click事件
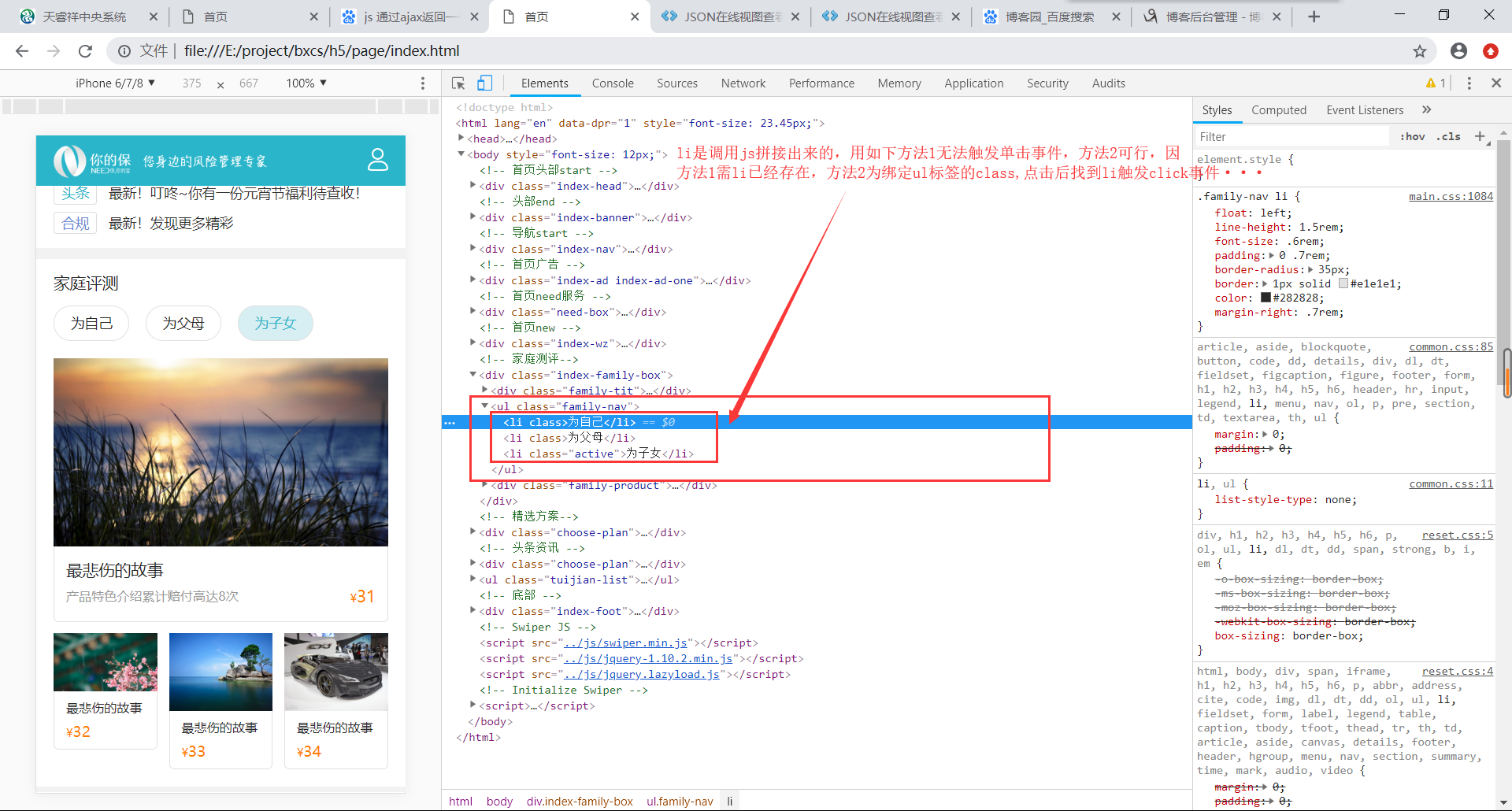
页面结构:

方法1:
$(".family-nav li").click(function(){
$(this).addClass("active").siblings("li").removeClass("active");
$(".family-item").hide().eq($(this).index()).show();
})
方法2:
$(".family-nav").on("click","li",function(){
alert(11111);
$(this).addClass("active").siblings("li").removeClass("active");
$(".family-item").hide().eq($(this).index()).show();
})





