短信验证码_02.搭建服务器环境
Node 搭建服务器环境
1.在项目下新建一个文件夹 sms-send,并用编辑器打开

2.用终端进入 sms-send 文件夹路径
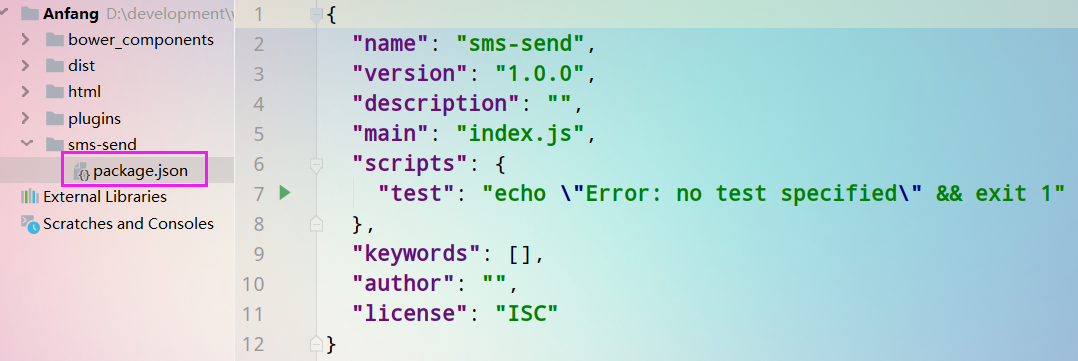
2.1.自动创建 package.json
- 命令:npm init --yes 创建好之后就这个样子:

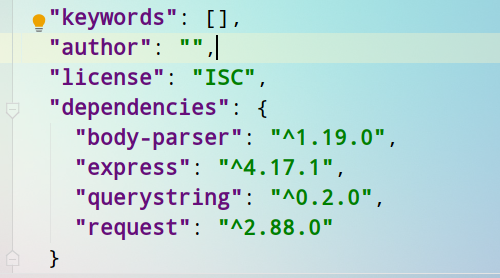
2.2. 装对应的模块
- npm install express body-parser request querystring --save

3.创建index.js文件
package.json 里默认入口是 index.js 。趁装模块的时间,我们可以先去创建 index.js
4.下载安装 postman
5.在 sms-send 文件夹终端安装 nodemon
- npm install nodemon -g
6.index.js代码
//1.引入模块
const express = require('express');
const bodyParser = require('body-parser');
const request = require('request');
const querystring = require('querystring');
//2.实例化app,监听对应服务
const app = express();
//3.中间件拿过来以后,能正常获取前端传递的数据
// parse application/x-www-form-urlencoded
app.use(bodyParser.urlencoded({ extended: false }))
// parse application/json
app.use(bodyParser.json())
//4.设置对应接口,可以访问对应地址
app.get('/',(req,res) => {
res.send('测试使用的');
});
//5.设置端口号
const port = process.env.PORT || 5000; //没有服务器,暂时使用5000
//6.监听端口号是否有被访问,被访问的话,走入一个箭头函数
app.listen(port,() => {
console.log(`server is running on port ${port}`);
})
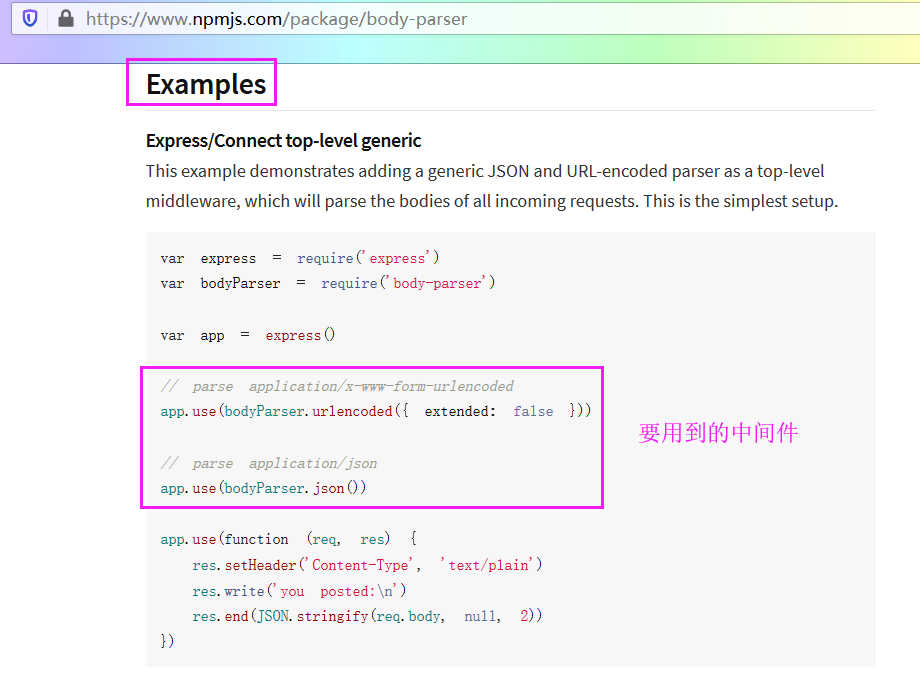
6.1.关于拿到 body-parser
- 参考 npmjs 官网
- 搜索 body-parser
- 找到中间件

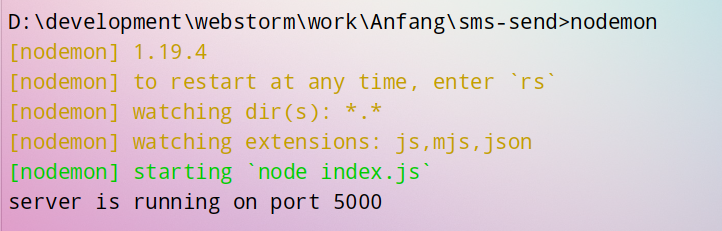
7.运行
- 在sms-send文件夹终端:nodemon
- 没有装nodemon:node index.js

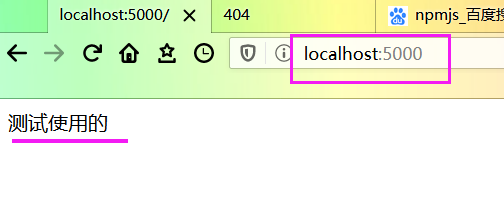
8.来浏览器测试

这样就完成了基本的服务器环境搭建



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发中对象命名的一点思考
· .NET Core内存结构体系(Windows环境)底层原理浅谈
· C# 深度学习:对抗生成网络(GAN)训练头像生成模型
· .NET 适配 HarmonyOS 进展
· .NET 进程 stackoverflow异常后,还可以接收 TCP 连接请求吗?
· 本地部署 DeepSeek:小白也能轻松搞定!
· 基于DeepSeek R1 满血版大模型的个人知识库,回答都源自对你专属文件的深度学习。
· 在缓慢中沉淀,在挑战中重生!2024个人总结!
· 如何给本地部署的DeepSeek投喂数据,让他更懂你
· 大人,时代变了! 赶快把自有业务的本地AI“模型”训练起来!