软件测试
软件评测
| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/fzu/FZUSESPR21 |
|---|---|
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/fzu/FZUSESPR21/homework/12002 |
| 这个作业的目标 | <回首过去、立足当下、展望未来、思维导图和学习路线> |
| 其他参考文献 | ... |
第一部分 调研,评测
CSDN
体验
-- 1.介绍和使用产品
先使用了csdn,也是平时打代码出问题经常访问的网站,平时的话正常都是访问某个人关于某个问题的博客,这次专门访问csdn的主页,比较少,很少去主页看。使用了半个小时,包括整个网页模块功能的了解,各种信息的获取,以及最核心的寻求解决问题方式。首先登入的是csdn的首页:

映入眼帘的页面给人的第一感觉就是乱,真的看着有点烦,一直有广告在旁边闪烁,排版的话不算很精致,主要是要包含的内容太多了,特别是有很多商业性的东西,当我在查资料或者是询问问题的时候看到不是很舒服。

比如上图的推荐直播,活动日历,热榜啥的,其实对于程序员来说感觉真没啥意思,看得出csdn想做全做大的野心,啥都给整上了。
页面有边框和左边框大多都是一些类似推荐,直播,广告,会员的东西,逛了一下,感觉没啥营养。主要是介绍他的上方菜单栏。

登入后动态点进去是这样子的,emmm,个人不是特别喜欢这种推荐,就有点娱乐性,没啥意思,旁边的热榜也是一个道理,甚至会出现王者荣耀这种关键词。

主要的功能区如上图显示,我点了一些进去看,比如比较熟悉也经常碰到的java
吐槽他的界面排版,感觉中间看着太急了,有那种普通垃圾小网站的味道,刷出来的东西经常也不是自己有兴趣或者是对自己有帮助的,感觉csdn做了这么多的小东西,个人用了半个小时,最经典还是且最有帮助的应该就是那个搜索框和问答了,其他东西的话也就平时当某乎来逛逛。
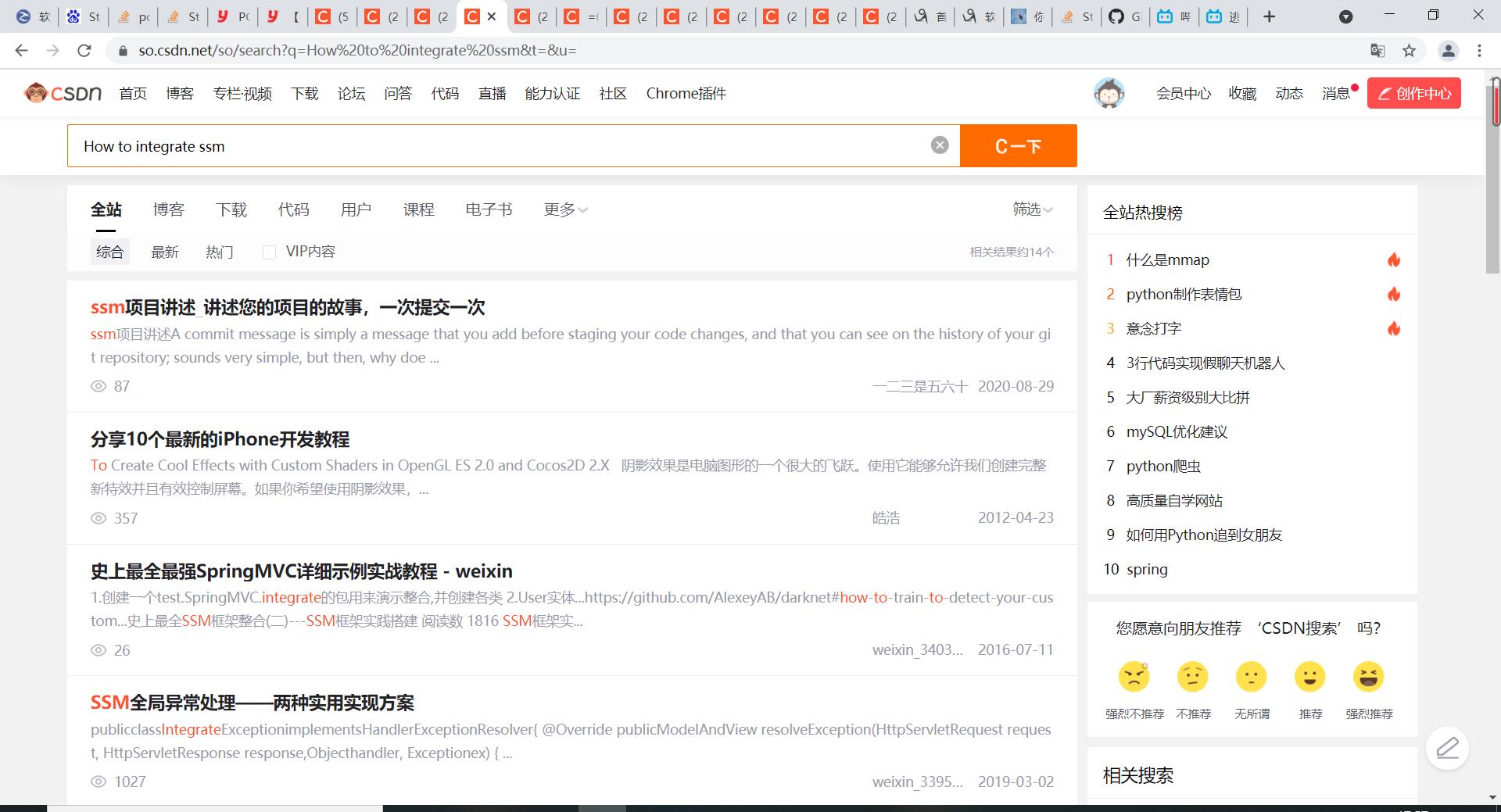
问了一个最近学习的东西,关于ssm的整合问题,因为要配置很多东西,忘记了一些具体过程,来看看答案,用中文搜索的话确实能有一些不错的答案,但是用英文搜索的话就试别不出来

搜出来更多是一些没有相关的答案,很明显csdn只针对国内程序员,这点还没有优化好。试着提了一个问题。我试着想提一个和编译原理有关的问题,发现了提问题需要带标签,但是没有找到合适的标签

不过只能提示挺好的

哈哈哈,没有被待见的编译原理,然后问题提上去之后比较久都没有人问答,算是小难受。感觉一般来说我编程出现问题了,更喜欢更经常干的事情应该是直接去搜索框或者问身边的同学,很少想过在csdn上面提问题,毕竟感觉这种方式解决问题太慢了。而且csdn上面的用户水平参差不齐,去看别人的问题提问下面经常看到的是不正确不合理的回答或者是同问。如果是比较热门或者很多人出现的问题,csdn还是会有比较不错的解决方案,但是稍微小众一点的话,感觉比起直接网上搜和问别人,用csdn得花费更多的时间。
-- 2.优缺点分析
优点:活跃的用户比较多,提出的问题如果不太偏一般有人回答。花费一点点金钱就可以获取到比较优质的答案,相关问题的问答比较多,可供参考的答案较多。
缺点:商业性重,页面布局看着不是很舒适。用户水平参差不齐,所有csdn上的答案问答更多是数量多,质量没上去。
-- 3.改进建议
界面布局希望可以优化一下,看着简洁一点会好很多。然后定时删除一些没有营养价值的问答或者文章,加强评论和文章发表的筛选和限制。
BUG
测试环境:红米10xpro MIUI 12.0.6 手机默认浏览器V14.1.18
bug1:
- 描述:用手机网页版想登录账号,出现布局不合理

