nutz学习笔记(1)
写在前头
最近到了合肥分公司,分公司用的架构为nutz·····目前在根据官方文档(http://nutzam.com/core/nutz_preface.html)自学并实践中,此笔记将不会如官方文档那么详实,但它是我作为一个初识nutz者的个人心得为我个人所用。
day1: Hello Nutz!

创建第一个nutz-demo
a.在eclipse里创建一个新的 Dynamic Web Project,我的tomcat为6.0版本,jdk为1.8,在 WebContent > WEB-INF > lib 把nutz-1.r.60.jar放进去.(jar下载地址为https://nutz.cn/nutzdw/)
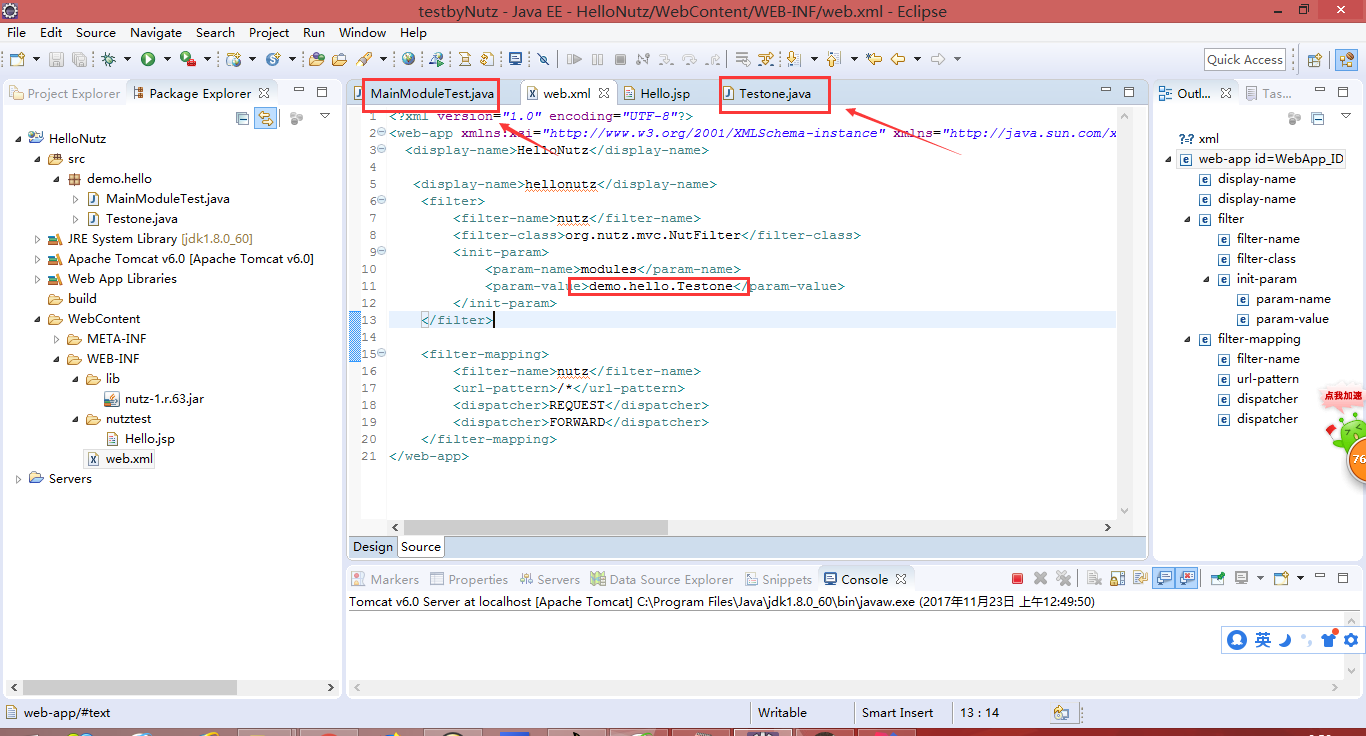
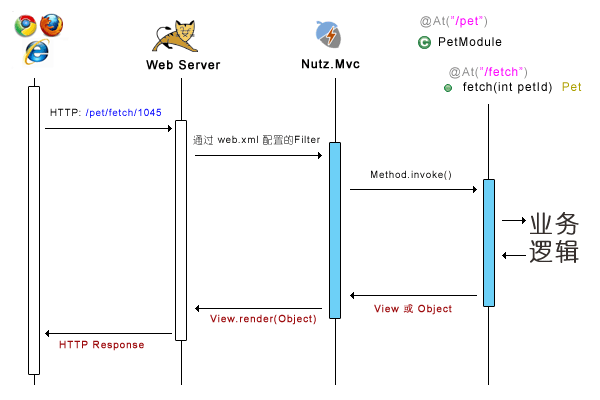
b.修改web.xml,通过声明一个 Filter,将 Nutz.mvc 挂载到 Tomcat 中.
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" id="WebApp_ID" version="2.5">
<display-name>HelloNutz</display-name>
<display-name>hellonutz</display-name>
<filter>
<filter-name>nutz</filter-name>
<filter-class>org.nutz.mvc.NutFilter</filter-class>
<init-param>
<param-name>modules</param-name>
<param-value>demo.hello.MainModule</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>nutz</filter-name>
<url-pattern>/*</url-pattern>
<dispatcher>REQUEST</dispatcher>
<dispatcher>FORWARD</dispatcher>
</filter-mapping>
</web-app>
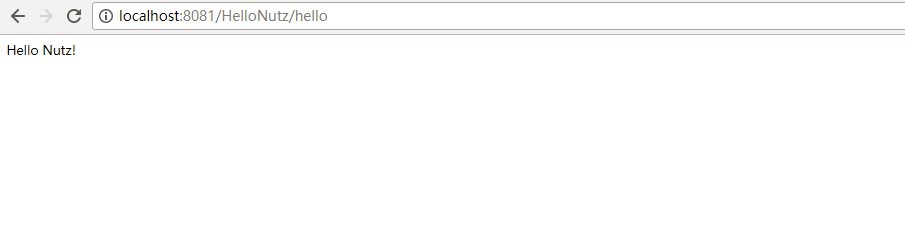
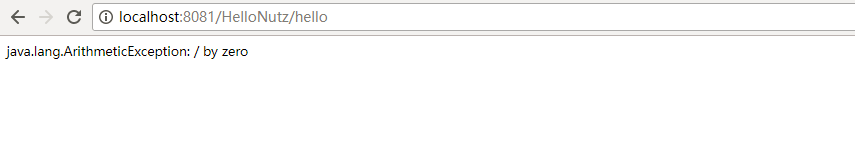
c.创建jsp页面,因为我们在入口函数里声明了一个 JSP 视图,按照视图的定义(@Ok("jsp:nutztest.Hello") || @Fail("jsp:nutztest.Hello")),我们需要在WEB-INF下面建立一个名为 nutztest 的文件夹,并在里面建立一个 Hello.jsp,这个jsp仅仅是输出入口函数的返回值,而无论入口函数返回什么,都会保存在 request 对象 "obj" 属性中.如入口函数是正常的,则会返回"Hello Nutz!",异常则返回对应异常信息到 Hello.jsp中。代码及返回信息如下:
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>nutz-test</title>
</head>
<body>
<!-- 仅仅是输出入口函数的返回值。是的,无论入口函数返回什么,都会保存在 request 对象 "obj" 属性中 -->
<%=request.getAttribute("obj") %>
</body>
</html>
成功入口函数:

