Redux 快速入门 & 创建项目
快速入门Redux
官方:可预测的 JavaScript 应用程序容器。
vue框架和 react 框架里面提供了非常好的工具:vuex 和 redux。这两个工具作用很相似,简单来说就是,统一管理和维护组件中可变的数据或者状态。
- 为什么使用redux ? 什么时候使用redux ?
因为 react 在某些问题上处理得不好,比如两个组件的通信,需要提升 state,通过父级再进行分发。
组件通信:A组件传值给B组件。某个状态需要在任何地方(组件)都可以拿到:token 授权。用 redux。
- redux工作模式
触发用户操作(例如:注册按钮)> action(派发操作) > store(上一个状态,action) > reducer(新状态) > store(当前状态) > 用户操作(变化)
搭建react项目
- 装react脚手架:npm i -g create-react-app
- 创建项目:create-react-app 项目名字
- 跳转到项目文件夹:cd 项目名字
- 启动项目:npm start
代码部分
1、在src里面新建文件夹和文件:components => Posts.js

2、自动生成有状态的组件:rcc + tab键。如下:
import React, {Component} from 'react';
class Posts extends Component {
render() {
return (
<div>
<h1>Posts</h1>
</div>
);
}
}
export default Posts;
3、来到App.js,引入Posts组件
//引入:
import Posts from "./components/Posts";
//div标签里使用Posts:
<div>
<Posts /> {/*使用 */}
</div>
- 组件正常运行:

4、关于数据
4.1、参考 jsonplaceholder,拿到posts数据

import React, {Component} from 'react';
class Posts extends Component {
//请求数据
componentDidMount() {
fetch("http://jsonplaceholder.typicode.com/posts")
.then(res => res.json()) //json解析
.then(data => console.log(data)) //打印日志
}
render() {
······
}
}
export default Posts;
这100条数据和posts里面的数据是一样的,也就是说我们把数据请求下来了:

4.2、还需要把数据存储给状态
- 新建构造函数:construtor
- 请求数据的时候不再打印日志,而是直接更改当前状态
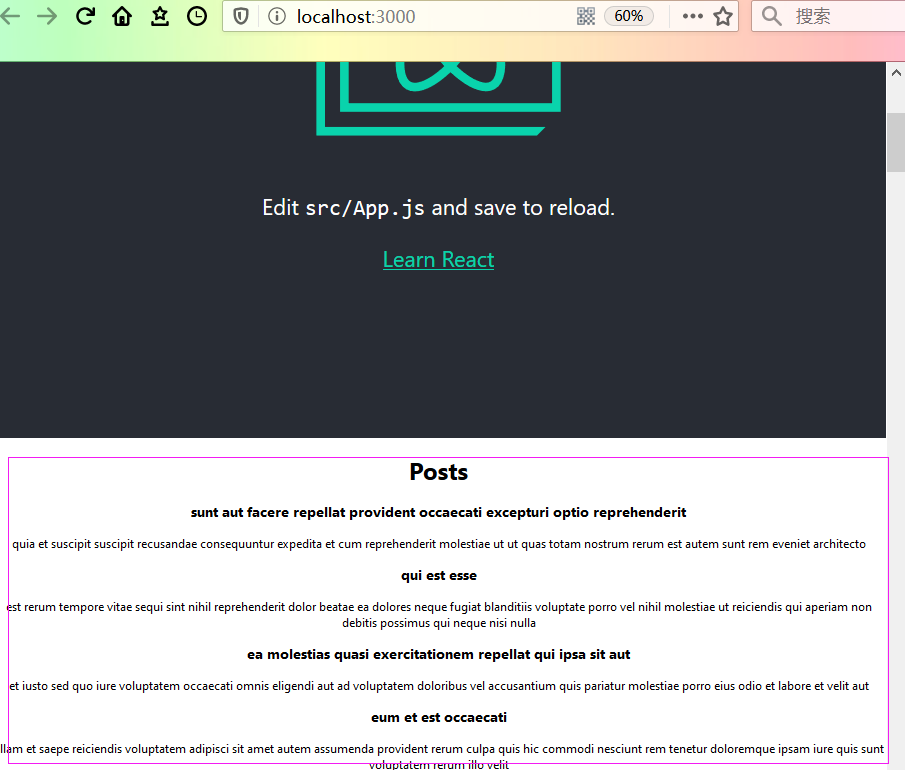
- 在return之前遍历数据
import React, {Component} from 'react';
class Posts extends Component {
//建一个构造函数
constructor(props){
super(props);
this.state = {
posts:[] //有100条数据的,想要在render中展示
} //定义状态
}
//请求数据
componentDidMount() {
fetch("http://jsonplaceholder.typicode.com/posts")
.then(res => res.json()) //json解析
// .then(data => console.log(data)) //打印日志
.then(data => this.setState({posts:data})) //更改当前状态
}
render() {
//遍历数据并展示
const postItems = this.state.posts.map(post => (
<div key={post.id}>
<h3>{post.title}</h3>
<p>{post.body}</p>
</div>
))
return (
<div>
<h1>Posts</h1>
{postItems}
</div>
);
} //展示100条数据
}
export default Posts;