- 可复现性:必然发生
- 具体复现步骤 首页-->点击右上角登录
- BUG等级:★☆☆☆☆
bug2:
- 描述:刚刚浏览一篇文章,退出来浏览数没有+1


- 可复现性:必然发生
- 具体复现步骤 首页-->点击一篇文章-->退出
- BUG等级:★☆☆☆☆
结论
推荐指数:一般
总的来说,csdn给我的感觉和印象不是很好,之前在上面找问题的答案一般也得找比较久。上面的问答水平参差不齐,广告多,布局比较杂,商业性特别重。但也是三个网站里面比较容易上手,一般回答的人可能也是学生,答案比较适合小白。因为csdn用的人比较多,总体上他的信息库比较丰富,社区都算比较活跃,算是国内程序员交流平台做的比较不错的,就是商业性太重了,有很多没有用的功能看着乱,不过单单使用csdn的搜索和提问,找一些相关的文章还行。
Stack Overflow
体验
-- 1.介绍和使用产品
之前并没有使用或者听说过这个网站,可能因为这是个外网加上自己无知吧。一般都是百度谷歌csdn。把玩了一下stack overflow,
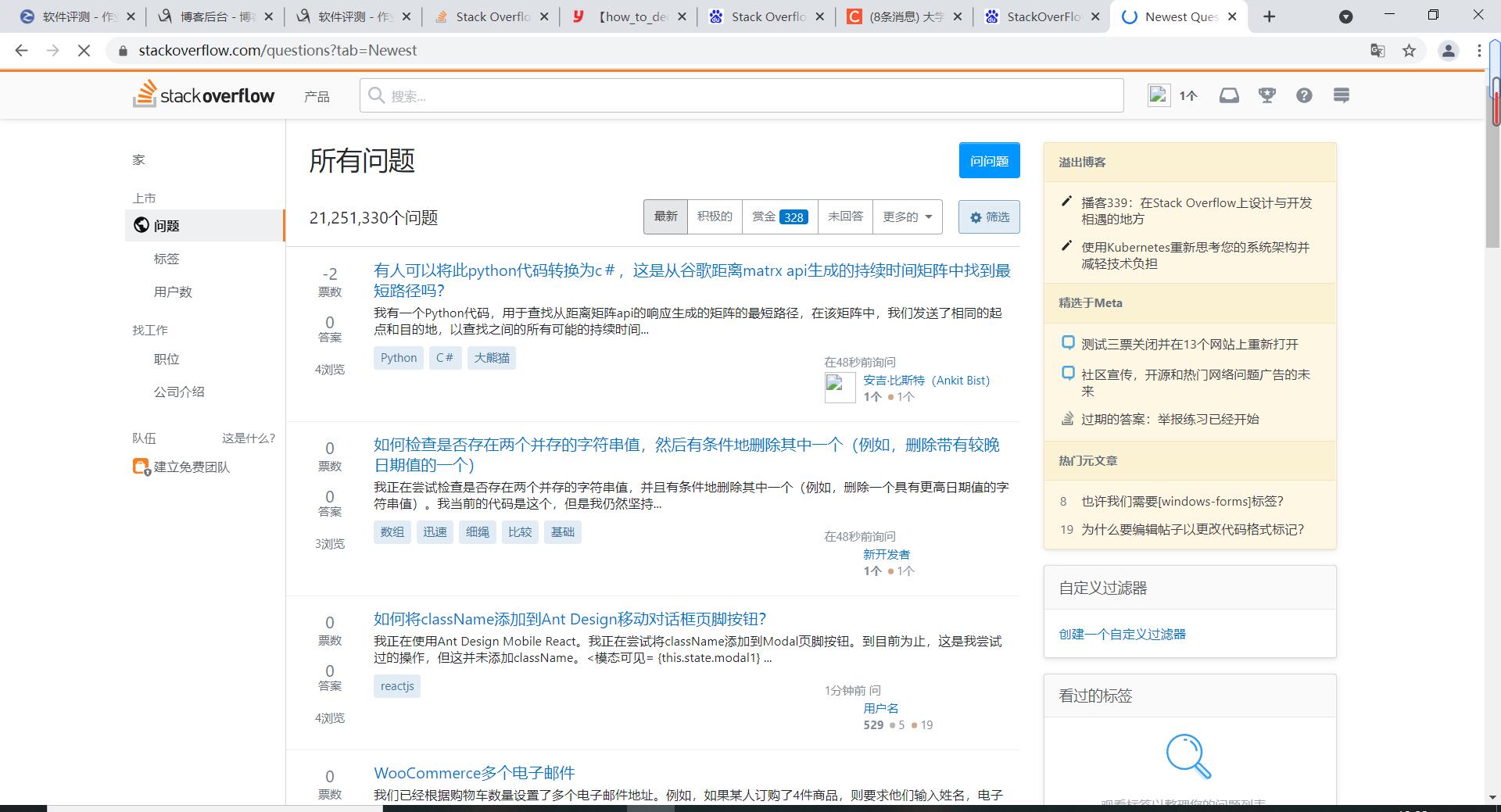
作为全球最大的解决bug网站,首先登入之后的界面挺干净的。
因为是外网加上有特别多专业相关性强的单词,个人英语水平阅读起来有点困难,就用谷歌翻译成中文了。可以看到,左边的工具栏功能十分简单,主要用到的就是tag和问题。然后中间部分是显示所有问题,右边的工具栏主要自己自定义过滤器,热门问题,看过的标签和一些找工作的。整体设计看起来特别简便,给人感觉设计的思路特别清晰,就是一个专门为了解决bug的网站。相比于csdn,感觉意图更小更明确。
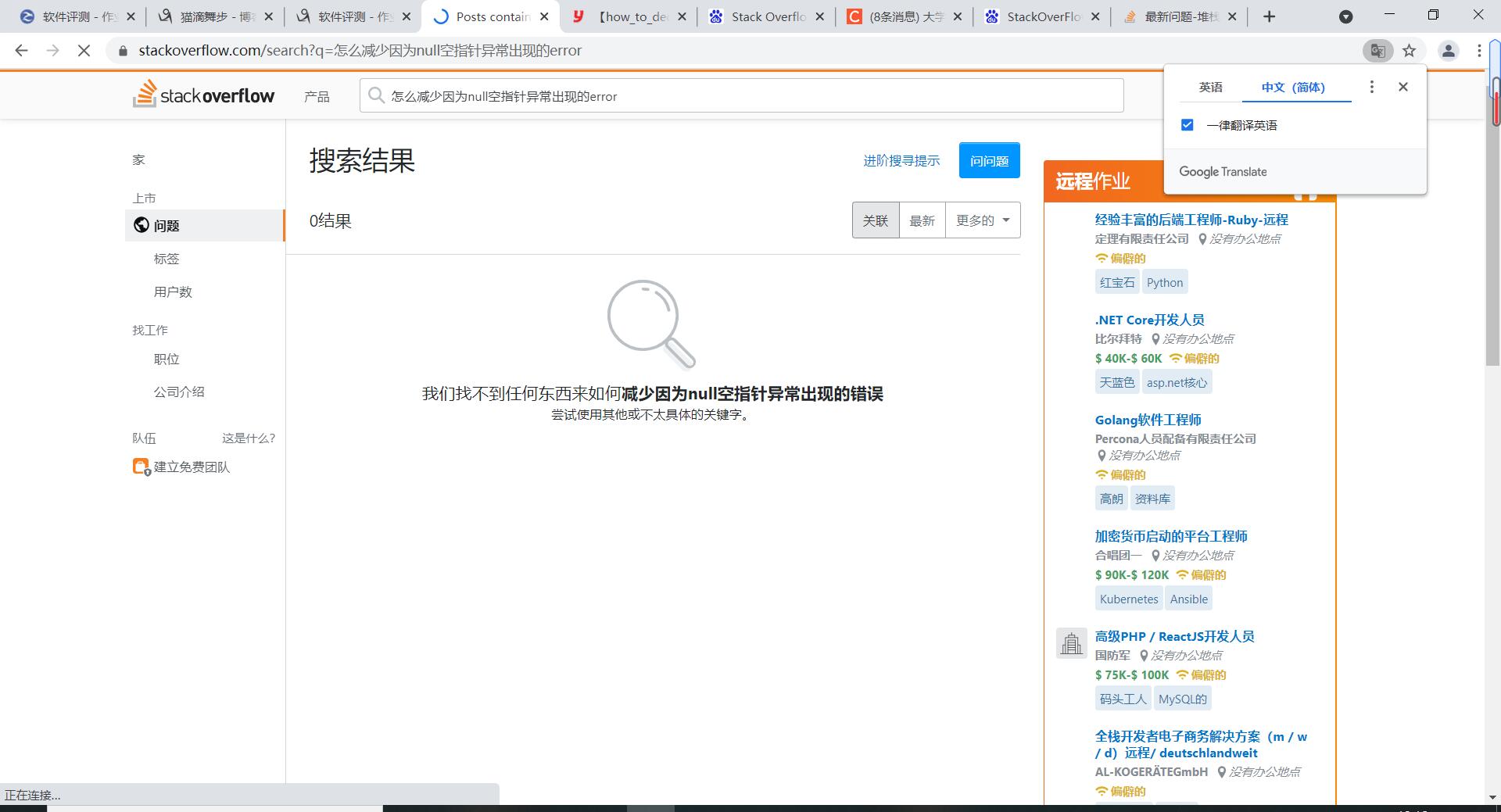
试一试最重要的问题搜索功能,对于国内用户挺不友好,不能用中文搜索,意味着我们搜索问题的时候多少会被语言限制,即使用了谷歌翻译,但毕竟是机器翻译,有些地方做的不是很完善。
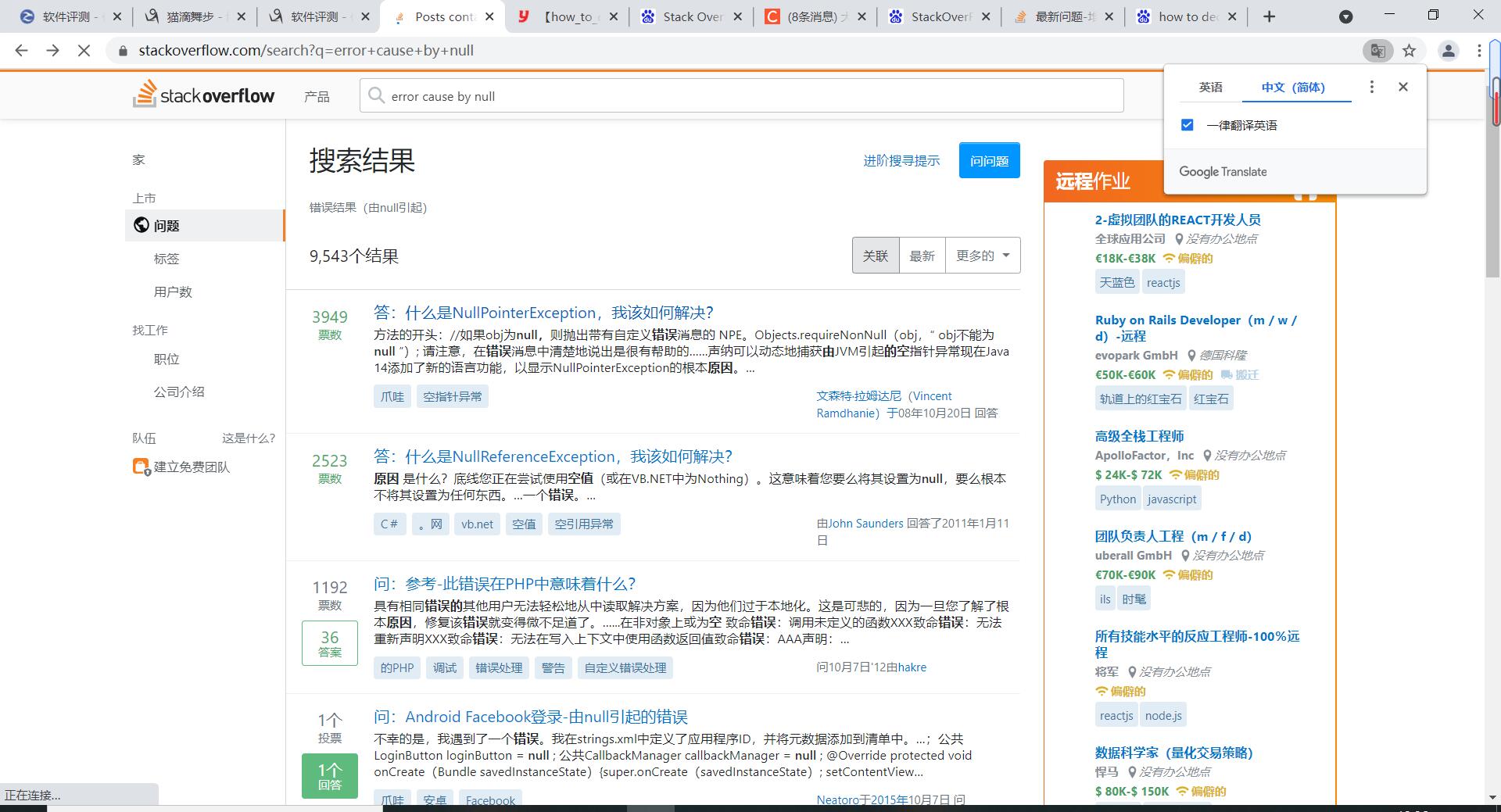
试着用英文查找了一下问题,不知道是不是描述有误的问题,查出来的答案和我要的没有啥关系。但是同样的问题扔到百度谷歌上都可以查到一些相关的答案。改了一下,搜出了一些答案:

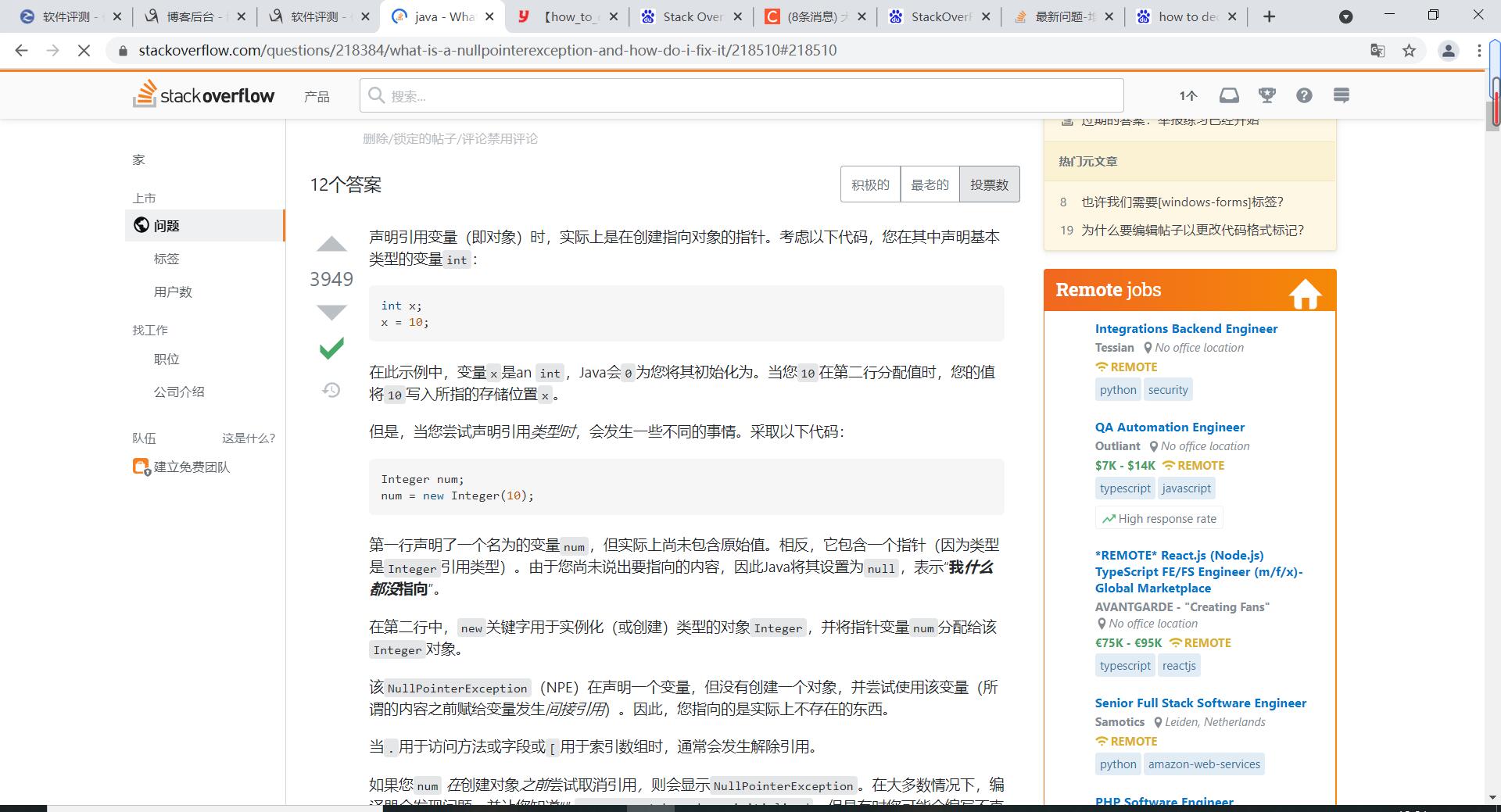
搜出了一些相关的答案,翻阅了一下,挺多回答的,可能因为这个问题是老生常谈了。然后点开最多投票的答案