失败入口函数:

最后,附上modules控制器代码:
package demo.hello; import org.nutz.mvc.annotation.At; import org.nutz.mvc.annotation.Fail; import org.nutz.mvc.annotation.Ok; public class MainModule { /** * 我的第一个nutz_demo * hello! world! * add by hdf when 2017 11:22 * @return */ // @At - 入口函数对应的 URL,只有标记了这个注解的函数才被认为是入口函数,例如: // @At("/my/abc") // public void someFunc(){ // ``````` // } // 也可以为该函数声明多个 URL // @At({"/my/abc", "/my/xyz"}) // public void someFunc(){ // ``````` // }* // @Ok - 成功视图 // 声明了入口函数的成功视图,即如果入口函数正常执行, // 将会通过这个视图将函数返回值渲染到 HTTP 响应中。 // 当然,如果你的函数直接返回的就是一个视图对象, // 那么就不会使用成功视图(而是你返回的视图对象)来渲染 HTTP 响应 // @Fail("jsp:nutztest.Hello") // 声明了入口函数的失败视图,即如果入口函数抛出异常,将会通过这个视图将异常渲染到 HTTP 响应中 详细的介绍 @At("/hello") @Ok("jsp:nutztest.Hello") @Fail("jsp:nutztest.Hello") public String dohello(){ //添加此行为测试Fail入口函数,去掉此行则为测试ok入口函数 System.out.println(1/0); return "Hello Nutz!"; } }
疑问:
@At - 入口函数对应的URL 和 @RequestMapping的区别?
相同点:
都是url访问路径
不同点:
1.@At是nutz的入口函数对应的URL,只有标记了这个注解的函数才被认为是nutz的入口函数,
它不可以像@RequestMapping 那样单纯用来处理地址的映射。
2.@RequestMapping是spring-mvc用来处理请求地址映射的注解,可用于类或方法上
完全不明白为何在配置web.xml的过滤器时,必须要指向其中任何一个存在的(控制器??)类里,指向一个后,其他的类都可以访问并正常返值。不指向其中任何一个或指向的packge为上一层,则报错!留下此疑问,日后解答!