web前端 -- vue -- 搭建 vue cli 脚手架
搭建 vue-cli 脚手架
1. 依赖的环境是:node.js
1.1.检测node和npm版本
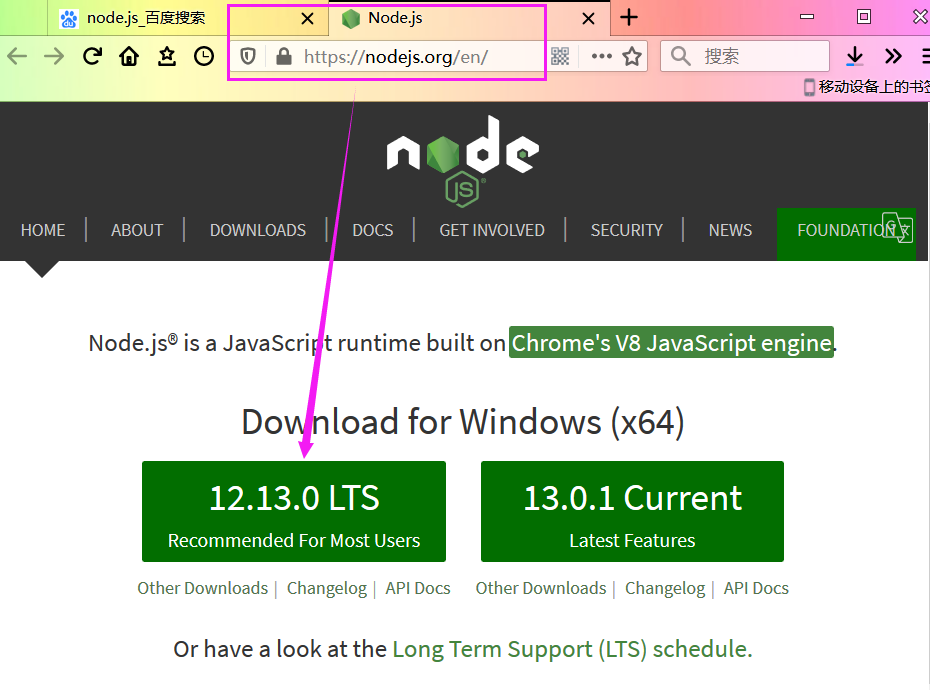
node.js 官网下载页,选择 windows 系统 msi 安装版本,一路 next 安装。

- 要有6.9以上的node:node-v
- 要有3.10以上的npm:npm -v
- 附:安装node.js

1.2. 安装全局 vue cli
- Linux下使用命令:sudo npm install --global vue-cli
- windows下:npm install --global vue-cli
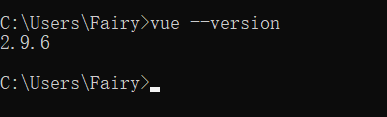
- 测试vue是否被装上:vue --version

1.3. 创建一个基于webpack模板的新项目
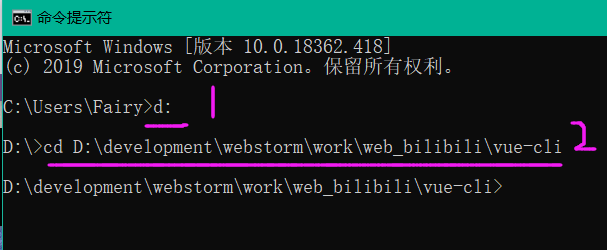
- 先进入到文件目录:

- 完成如下图的配置,一路 n

- cd 到新建的文件 first-cli 下:

- 同时,我们用编译器打开自己刚才创建的项目

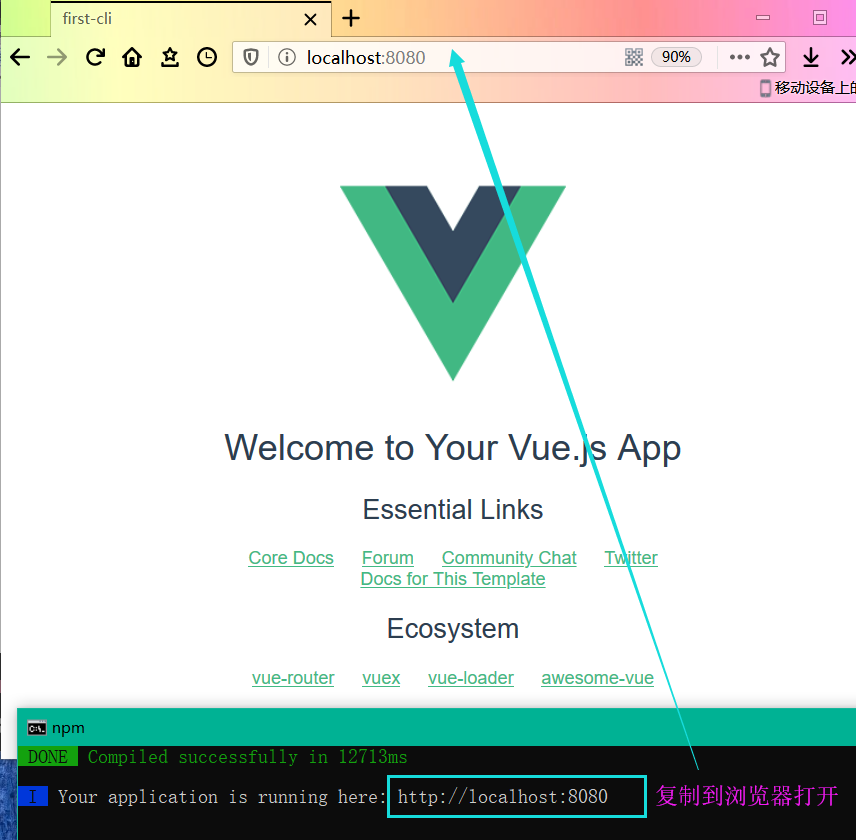
- 运行项目:npm run dev。就开启一个8080的端口。