web前端 -- vue --vue 组件通信(1)
根据千峰教育学习视频所练习的笔记 | 学习一段时间,我也有写一点东西的必要了···
1. 父组件向子组件通信
1.1. 我们还是引用vue先前的代码:如下
<head>
······
<script src="../vue.js"></script>
</head>
<body>
<div id="app">
<my-header></my-header>
</div>
<script>
var vm = new Vue({
el:'#app',
components:{
'my-header':{
template:`<div>
<h2>{{message}}</h2>
<ul>
<li >张一山</li>
</ul>
</div>`,
data:function () {
return{
message:'hello my idol',
};
}
}
}
});
</script>
</body>
- 就是长这个样子:

1.2. 那我们来看看怎么在父子组件中进行通信:
- 首先在
<ul>里写一个list数据,写好之后对<li>进行遍历操作
components:{
'my-header':{
template:`<div>
<h2>{{message}}</h2>
<ul>
<li v-for="item in list">{{item}}</li>
</ul>
</div>`,
<!-- v-for 遍历 -->
data:function () {
return{
message:'hello my idol',
list:['张一山','吴京','李现','肖战']
};
}
}
}
- 可以看到,数据被遍历到页面当中了

1.3. 若数据不在当前组件,而是在它的父组件当中,现在把它传递过来怎么做呢
- 首先要了解一下,当前组件是
<my-header>,它的父组件可以看作是app。因为前面讲过,new 一个实例也是创建组件的方式,但是真实的组件是扩展了实例的方式,实例也是可以看作组件的。
<div id="app">
<my-header></my-header>
</div>
- 现在 app 充当父组件,我们就可以在里面写 data配置
<script>
var vm = new Vue({
el:'#app',
data:{
list:['张一山','吴京','李现','肖战'],
//光写这里不会有作用,还需继续写props
},
components:{
'my-header':{
······
return{
message:'hello my idol',
};
}
}
}
});
</script>
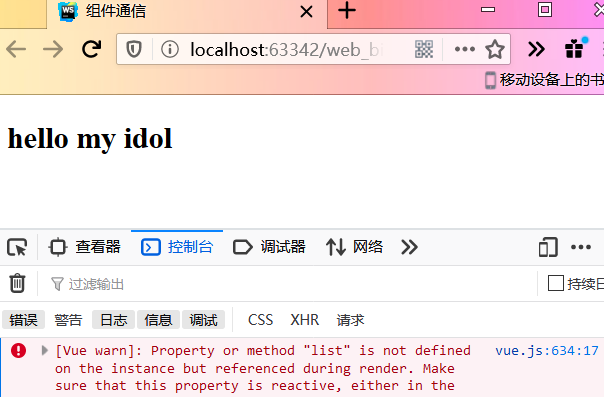
- 但是现在list是没有被渲染出来:

1.4. 为了防止冲突与解耦性,当前的数据只能操作于当前组件。那有的时候我们需要父组件传递数据,可以通过固定的写法来完成。
- 在子组件中引入 list 数据并设置key值,然后在 props 中引用相应key值
<div id="app">
<my-header :list="list"></my-header>
<!-- 等号左边是key值,右边是数据-->
</div>
<script>
var vm = new Vue({
el:'#app',
data:{
list:['张一山','吴京','李现','肖战'],
//光写这里不会有作用,还需继续写props
},
components:{
'my-header':{
······
return{
message:'hello my idol',
};
},
props:['list'],
//引入key值
}
}
});
</script>
现在就可以渲染,能进行父子组件的通信了

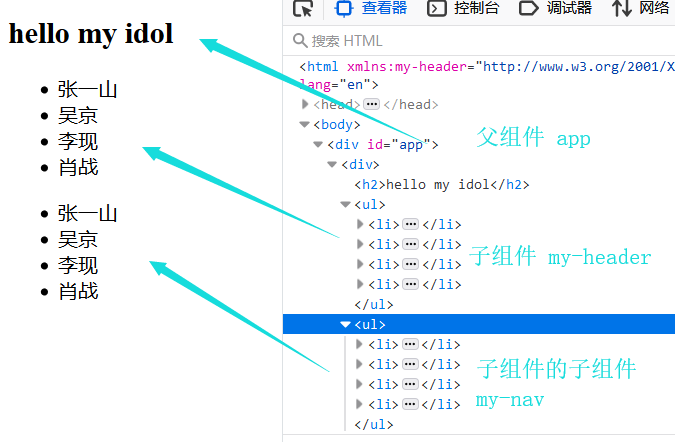
1.5. 我们现在来一个复杂的,父组件可以把数据传给子组件,子组件还可以传给自己的子组件
- 定义一个子组件的子组件
<my-nav>,同样去设置components
<script>
var vm = new Vue({
······
components:{
'my-header':{
template:`<div>
······
</ul>
<my-nav :list="list"></my-nav>
</div>`,
//v-for 遍历
···
props:['list'],
components: {
'my-nav':{
template: `<ul>
<li v-for="item in list">{{item}}</li>
</ul>`,
props:['list']
// 数据一层一层地传递,不能越层,ma-nav也要进行挂载处理
}
}
}
}
});
</script>
这样就实现数据传递了: