jQuery插件 -- UI插件Tabs Widget 1.10
最近将tabs(标签页)整合到Admin LTE( 一个完全响应式管理模板,基于Bootstrap3的框架。)中使用。过程中走了不少弯路,原因是没有注意版本问题,jquery ui tabs 每次升级都减少了许多 API,导致我在整合的过程中频繁发现方法无效的结果。
- jQuery UI 1.10 升级指南:http://jqueryui.com/upgrade-guide/1.10/
- jQuery UI 1.10API文档:http://api.jqueryui.com/1.10/
- 官方示例地址:http://jqueryui.com/demos/tabs/
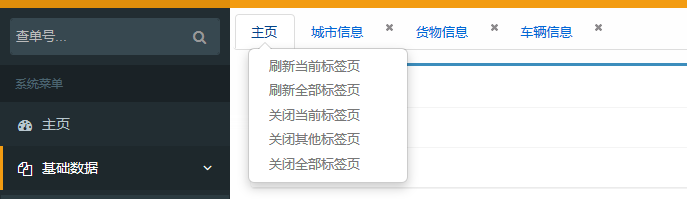
整合后的界面如下图,添加了右键菜单功能,标签页实现了关闭、拖动、刷新等功能。这里为了和模版风格一致,使用的是jquery ui for bootstrap,官方主页中的api很少,很多东西未提到,但是大部分tabs api的用法就是参考jquery ui tabs的api。

现在将jquery ui tabs 1.10 API 记录如下:
<script type="text/javascript"> $(function() { $("#tabs").tabs({ /* *参数 */ //配置当前打开的选项卡的索引,可以使用bool值或者int值,默认为1 //bool值仅当collapsible属性为true时可以使用,表示默认选项卡为折叠状态 //如果是int值,表示当前打开的选项卡的索引,如果是负数将从最后的选项卡开始索引 active : true, //配置选项卡是否可以折叠,默认是false collapsible : false, //禁用选项卡,可以使用bool值或者int数组,但是用了感觉没效果啊,因为是disabled,不是disable,fuck disabled : false, //激活选项卡的方式,默认为click //"mouseover"表示鼠标移动到标题上即激活选项卡 //"click"表示鼠标点击激活选项卡 event : "click", //设置选项卡高度,可以配置为"auto","fill","content",默认为"content" //"auto"表示选项卡高度将被设置成最高的那个选项卡的高度 //"fill"表示扩展到基于选项卡的父容器的可用高度 //"content"表示每个选项卡将以自身内容为高度 heightStyle : "content", //设置选项卡隐藏的方式,可以设置bool值,number值,String值或者Object,默认值为null //bool值表示是否有隐藏特效,如果为true,将以默认的时间和动画淡出选项卡 //number值表示选项卡将以指定的时间(单位毫秒)和默认动画淡出。 //String值表示选项卡将以指定的动画效果隐藏,动画时间为默认值 //Object值表示可以配置动画的类型和动画时间以及动画的延迟时间,effect,delay,duration,easing hide : "slideUp", //设置选项卡显示的方式,参数和hide相同 show : "blind", /* *事件 */ //设置选项卡激活之后的回调方法,即点击另外一个选项卡在show动画完成之后执行的方法 //传入的ui对象有四个属性,他们都是Jquery对象 //一个是newTab,代表新的选项卡, //一个是newPanel,代表新的选项卡的面板 //一个是oldTab,代表旧的选项卡 //一个是oldPanel,代表旧的选项卡的面板 //也可以使用绑定的方式将该事件绑定到选项卡上:$("#tabs").on("tabsactivate",function(event,ui){}); activate : function(event, ui) { alert("选项卡已激活"); }, //设置选项卡即将激活的回调方法,可以阻止选项卡激活,传入的参数和activate事件相同,也可以使用绑定的方式将该事件绑定到选项卡上 beforeActivate : function(event, ui) { alert("选项卡即将激活"); }, //设置选项卡内容加载之前的回调方法,只有使用ajax加载内容的选项卡即将激活之后才会触发该事件 //传入的ui对象中有四个属性 //一个是tab,即将被加载的选项卡 //一个是panel,即将被加载的选项卡面板 //一个是jqXHR,发送请求的jquery封装的XMLHttpRequest对象 //一个是ajaxSettings,ajax请求的配置属性 beforeLoad : function(event, ui) { alert("选项卡内容即将加载"); }, //当一个标签页创建完成后,触发此事件。 create : function(event, ui) { alert("选项卡创建完成"); }, //当远程加载一个标签页内容完成后,触发此事件。 load :function(event, ui) { alert("选项卡加载完成"); }, }); $("#btn").button().click(function() { $("#tabs").tabs("destroy");//销毁选项卡方法,会将选项卡变成普通的html标签 }); $("#btn").button().click(function() { $("#tabs").tabs("disable");//禁用所有选项卡方法 }); $("#btn").button().click(function() { $("#tabs").tabs("disable", 0);//禁用某个选项卡方法 }); $("#btn").button().click(function() { $("#tabs").tabs( "option", "disabled", [ 1, 2, 3 ] );//禁用多个选项卡方法 }); $("#btn").button().click(function() { $("#tabs").tabs("enable");//禁用某个选项卡方法 }); $("#btn").button().click(function() { $("#tabs").tabs("enable", 0);//禁用某个选项卡方法 }); $("#btn").button().click(function() { $("#tabs").tabs("load", 0);//重新加载某个选项卡方法,应该与ajax加载同时使用 }); $("#btn").button().click(function() { var disabled = $("#tabs").tabs("option", "disabled");//获取选项卡disabled属性值 alert(disabled); }); $("#btn").button().click(function() { var show = $("#tabs").tabs("option", "show");//获取选项卡show属性值 alert(show); }); $("#btn").button().click(function() { var option = $("#tabs").tabs("option");//获取选项卡所有配置项 var props = ""; for ( var p in option) { props += p + " = " + option[p] + "\n"; } alert(props); }); $("#btn").button().click(function() { $("#tabs").tabs("option", "active", 0);//设置选项卡active属性值为0 }); $("#btn").button().click(function() { $("#tabs").tabs("option", { show : false, hide : false });//设置选项卡多个属性值 }); $("#btn").button().click(function() { $("#tabs").tabs("refresh");//处理任何标签在DOM中直接添加或删除后重新计算选项卡面板的高度 }); $("#btn").button().click(function() { var tabs = $("#tabs"); tabs.find(".ui-tabs-nav").sortable({ //使用sortable方法可以让选项卡的顺序通过鼠标拖动标签名调节 axis:"x", stop:function(){ tabs.tabs("refresh"); } }); }); }); </script>
作者:何海洋
本博客内容主要以学习、研究和分享为主,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接,否则保留追究法律责任的权利。


