短信验证码_03.获取验证码
Node 获取短信验证码
上一篇博客已经获取到了get请求获取到数据,参考短信验证码_02.搭建服务器环境
1.给一个post请求
因为前端需要传一些内容:比如手机号,我们获得手机号要返回json。
······
//3.中间件拿过来以后,能正常获取前端传递的数据
// parse application/x-www-form-urlencoded
app.use(bodyParser.urlencoded({ extended: false }))
// parse application/json
app.use(bodyParser.json())
//7.post请求
app.post('/sms-send',(req,res) => {
//测试能不能拿到前端传递过来的手机号
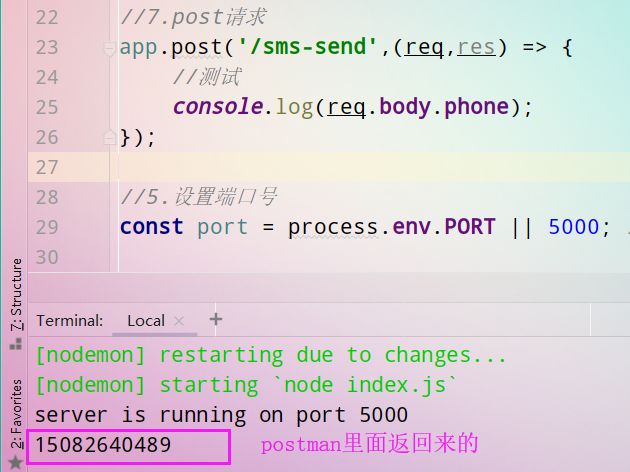
console.log(req.body.phone);
});
//5.设置端口号
······
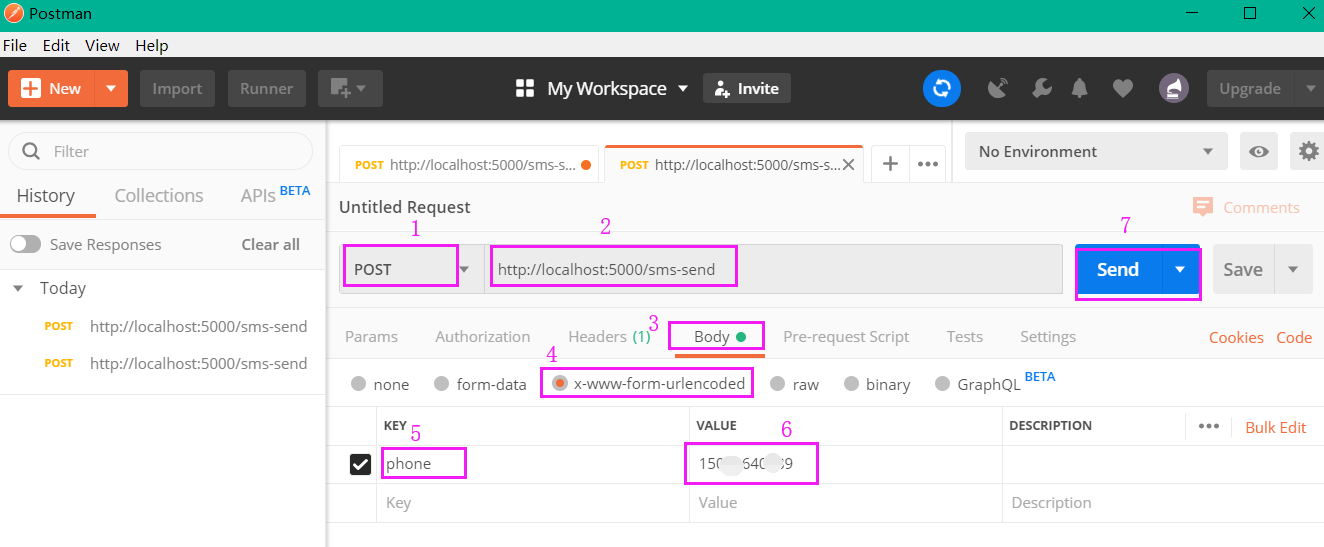
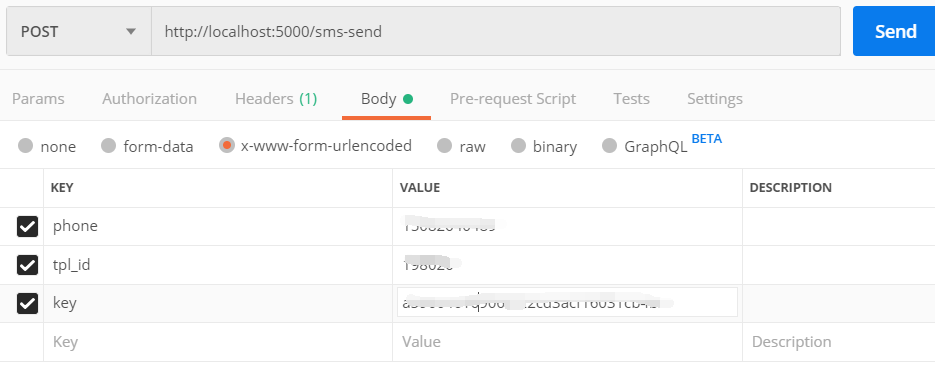
2.用postman调试


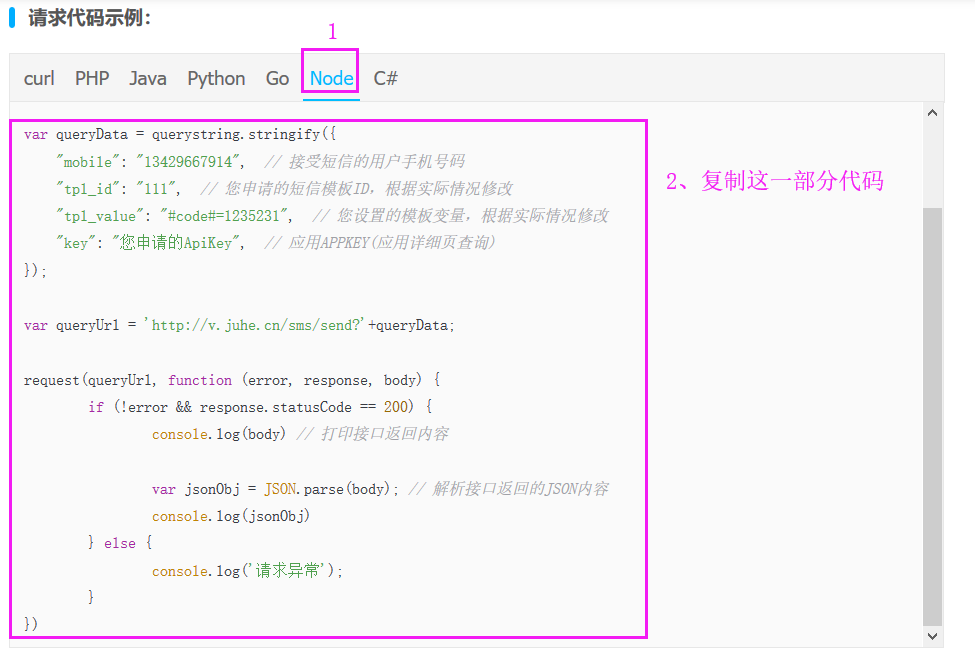
3.请求代码拷贝到post请求里

4.处理数据
······
app.post('/sms-send',(req,res) => {
//测试
// console.log(req.body.phone);
var queryData = querystring.stringify({
"mobile": req.body.phone, // 接受短信的用户手机号码
"tpl_id": req.body.tpl_id, // 您申请的短信模板ID,根据实际情况修改
"tpl_value": "#code#=1235231", // 您设置的模板变量,根据实际情况修改
"key": req.body.key, // 应用APPKEY(应用详细页查询)
});
var queryUrl = 'http://v.juhe.cn/sms/send?'+queryData;
request(queryUrl, function (error, response, body) {
if (!error && response.statusCode == 200) {