回答得挺好的,挺专业的,然后这条答案的回复也有很多国外程序员发表自己的建议

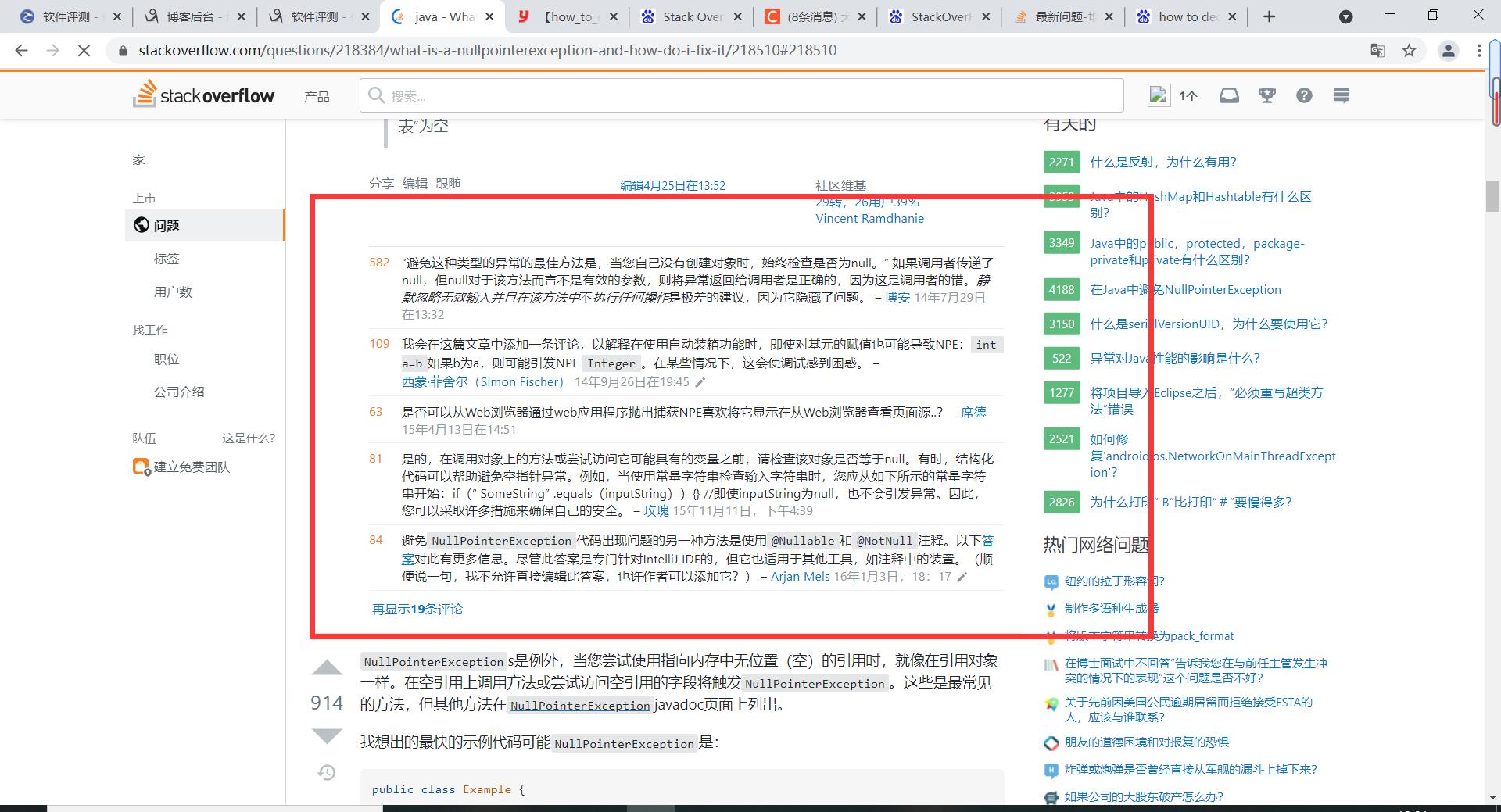
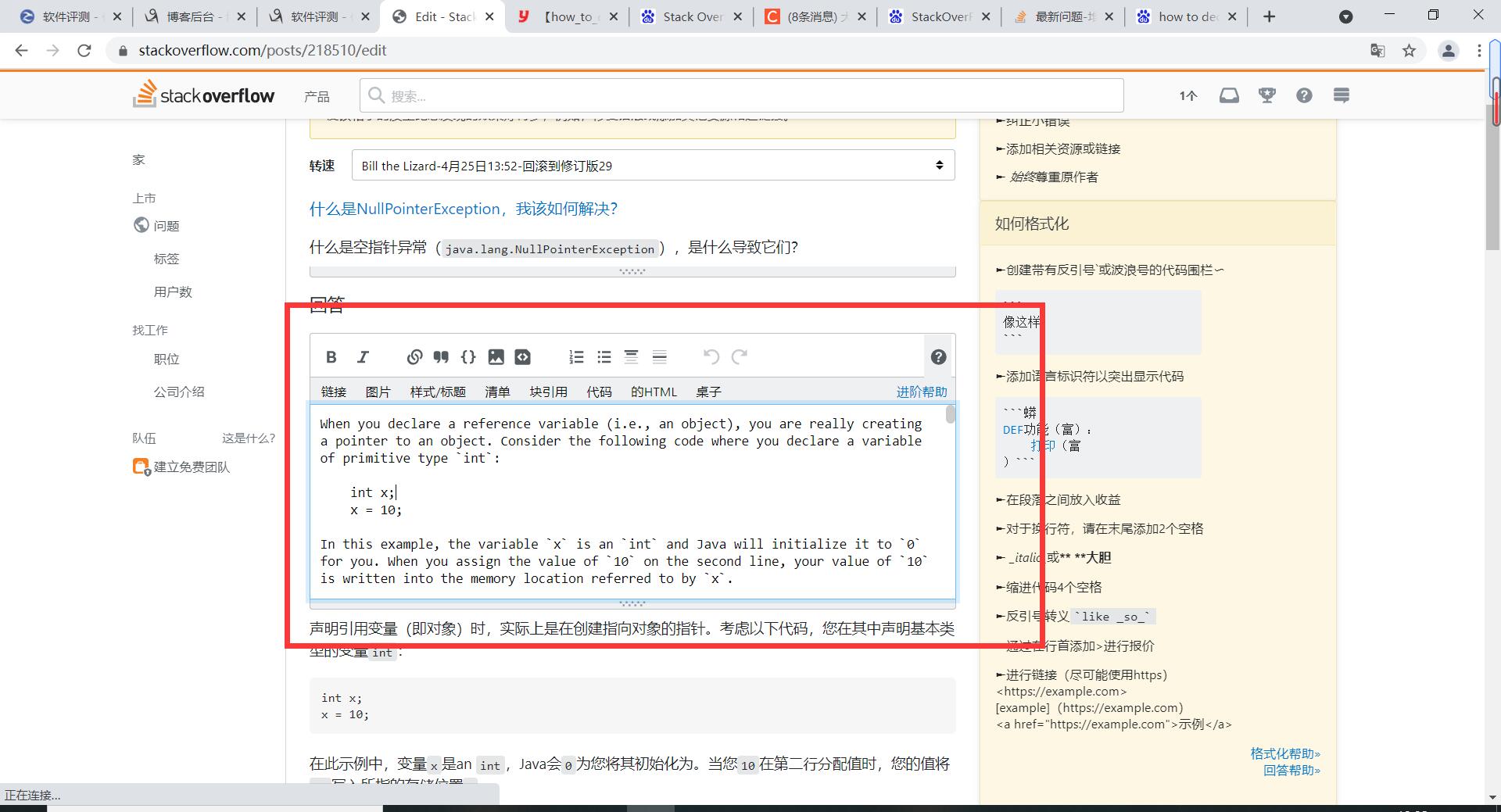
感觉整体的讨论氛围真不错,而且感觉比csdn整体上的编程水平会高些。我感觉最神奇的就是可以修改答案是最骚的,至少我之前都没有见到过,这就意味着我现在看到的结果可能是有很多人总结和补充得到的最终答案,因此只看这一篇答案就是收获颇多。要修改别人答案的话需要用英语而且得专业人士评审。

