语言-页面-开发环境-node.js,webpack,安装

一、安装node.js
1、安装
网址:选择LTS,根据实际选择版本
https://nodejs.org/en/download/
一路next即可。
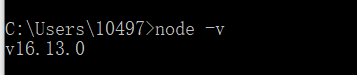
2、查看版本号
win + R 输入 cmd 回车 进入命令行
输入:
node ‐v
回车:

二、安装npm
安装node.js 会自动安装npm
1、查看版本号
进入命令行窗口:
输入:
npm -v
回车:

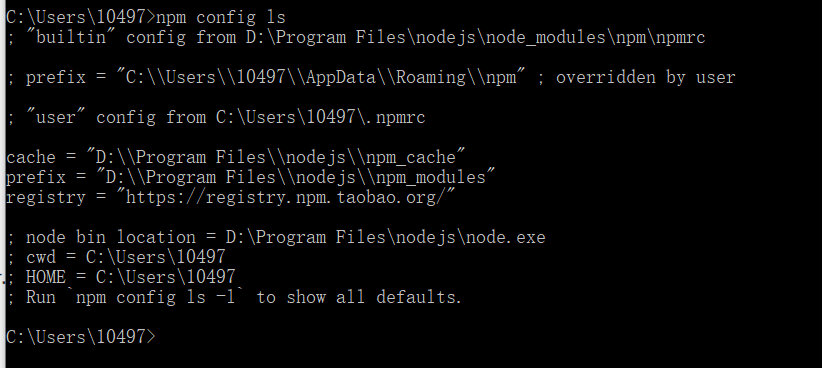
2、设置包路径
包路径就是npm从远程下载的js包所存放的路径。
使用 npm confifig ls 查询NPM管理包路径(NPM下载的依赖包所存放的路径)
NPM默认的管理包路径在C:/用户/[用户名]/AppData/Roming/npm/node_meodules,为了方便对依赖包管理,我
们将管理包的路径设置在单独的地方,本教程将安装目录设置在node.js的目录下,
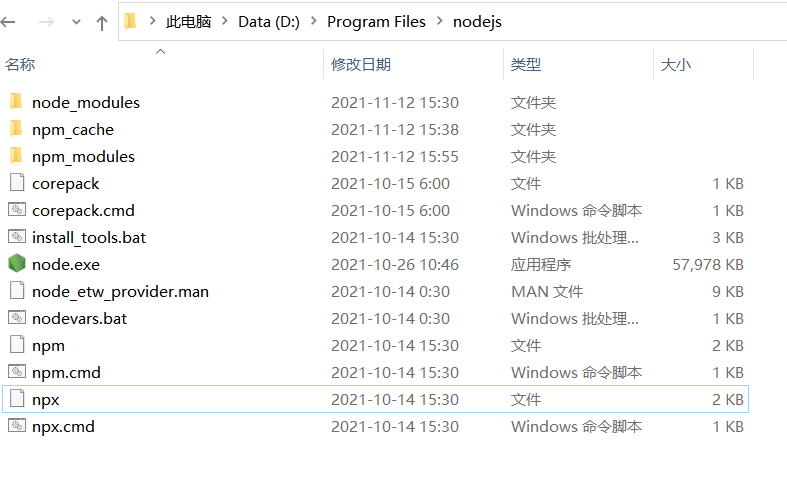
1、创建npm_modules和npm_cache

2、设置包路径
本教程安装node.js在D:\Program Files\nodejs下所以执行命令如下:
npm confifig set prefifix "D:\Program Files\nodejs\npm_modules"
npm confifig set cache "D:\Program Files\nodejs\npm_cache"

三、安装cnpm
npm默认会去国外的镜像去下载js包,在开发中通常我们使用国内镜像,这里我们使用淘宝镜像
下边我们来安装cnpm:
有时我们使用npm下载资源会很慢,所以我们可以安装一个cnmp(淘宝镜像)来加快下载速度。
输入命令,进行全局安装淘宝镜像。
npm install -g cnpm --registry=https://registry.npm.taobao.org
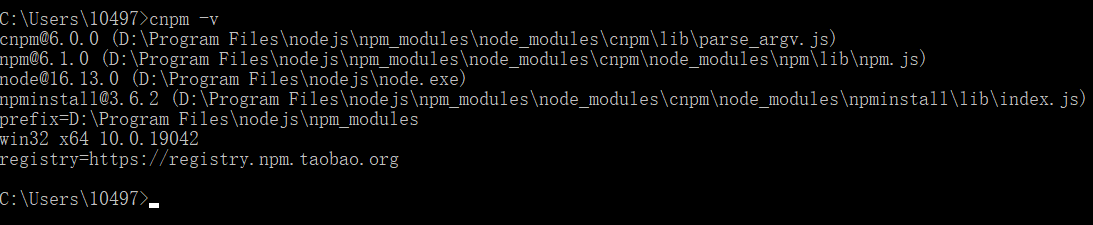
安装后,我们可以使用以下命令来查看cnpm的版本
cnpm -v
nrm ls 查看镜像已经指向taobao
使nrm use XXX切换 镜像
如果nrm没有安装则需要进行全局安装:cnpm install -g nrm