console.log(body) // 打印接口返回内容
var jsonObj = JSON.parse(body); // 解析接口返回的JSON内容
res.json(jsonObj);
// console.log(jsonObj)
} else {
console.log('请求异常');
}
})
});
······
5.回到postman里面填写tpl_id,key



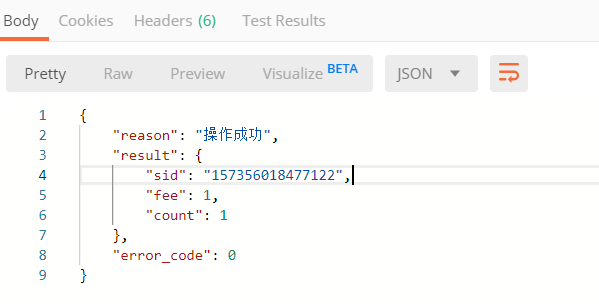
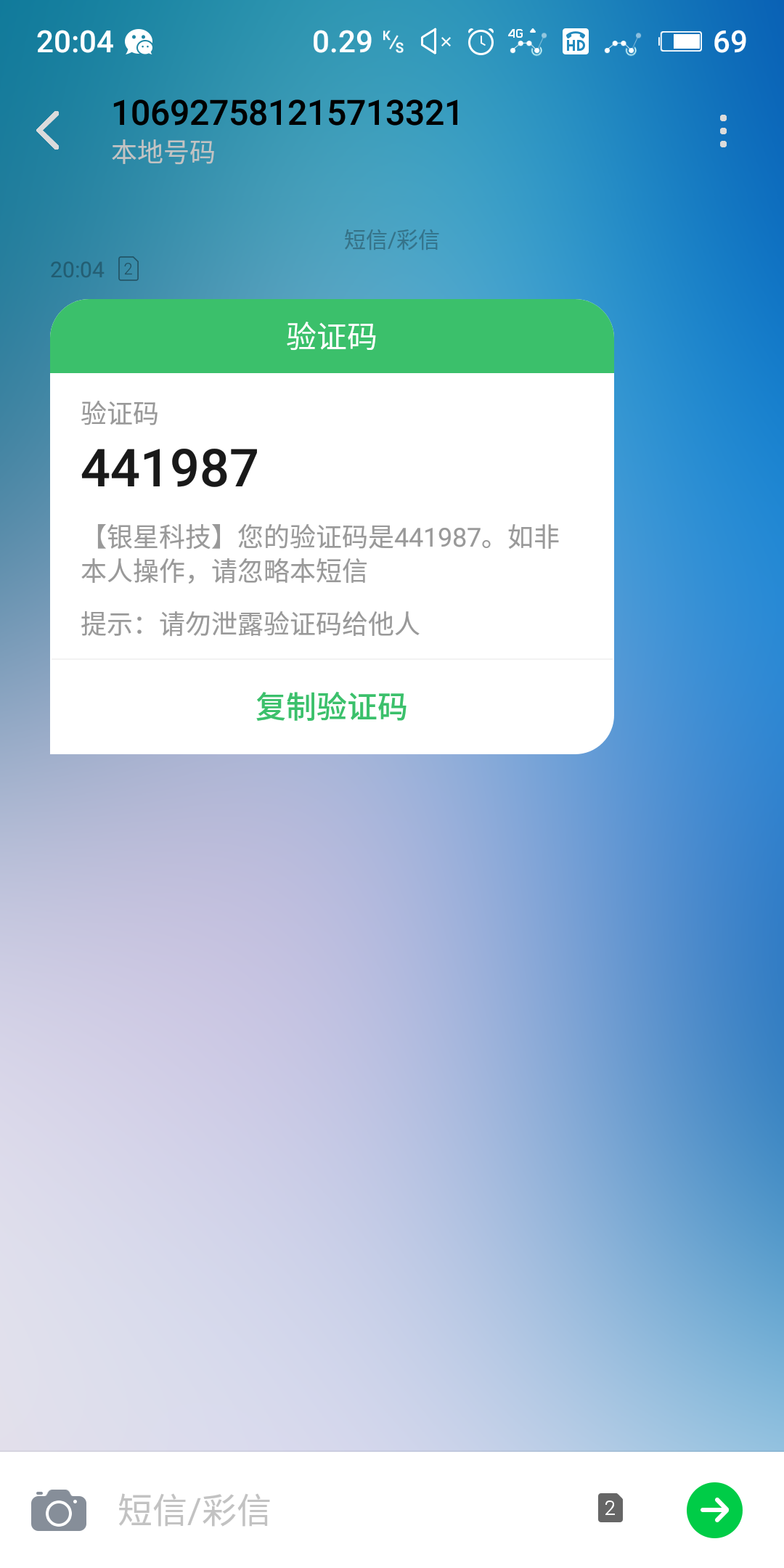
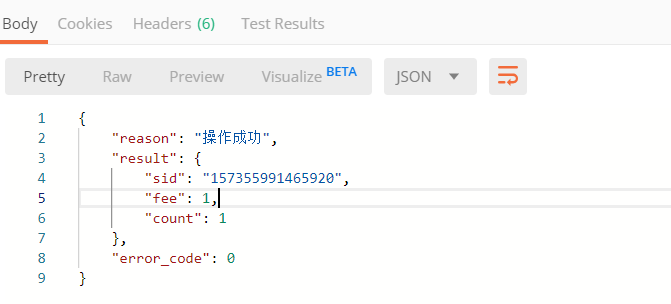
6.发送后,postman显示结果,以及手机收到一条短信


7.上面的短信验证码内容是写死的,我们可以改一下
······
let code = ('000000' + Math.floor(Math.random()*999999)).slice(-6);
var queryData = querystring.stringify({
······
"tpl_value": `#code#=${code}`, // 您设置的模板变量,根据实际情况修改
······