一、Python+Flask+MySQL介绍
工具篇(内含插件)
本模块分别叙述三种开发工具和相关插件:
(1)Pycharm是Python语言的载体,具有智能代码编辑器,能理解 Python 的特性并提供卓越的生产力推进工具:自动代码格式化、代码完成、重构、自动导入和一键代码导航等。截止目前的学习为止,笔者发现它的各种提示很强,比如说没用的变量颜色会变灰,用错了的变量下面会有红色波浪线、有书写提示,另外它的索引功能也很强。这些在开发时能大大提高效率,减少查找Bug和编写的麻烦。可以说PyCharm是Python 专业开发人员和刚起步人员使用的有力工具。它的缺点是占用空间略大,比较笨重。但和它的优点相比,缺点微不足道,笔者也期待更加深入的学习。
(2)装好Pycharm后,选择使用Flask框架搭建Web项目。Flask作为面向小型应用的微框架,灵活性伸缩性很好。
(3)安装flask_sqlalchemy插件:该插件定义了一些方法,使创建models和输出query更方便。
(4)MySQL是一种关系数据库管理系统,关系数据库将数据保存在不同的表中,并根据请求读取数据。另外,它可以设置密码以保证用户信息不外漏。
(5)Navicat是强大的可视化数据库管理工具,用于开发和管理MySQL|SQL Server|SQLite|Oracle等数据库,并且支持多重连接,让数据库管理更加方便直观。
二、建立Flask项目
新建Flask项目后,自动生成以下文件:
- static
- templates
- 主py文件
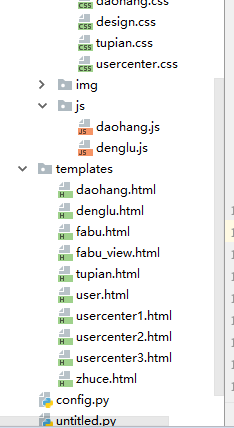
笔者在static文件夹下建立css(存放css文件)文件夹、js(存放js文件)文件夹和img文件夹(存放图片,可要可不要,具体看需求),在templates下建立需要用到的html5文件(制作网页模板)。
CSS+JS+HTML5
CSS
(1)学好CSS是网页外观的重要一点,CSS可以帮助把网页外观做得更加美观。
(2)图片展示
文件名
.page-header{ width: 500px; height: 500px; padding: 50px; /*设置内边距*/ position: absolute; /*绝对定位*/ left: 50%; top:50%; line-height: 30px; border: 2px; /*边框*/ border-radius: 50px; /*圆角风格*/ margin-left: -200px; margin-top: -250px;
页面展示
(3)问题:笔者对CSS的应用不熟练,分不清边距线条格式(border-style)、内边距(padding)、外边距(margin)等格式的应用。比如说,外边距又分为靠左外边距(margin-left)、靠右外边距(margin-right)、margin-top(上浮外边距)等更加细节性的样式,这些我目前还要一边做一边看网上教程,没达到得心应手的程度。
html文件必须使用<link>标签把css文件链接进来,而css文件有三种选择器:
- HTML 选择器(直接使用html文件中的标签名)
- CLASS 类选择器(在html文件中定义class属性,并在css文件中使用" . class名 "的方式)
- ID 选择器(在html文件中定义class属性,并在css文件中使用使用" #class名 "的方式)
总结:如果把项目当做一个人,CSS相当于漂亮的衣服,起着修饰和打扮的作用,让页面看起来更赏心悦目。
JS
学习要求:学习JavaScript的基本语法,以及如何使用JavaScript编程将会提高开发人员的个人技能。
用处:定义function函数,并在html网页中调用它,即可实现JS中写入的逻辑处理和动作执行,在本项目中的登录、注册和密码验证等功能都用了JS语法。
function fnLogin() { var usern = document.getElementById("usern"); var passw = document.getElementById("passw"); var oError = document.getElementById("error_box"); var isError = true; oError.innerHTML = "<br>"; // 验证用户名 if (usern.value.length < 6 || usern.value.length > 20) { oError.innerHTML = "用户名只能6-20位"; isError = false; return isError; } else if ((usern.value.charCodeAt(0) >= 48) && (usern.value.charCodeAt(0) <= 57)) { oError.innerHTML = "用户名首字母不能是数字"; isError = false; return isError; } else for (var i = 0; i < usern.value.length; i++) { if ((usern.value.charCodeAt(i) < 48) || (usern.value.charCodeAt(i) > 57) && (usern.value.charCodeAt(i) < 97) || (usern.value.charCodeAt(i) > 122)) { oError.innerHTML = "用户名只能由数字和字母组成"; isError = false; return isError; } } // 验证密码 if (passw.value.length < 6 || passw.value.length > 20) { oError.innerHTML = "密码只能6-20位"; isError = false; return isError; } // 验证弹框 window.alert("登录成功!"); return true; } function fnRegistration() { var usern = document.getElementById("usern"); var passw = document.getElementById("passw"); var circle = document.getElementById("circle"); var oError = document.getElementById("error_box"); var isError = true; oError.innerHTML = "<br>"; // 验证用户名 if (usern.value.length < 6 || usern.value.length > 20) { oError.innerHTML = "用户名只能6-20位"; isError = false; return isError; } else if ((usern.value.charCodeAt(0) >= 48) && (usern.value.charCodeAt(0) <= 57)) { oError.innerHTML = "用户名首字母不能是数字"; isError = false; return isError; } else for (var i = 0; i < usern.value.length; i++) { if ((usern.value.charCodeAt(i) < 48) || (usern.value.charCodeAt(i) > 57) && (usern.value.charCodeAt(i) < 97) || (usern.value.charCodeAt(i) > 122)) { oError.innerHTML = "用户名只能由数字和字母组成"; isError = false; return isError; } } // 验证密码 if (passw.value.length < 6 || passw.value.length > 20) { oError.innerHTML = "密码只能6-20位"; isError = false; return isError; } // 验证再次输入的密码 if (circle.value != passw.value) { oError.innerHTML = "密码不一致"; isError = false; return isError; } // 验证弹框 window.alert("注册成功!"); return true; }
html技术:各标签样式(其中div的灵活运用:class id等属性)
各种标签发挥不同的作用,
<div></div>分块标签
<h1></h1>
<p></p>
<span></span>
还有非常多的标签可供选择,看着整洁又美观。
Py文件( config.py关联到数据库MySql,建表,利用可视化工具Navicat Mysql查看数据)
(1)数据库建表问题
- 安装与配置python3.6+flask+mysql数据库
- 下载安装MySQL数据库
- 下载安装MySQL-python 中间件
- pip install flask-sqlalchemy (Python的ORM框架SQLAlchemy)
- mysql创建数据库
- 数据库配置信息config.py
- 建立mysql和app的连接
- 创建用户模型
(2)导航设置(JS实现夜间模式)
(3)图片链接(通过a标签内的href属性跳转到相应html页面)
(4)注册、登录(用session记住用户名)、注销(session.clear())、重定向页面(redirect)
(5)登录后更新导航
用上下文处理器app_context_processor定义函数
- 获取session中保存的值
- 返回字典
在父模板中更新导航,插入登录状态判断代码。
- 注意用{% ... %}表示指令。
- {{ }}表示变量
(6)发布功能完成
- 编写要求登录的装饰器
from functools import wraps
- def loginFirst(func): #参数是函数
@wraps(func)
def wrapper(*args, ** kwargs): #定义个函数将其返回
#要求登录
return func(*args, ** kwargs)
return wrapper #返回一个函数
- 应用装饰器,要求在发布前进行登录,登录后可发布(@loginFirst)
@app.route('/question/',methods=['GET','POST'])
@loginFirst
def question():
(7)首页列表显示全部问答,完成问答详情页布局,在首页点击问答标题,链接到相应详情页。
(8)评论列表循环,个人中心展示和个人中心标签导航(点击文章标题发布者Id和评论Id能链进个人中心)
- 显示所有评论 {% for foo in ques.comments %}
- 所有评论排序 uquestion = db.relationship('Question', backref=db.backref('comments', order_by=creat_time.desc))
- 显示评论条数 {{ ques.comments|length }}
(9)从首页问答标题到问答详情页
(10)完成搜索功能
(11)完成密码保护(设置对内的_password)
===================================================================================================================
期末作品代码(代码部分太多,所以补贴上来,贴了运行图)


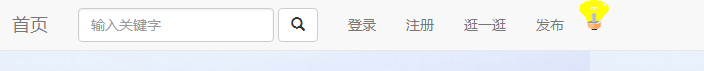
登录前导航条↑
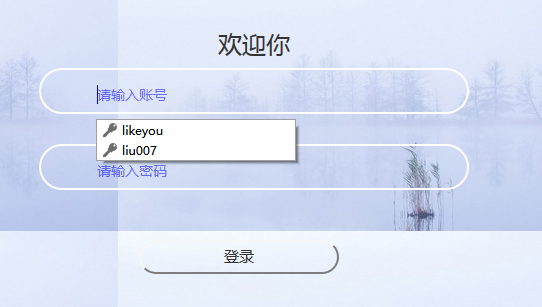
登录中,由于先前注册过,并用session留下了用户记录:


登录成功↑

注销后
点击发布,会因为先前定义了@loginFirst登录装饰器而跳到登录页

重新登录后点击发布,进入文章编辑区:

点击发布跳到文章详情页


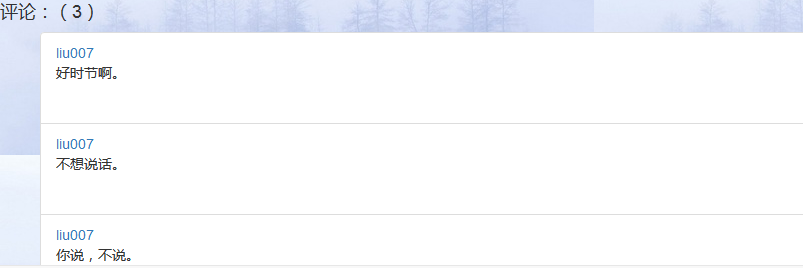
评论列表

点击进入个人中心
三、个人总结
如果说网页是一个人,html相当于他的骨架,他的架构清晰分明,但他只是静态的页面,不具有交互性。JS是他的神经肌肉,用来进行动作处理。CSS是他身上的衣服,提升个人的颜值和气质。py文件是他的大脑,通过各种视图函数给身体其他部位发布、调动各种号令,是主心骨。
python是这个孕育这个“人”的容器,它的代码清晰简洁,调试起来比Java简单的多,很适合初学编程者。初学者可以把精力集中在编程对象和思维方法上,而不用去担心语法、类型等等外在因素。而且Python标准库确实很庞大,它有可定义的第三方库可以使用。可以帮助你处理各种工作,包括正则表达式、文档生成、单元测试、线程、数据库、网页浏览器、CGI、FTP、电子邮件、XML等等。作为编程小白,我还是很期待深入的学习的。



 posted on
posted on
