第六章 Qt布局管理器Layout
第六章 Qt布局管理器Layout
大家有没有发现一个现象,我们放置一个组件,给组件最原始的定位是给出这个控件的坐标和宽高值,这样Qt就知道这个组件的位置。当用户改变窗口的大小,组件还静静地呆在原来的位置,这有时候显然不是很科。所以Qt提供一种机制-布局,解决了这个问题。只要把组件放入某一种布局之中,当需要调整大小或位置的时候,Qt就知道该怎样进行调整。
下面举一个简单例子:
1 #include <QApplication> 2 #include <QWidget> 3 #include <QSpinBox> 4 #include <QSlider> 5 #include <QHBoxLayout> 6 7 int main(int argc, char *argv[]) 8 { 9 QApplication a(argc, argv); 10 QWidget w = new QWidget; 11 w.setWindowTitle("Enter your age"); 12 13 QSpinBox *spinBox = new QSpinBox; 14 QSlider *slider = new QSlider(Qt::Horizontal); 15 spinBox->setRange(0, 130); 16 slider->setRange(0, 130); 17 18 QObject::connect(slider, SIGNAL(valueChanged(int)), spinBox, SLOT(setValue(int))); 19 QObject::connect(spinBox, SIGNAL(valueChanged(int)), slider, SLOT(setValue(int))); 20 21 spinBox->setValue(35); 22 23 QHBoxLayout *layout = new QHBoxLayout; 24 layout->addWidget(spinBox); 25 layout->addWidget(slider); 26 w.setLayout(layout); 27 28 w.show(); 29 30 return a.exec(); 31 }
编译运行结果(直接改变窗体大小,看组件的变化):

Qt一共有5种主要的layout,分别是:
水平布局
垂直布局
使用分裂器水平布局
使用分裂器垂直布局
栅格布局
下面使用Qt Creator的designer对垂直布局进行举例,其他布局的使用方法类似。
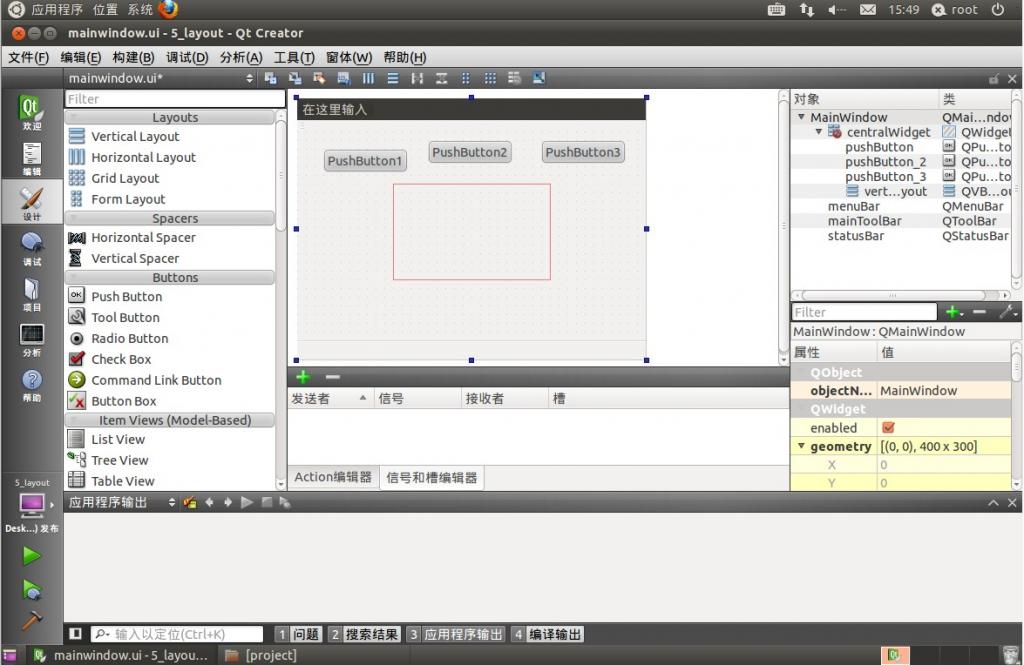
1.在左边的器件栏里拖入三个PushButton和一个Vertical Layout(垂直布局管理器)到中心面板。如下图。
2.将这三个按钮放入垂直布局管理器,效果如下。可以看到按钮垂直方向排列,并且宽度可以改变,但高度没有改变。

3.我们将布局管理器整体选中,按下上面工具栏的Break Layout按钮,便可取消布局管理器。(我们当然也可以先将按钮移出,再按下Delete键将布局管理器删除。)

4.下面我们改用分裂器部件(QSplitter)。
先将三个按钮同时选中,再按下上面工具栏的Lay Out Vertically in Splitter(垂直分裂器)。