ps:有时cnpm命令找不到
配置环境变量:
NODE_HOME = D:\Program Files\nodejs (node.js安装目录)
在PATH变量中添加:%NODE_HOME%;%NODE_HOME%\npm_modules;
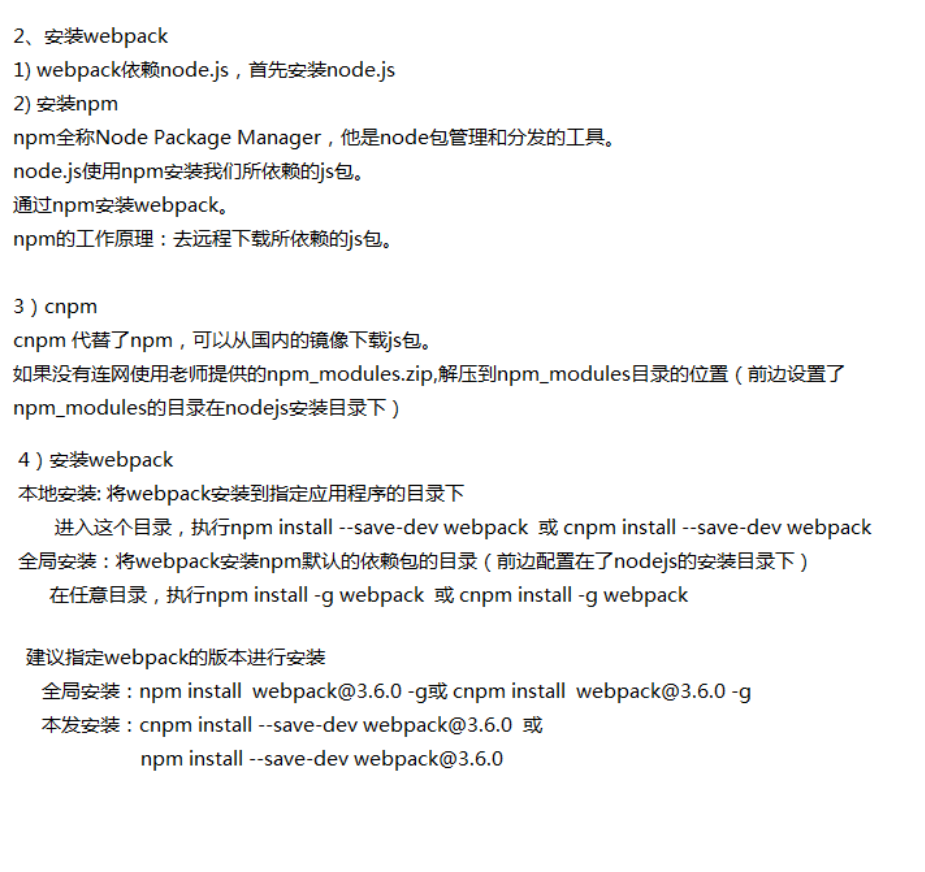
四、webpack安装
webpack安装分为本地安装和全局安装:
本地安装:仅将webpack安装在当前项目的node_modules目录中,仅对当前项目有效。
全局安装:将webpack安装在本机,对所有项目有效,全局安装会锁定一个webpack版本,该版本可能不适用某个
项目。全局安装需要添加 -g 参数。
1、本地安装:
只在我的项目中使用webpack,需要进行本地安装,因为项目和项目所用的webpack的版本不一样。本地安装就会
将webpack的js包下载到项目下的npm_modeuls目录下
进入项目目录,运行:
npm install --save-dev webpack
cnpm install --save-dev webpack
cnpm install --save-dev webpack@3.6.0
4.0以后的版本需要安装webpack-cli:
npm install --save-dev webpack-cli
2、全局安装
npm install webpack -g
cnpm install webpack -g
npm install webpack@3.6.0 -g
cnpm install webpack@3.6.0 -g
3、查看安装
在cmd状态输入webpack,出现如下提示说明 webpack安装成功





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律