试着发表一个问题,然后发现相似的问题不能发布,并且必须先去解决1个问题才能发布问题,还算合理的设定,可以减少没有意义的问题,较少人力资源。

-- 2.优缺点分析
优点:专业性很强,整体的学术和讨论氛围很好,水平普遍都比较高一点,问题的解决方案一般相对于csdn优良,界面简洁干净,虽然有广告,但是比较少,而且不会让人太厌烦。全世界通用,能够和全世界的码农交流。
缺点:外网,虽然不用vpn也可以使用,但是有时候小卡。全英文,虽然有机器翻译,但是真正描述问题和查看问题解决方案时还是比较痛苦的。
-- 3.改进建议
整体已经挺好的了,暂时没有啥需要改进的。
BUG
没有找到啥明显的
结论
推荐等级:推荐
整体上简洁大气,整体氛围好,水平较高,真正专注于bug的解决,不花里胡哨,相比csdn整体更让人赏心悦目。唯一的缺陷就是外网,对于英语比较差的码农听不友好的。但是如果能够善用,对于编程水平的提高挺有帮助的。
Segment Fault
体验
-- 1.介绍和使用产品
首先进行登录,登录的设计就稍微丑了点

特别是上一行,一个汉字直接跳到下一行了,哈哈哈。然后进入总的页面,如下:

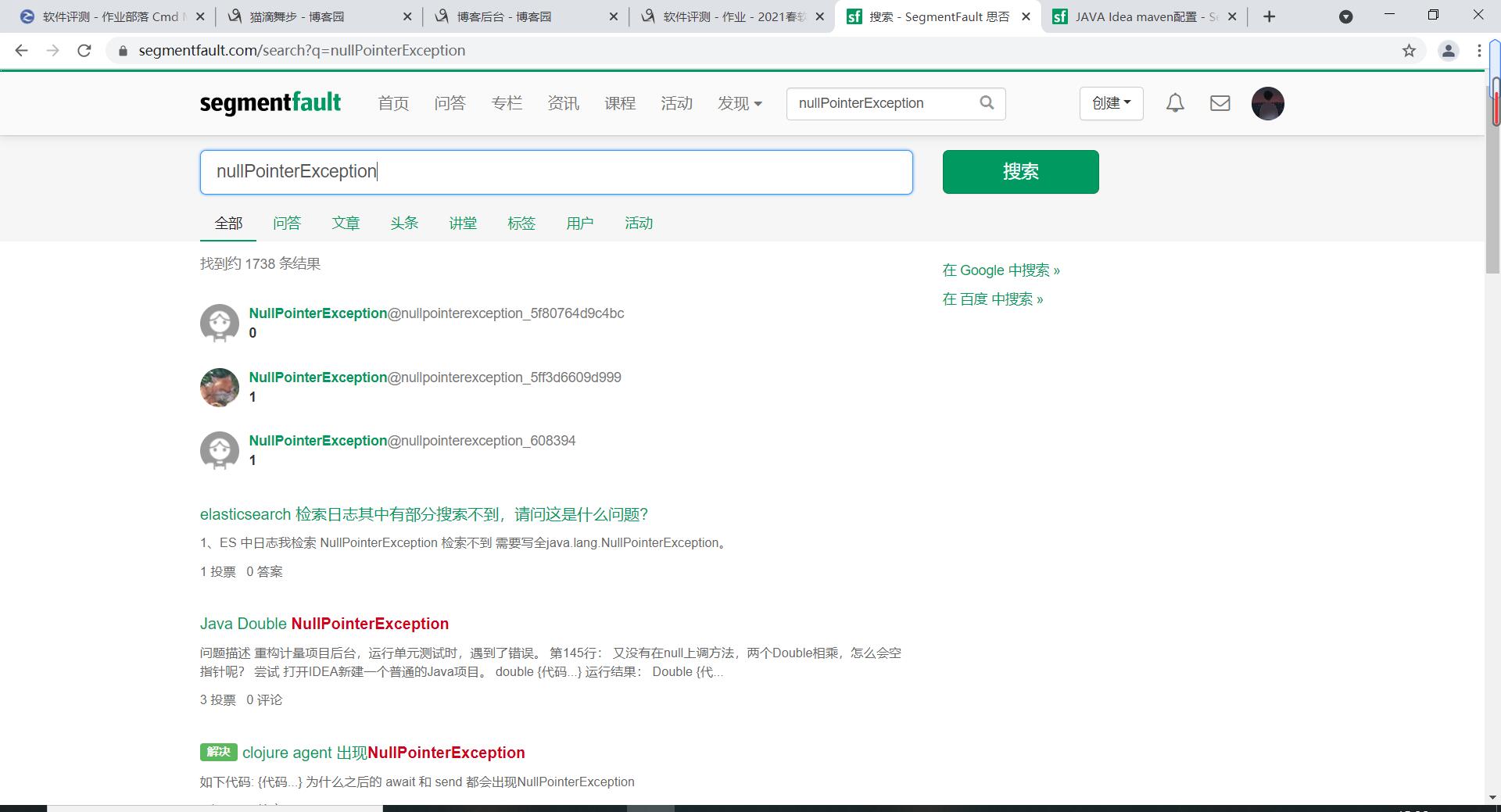
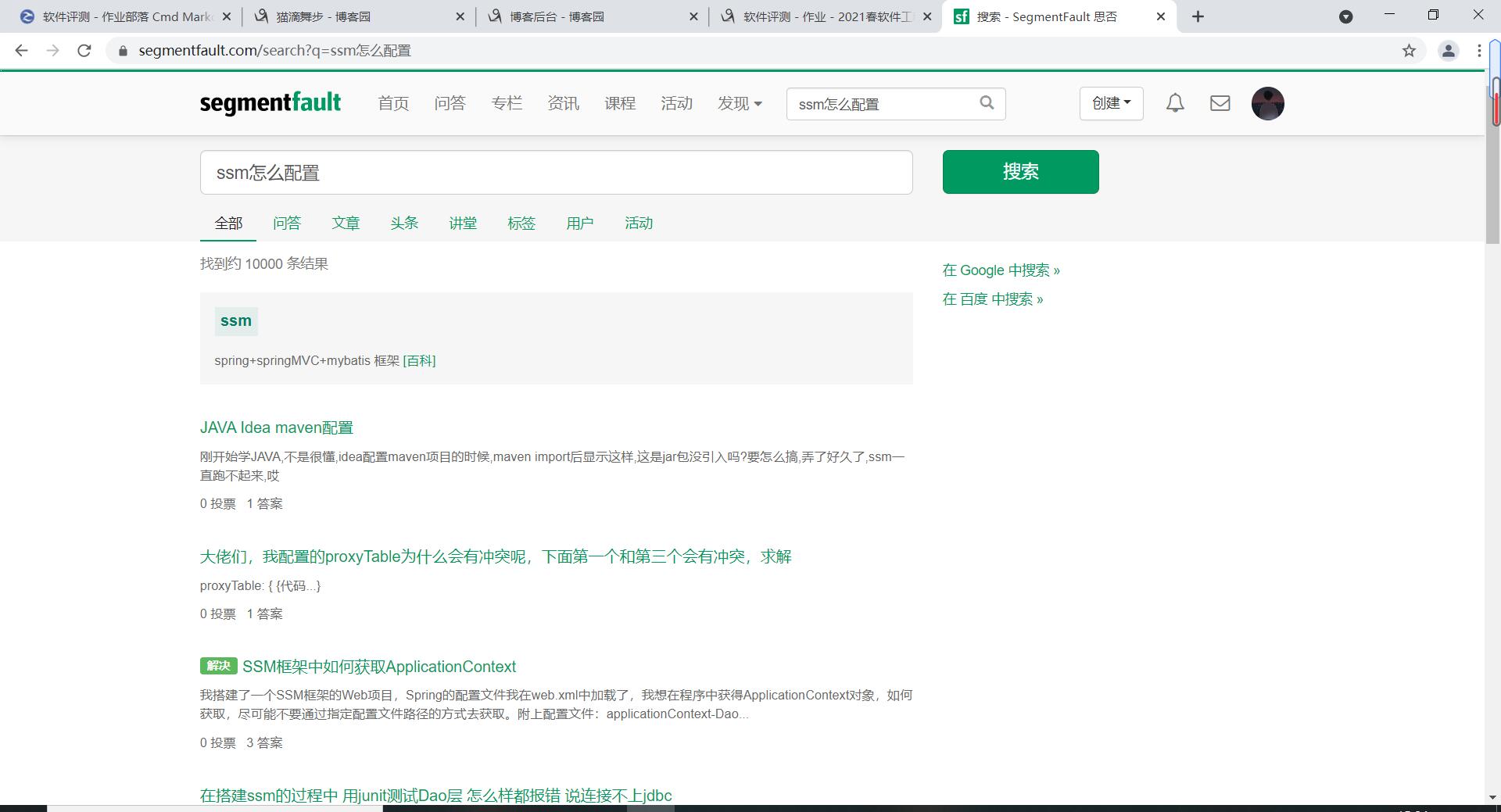
这个界面真的整洁,超级干净,比起csdn看着确实舒服。然后用了一下大致的功能,相比起stack overflow,多了直播,课程,活动等。还有推荐一些有质量的问答和文章,不过可能因为我是新用户,并没有成功推送我比较按兴趣或者相关的文章。 作为问答网站,首要关注的肯定是用这个网站解决bug的效率和效果。最经典的两种方式一个直接搜索框,一个是问答。搜索框的话我试着搜索了一些内容:




