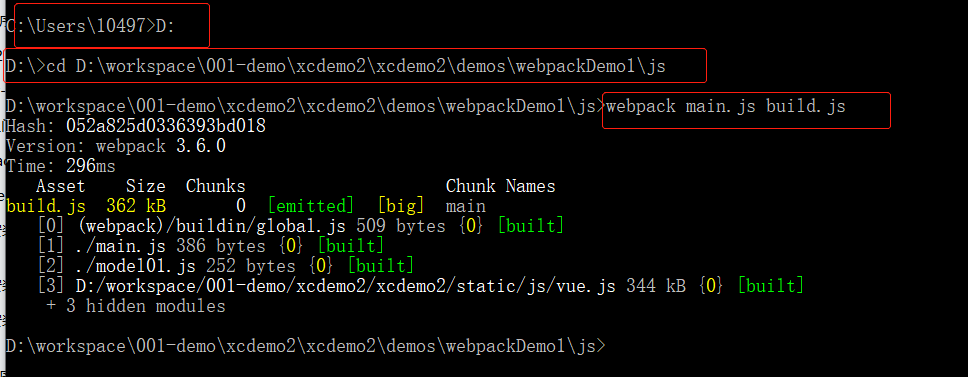
进入命令行窗口,进入到js所在目录
执行命令 :
webpack main.js build.js

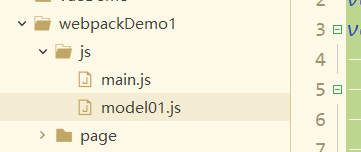
未执行:

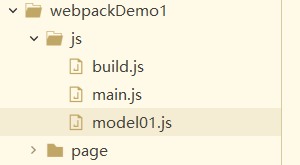
执行后:生成了build.js文件

三、引用build.js文件
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <div id="app"> <input type="text" v-model="num1" />+ <input type="text" v-model="num2" />= <input type="text" v-model="result" /> <br /> <button v-on:click="change">计算</button> </div> <script src="./../js/build.js" type="text/javascript" charset="utf-8"></script> </body> </html>
分类:
语言-页面





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律