[实战]MVC5+EF6+MySql企业网盘实战(4)——上传头像
写在前面
最近又开始忙了,工期紧比较赶,另外明天又要去驾校,只能一个功能一个功能的添加了,也许每次完成的功能确实不算什么,等将功能都实现了,然后在找一个好点的ui对前端重构一下。
系列文章
[EF]vs15+ef6+mysql code first方式
[实战]MVC5+EF6+MySql企业网盘实战(2)——用户注册
[实战]MVC5+EF6+MySql企业网盘实战(3)——验证码
[实战]MVC5+EF6+MySql企业网盘实战(4)——上传头像
示例
这里采用最简单的form中上传文件的方式。当然也可以使用插件什么的。
//提交到指定UserInfo下的Register中,并指定提交方式post
@using (Html.BeginForm("Register", "UserInfo", FormMethod.Post, new { enctype = "multipart/form-data" }))
{ @Html.AntiForgeryToken() //在Html表单里面使用了@Html.AntiForgeryToken()就可以阻止CSRF攻击。 <div class="form-horizontal"> <h4>UserInfo</h4> <hr /> @Html.ValidationSummary(true) <div class="form-group"> @Html.LabelFor(model => model.Header, new { @class = "control-label col-md-2" }) <div class="col-md-10"> <input type="file" accept="image/*" name="name" value="" /> </div> </div> <div class="form-group"> <label class="control-label col-md-2">验证码</label> <div class="col-md-10"> <input type="text" name="name" value=" " /> <img id="imgCode" style="cursor:pointer;" title="切换下一张" src="/UserInfo/VerifyCodeImage" alt="验证码" /> </div> </div> <div class="form-group"> <div class="col-md-offset-2 col-md-10"> <input type="submit" value="Create" class="btn btn-default" /> </div> </div> </div> } <div> @Html.ActionLink("Back to List", "Users") </div>
controller
[HttpPost] public ActionResult Register(UserInfo userInfo) { int saveCount = 0; if (ModelState.IsValid) { var files = Request.Files; if (files.Count > 0) { var file = files[0]; string strFileSavePath = Request.MapPath("~/Content/Images"); string strFileExtention = Path.GetExtension(file.FileName); if (!Directory.Exists(strFileSavePath))//如果项目不存在 { Directory.CreateDirectory(strFileSavePath);创建指定路径下的文件 如:path=C:\win\123.txt } file.SaveAs(strFileSavePath + "/" + userInfo.DisplayName + strFileExtention); userInfo.Header = "/Content/Images/" + userInfo.DisplayName + strFileExtention; } _userInfoServiceRepository.Add(userInfo); saveCount = _userInfoServiceRepository.SaveChanges(); } if (saveCount > 0) { return RedirectToAction("Users"); } else { return View(userInfo); } }
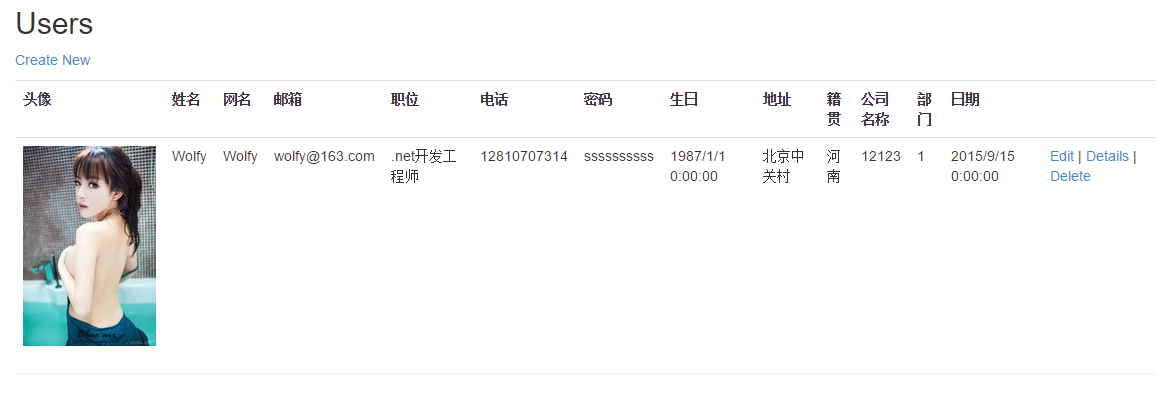
结果

总结
使用原生的提交表单是最简单的方式,其实如果在做移动端的话在手机浏览器不支持flash或者html5,这中方式也是最合适的方式。