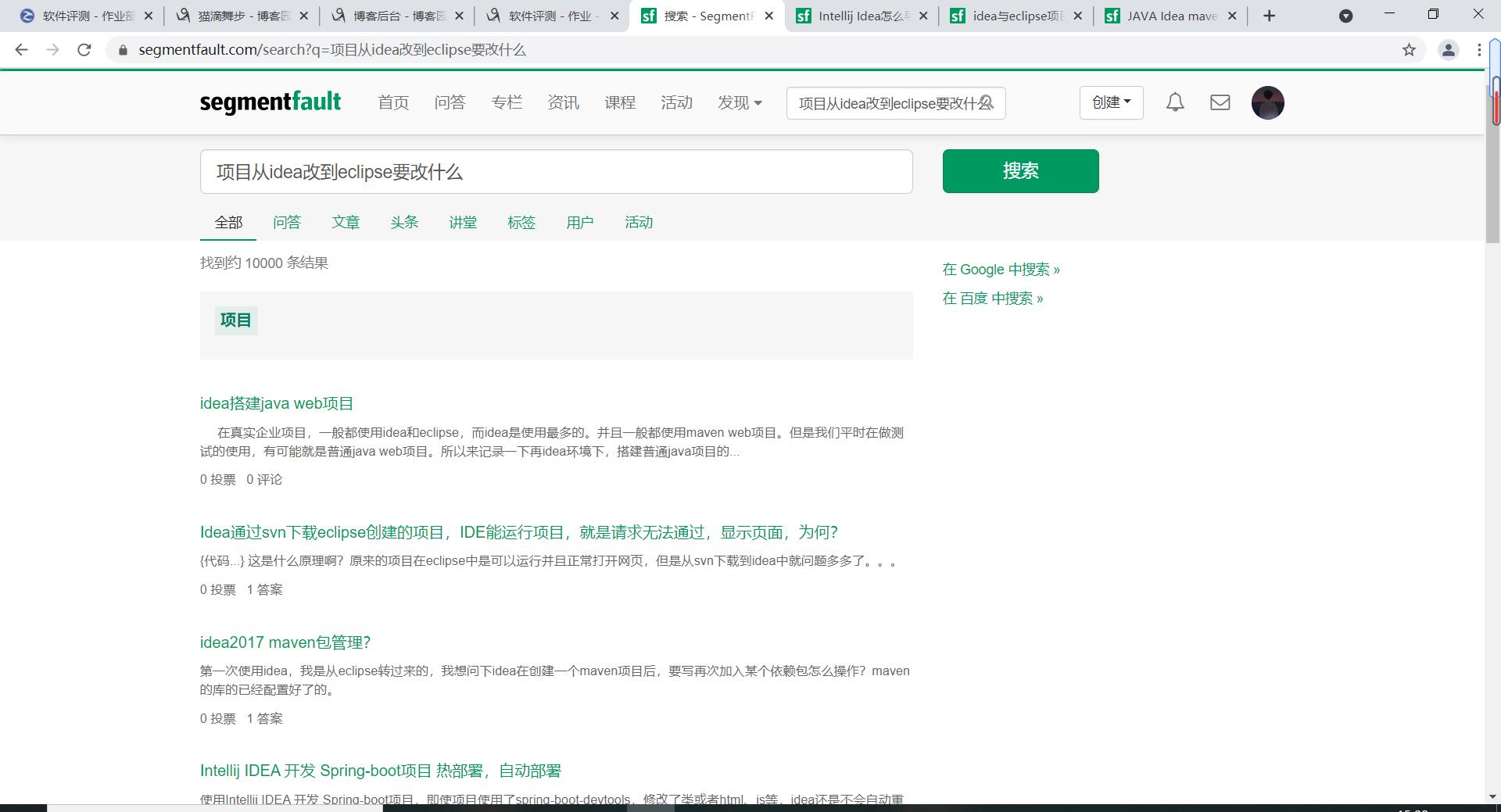
emmm,真的不太好,我感觉我搜的问题不算特别细或者偏门,但是最后得出来的答案少得可怜,经常出现搜出来的我不是我想要的或者是搜出来的答案回答得比较敷衍。网站开发社区人员少,用户少真的致命伤,挺影响体验的,虽然segmentfault的界面算是这三者最整洁干净的,而且也没有语言限制,但是社区活跃人少,数据少硬伤。

