转载自:http://www.cnblogs.com/buro79xxd/archive/2012/03/08/2385933.html
StoryBoard用起来实在是太爽了,所以尝试着把iOS 4时代的代码迁移过来,其他的都还好,今天遇到了login的问题,HTTP解析用的是ASIHTTPRequest的库这个问题解决了(以后文章会写如何解决的)就遇到了这个Control+Drag跳转的问题。下面看看如何制作一个简单登陆应用。
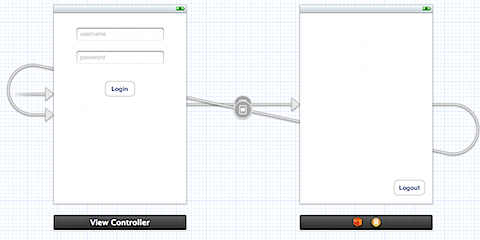
结果是这样

这个界面很好建立,如果想从头学习可以先看这个系列的第一篇文章《iOS 5 Storyboard 学习之 UITableViews》,这里就直接说说这个Segue了。
首先我们点击中间靠上的那个链接点,可以看到链接是从View Controller出来的而不是从Login按钮。
然后要在登陆的地方写一些判断的按钮代码,如下:
- (IBAction)buttonPressed:(id)sender { NSURL *loginUrl = [NSURL URLWithString:@"http://myapp.com/users/sign_in.json"]; ASIFormDataRequest *request = [ASIFormDataRequest requestWithURL:loginUrl]; [request setPostValue:username.text forKey:@"user[email]"]; [request setPostValue:password.text forKey:@"user[password]"]; [request startSynchronous]; NSDictionary *loginResponse = [[request responseString] objectFromJSONString]; [[NSUserDefaults standardUserDefaults] setObject:[loginResponse stringForKey:@"authentication_token"] forKey:@"authToken"]; NSString *name = [loginResponse valueForKey:@"name"]; for (id key in loginResponse) { NSLog(@"key: %@, value %@", key, [loginResponse objectForKey:key]); if (!name) { NSLog(@"Invalid Login!"); } else { [self performSegueWithIdentifier:@"login" sender:self]; } } }
上边最后一行代码就是跳转了。
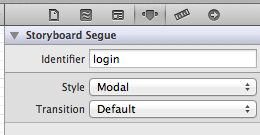
值得注意的地方还有一个就是别忘了给Segue设置Identifier
--EOF--