效果如下图。可以看到按钮的大小可以随之改动。这也就是分裂器和布局管理器的分别。

5.其实布局管理器不但能控制器件的布局,还有个很重要的用途是,它能使器件的大小随着窗口大小的改变而改变。
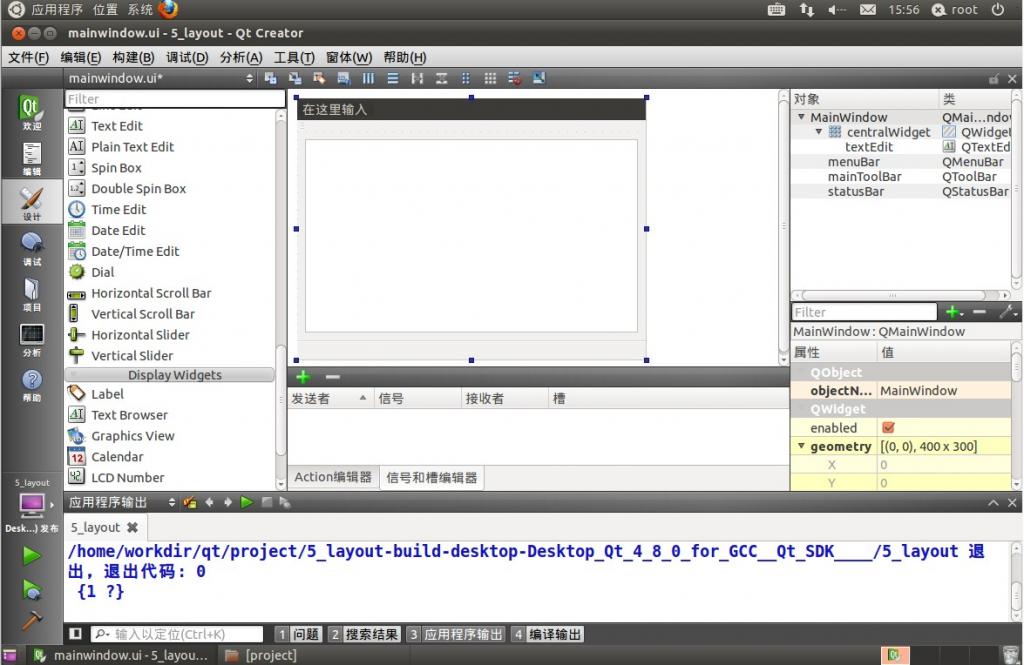
我们先在主窗口的中心拖入一个文本编辑器Text Edit。
这时直接运行程序,效果如下。可以看到它的大小和位置不会随着窗口改变。

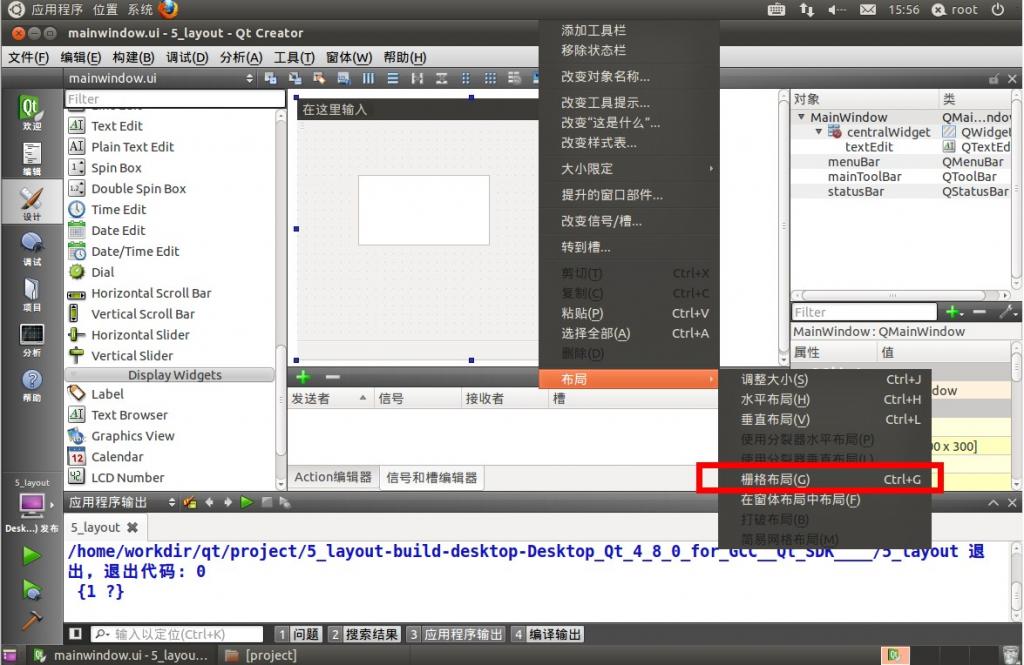
下面我们选中主窗口部件,然后在空白处点击鼠标右键,选择Layout->Lay Out in a Grid,使整个主窗口的中心区处于网格布局管理器中。

可以看到,这时文本编辑器已经占据了整个主窗口的中心区。

运行一下程序,可以看到无论怎样拉伸窗口,文本编辑框的大小都会随之改变。






