web前端 -- jQuery -- jQuery简介
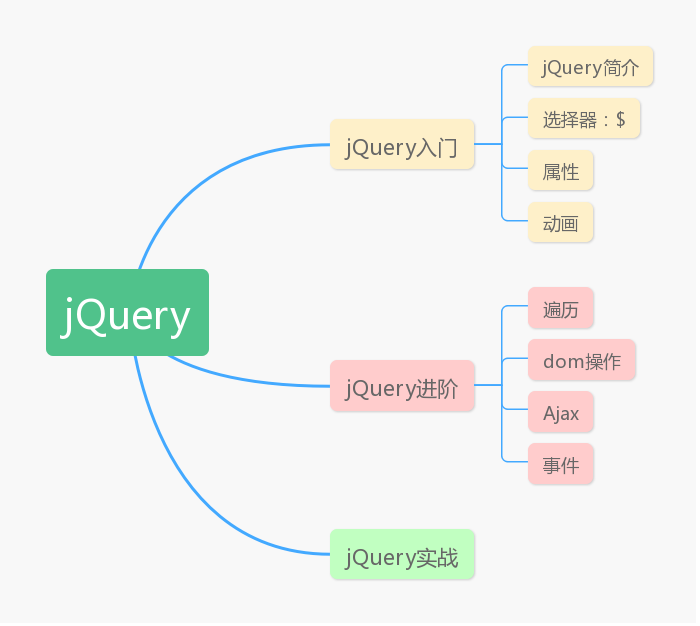
从这一章开始,我们就进入jQuery学习,先大致了解一下jQuery

- 什么是jQuery?
jQuery是一个快速、小型且功能丰富的JavaScript工具库。它提供的 API 易于使用且兼容众多浏览器,使得诸如HTML文档遍历和操作、事件处理、动画和Ajax等工作变得更加简单。 - jQuery核心:操作 dom
- 引用jquery.js的两种方式(使用时有一种即可)
1. 下载jQuery
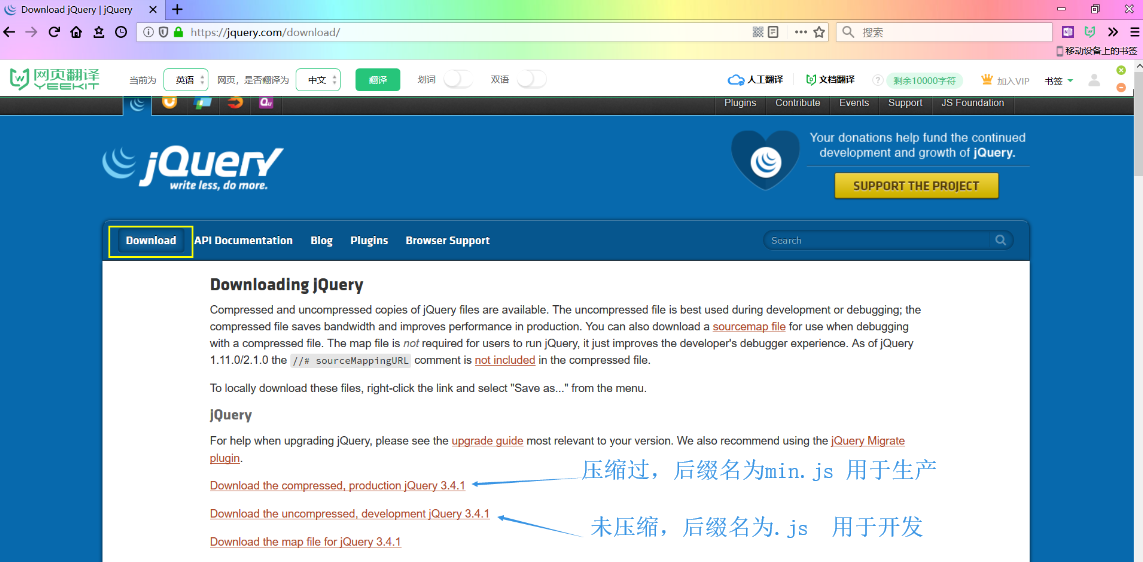
1)进入jQuery官网:https://jquery.com/
2)点击download,进入这样一个页面:

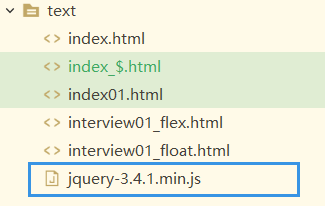
3)我们把这两个文件下载下来拷贝到项目路径下就能进行jQuery开发了

4)要想使用jQuery,我们要将这个文件引入到页面中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<p>引入jQuery.js文件<br/>
1、引入本地文件
2、cdn
使用时有一个即可
</p>
</head>
<body>
<!--1、引入本地文件-->
<script src="jquery.min.js"></script>
<!--2、cdn-->
<!-- <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>-->
<script>
//这里写代码
</script>
</body>
</html>
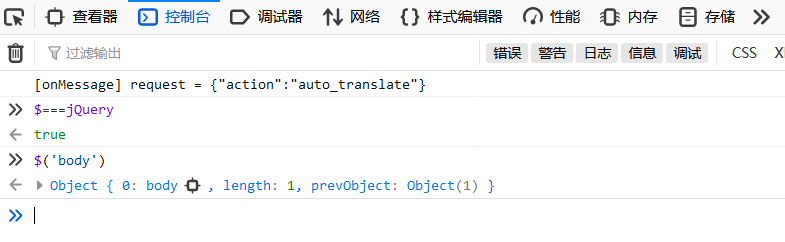
打开浏览器控制台:

以后我们看到 $ 就知道是 jQuery 的简写了。
5)接着我们来看 $ 能干什么
首先 $ 最强大的功能就是从页面上选取元素。比如,现在我想在页面上选取body: