Windows环境下的NodeJS+NPM+Bower安装配置步骤
Windows下的NodeJS安装是比较方便的(v0.6.0版本之后,支持windows native),只需要登陆官网(http://nodejs.org/),便可以看到首页的“INSTALL”按钮,直接点击就会自动下载安装。安装过程基本直接“NEXT”就可以了。(Windows的安装msi文件在过程中会直接添加path的系统变量,变量值是你的安装路径,例如“C:\Program Files\nodejs”,我这里的演示是安装在“D:\Program Files\nodejs”)
废话不多说,安装完成之后,我们先检测下NodeJS是否安装成功,cmd命令行中键入:
|
1
|
node -v |
若出现版本提示,就说明安装成功了,如下图:
npm的安装。由于新版的NodeJS已经集成了npm,所以之前npm也一并安装好了。同样可以使用cmd命令行中键入:
|
1
|
npm -v |
同样,若出现版本提示,就说明安装成功了,如下图:
这样,常规NodeJS的搭建到现在为止已经完成了,迫不及待的话你可以在cmd命令行中键入“node”进入node开发模式下,输入你的NodeJS第一句:”hello world“ - 输入:console.log('hello world')。这里就不再多作演示了。
npm作为一个NodeJS的模块管理,之前我由于没有系统地看资料所以导致安装配置模块的时候走了一大段弯路,所以现在很有必要列出来记录下。我们要先配置npm的全局模块的存放路径以及cache的路径,例如我希望将以上两个文件夹放在NodeJS的主目录下,便在NodeJs下建立“node_global”及“node_cache”两个文件夹。我们就在cmd中键入两行命令:
|
1
|
npm config set prefix "D:\Program Files\nodejs\node_global" |
和
|
1
|
npm config set cache "D:\Program Files\nodejs\node_cache" |
请大家注意,因为我事先降NodeJS安装在了“D:\Program Files\nodejs”目录下,所以大家键入命令时请正确输入你们的NodeJS目录。
现在我们来装个模块试试,选择express这个比较常用的模块。同样在cmd命令行里面,输入:
|
1
|
npm install express -g |
注意,这里“-g”这个参数意思是装到global目录下,也就是上面说设置的“D:\Program Files\nodejs\node_global”里面。待cmd里面的安装过程滚动完成后,会提示“express”装在了哪、版本还有它的目录结构是怎样。
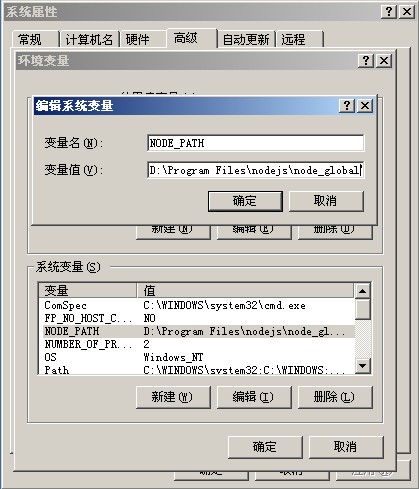
下面这一步非常关键,我们需要设置系统变量。进入我的电脑→属性→高级→环境变量。在系统变量下新建“NODE_PATH”,输入“D:\Program Files\nodejs\node_global\node_global”。如下图所示:
如果以上步骤都OK的话,我们可以再次开启cmd命令行,键入:
|
1
|
node |
待出现“> ”标记后,在键入:
|
1
|
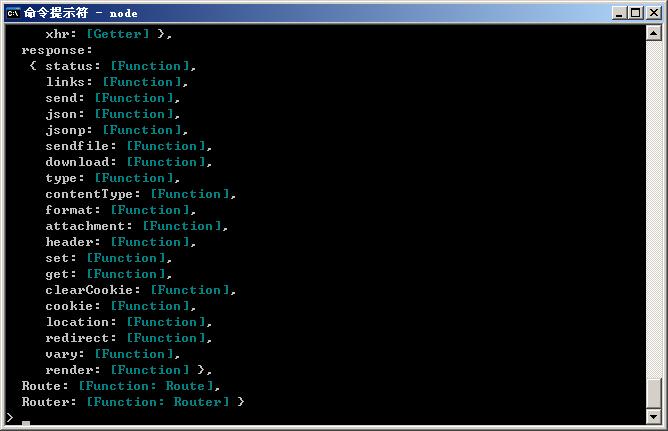
require('express') |
用途是测试下node的模块全局路径是否配置正确了。正确的话cmd会列出express的相关信息。如下图:
如出错一般都是NODE_PATH的配置不对,可以再次检查以确保正确。
好了,现在我们已经安装配置好NodeJS+npm了,那么我们现在安装Bower就显得容易得多,只需要在cmd中键入一行命令:
|
1
|
npm install bower -g |
若检测是否安装成功方法同express一样。
结束语:
以上便是本人在安装配置NodeJS的时候的操作,由于新手的缘故,借助了google查阅了很多资料,希望对刚开始接触NodeJS的朋友都有点帮助。我现在用的IDE是Sublime text 2 + NodeJS的插件这个组合,能够在Sublime里面直接编译node的程序,挺方便的。








 浙公网安备 33010602011771号
浙公网安备 33010602011771号