写问题时支持markdown,可实时预览还不错。
-- 2.优缺点分析
优点:界面整洁干净,功能集中
缺点:社区用户少,问题答复有的挺敷衍的,整体氛围一般,比较难以找到bug真正的解决方案,搜索结果质量数量均不太行。(一般有问题习惯先直接搜索答案,挂上去问解决速度有限,并且经常得不到满意的答案)
-- 3.改进建议
想办法提升网站本身的吸引力,提升一下网站整体知识内容的储备。
BUG
暂无发现
结论
推荐等级:不推荐
界面上和功能上确实不错,但是用的人最少,资料最少,硬伤,一时半会儿治不了
第二部分 分析
开发时间估计答
- CSDN:个人感觉的话,数据量很大,而且商业性重,模块很多,需要实时更新的东西蛮多的。6个人的话都可以编程的话3前端3后端编程时间可能得20天,算上后面接口对接该bug加起来得30天,然后算上一开始分析需求,数据搜寻可能得两个月。
- Stack Overflow:工作量比较小,如果不出现什么大问题或者技术大难题应该能在30天搞定。
- Segment Fault工作量个人感觉最小,最容易实现的,25天左右能开发完。难点应该是数据爬取,前提是技术问题不卡住太久。
同类产品对比排名答
| 功能特性 | 排名 | 描述 |
|---|---|---|
| 用户上手容易度 | SegmentFault>CSDN>StackOverflow | SegmentFault界面真的容易理解,加上中文,好上手 |
| 整体界面GUI观赏性 | SegmentFault>StackOverflow>CSDN | SegmentFault界面简洁,CSDN有点乱 |
| 问答质量数量 | StackOverflow>CSDN>SegmentFault | StackOverflow这点没话说,如果你水平够的话,好用专业 |
| 解决bug能力 | StackOverflow>CSDN>SegmentFault | StackOverflow牛皮,CSDN信息多得自己筛选一下,SegmentFault少信息的可怜 |
| 使用门槛 | StackOverflow>CSDN>SegmentFault | StackOverflow里面水平最高,加上语言限制,使用最难 |
[软件工程方面的建议]
人比技术重要,感觉如果要尽力做一个IT技术交流平台,就应该专注于技术交流问答,其他一些直播,资源买卖看着真的会影响技术交流问答的效率和性质。
[BUG存在的原因分析]
主要是一些前端的bug,个人感觉应该是注意平板,手机,电脑的屏幕适配。
第三部分 建议和规划
市场概况
-
CSDN:创立于1999年,是中国最大的IT社区和服务平台,为中国的软件开发者和IT从业者提供知识传播、职业发展、软件开发等全生命周期服务,满足他们在职业发展中学习及共享知识和信息、建立职业发展社交圈、通过软件开发实现技术商业化等刚性需求。拥有超过3000万注册会员(其中活跃会员800万)、50万注册企业及合作伙伴。算是中国国内很大的IT交流问答网站。
-
Stack Overflow:到2010年年末,Stack Overflow 单个站点在 Alexa 的Rank 是 160 ,月度独立访客超过 1600 万,每月Page View 超过 7200 万 (refer)。这是很早之前的数据,Stack Overflow算是全球IT界最出名的问答网站,活跃用户多,社区水平较高。
-
Segment Fault:作为这三者体系最小的网站,没有找到直接数据表示活跃人数,有某乎网友自己评估实时在线近万,但是相比算是市场最小的了。感觉目前国内的话还是csdn垄断,而stack overflow凭借的优质问答,解决bug能力以及浓厚用户氛围在全球IT界驰名,segment Fault就是一个小网站,还带扩展。
市场现状
- 已有的相关网站:codeproject ,csdn,stackoverflow,Chinaunix,Ruby China,w3cschool,博客园。。。
- csdn:定位上是全球知名中文IT技术交流平台,但实际上在中国比较流行,并且也有从事一些非IT的东西,基本上跟学习有关的或多或少都有。优势的话是活跃的用户多,并在国内多少已经有点垄断;缺点是现在有点卡,界面差,csdn上面广告新手太多,很多文章都是cv过来的,精华文章日剧减少。 stackoverflow:不用说,确实好,用户水平较高,用户数多,全球知名同性交友网站。缺点是对于新手有点不易上手,特别是非英语母语的程序员 。 segmentfault:国内版StackOverflow,不过社区还不太成熟,期待进一步的发展。优势是里面的整体质量比csdn多,界面整洁干净,商业化不严重。缺点是文章数量少,还需要改进发展。
- 竞争关系的话,三者同为IT技术交流平台。stack overflow的话,强者自己会往那边靠;csdn和segmentfault比较有竞争关系。csdn明显感觉越做越杂,而后者则明显还没有完善,特别是内容上。
- 前瞻产业研究院《中国软件行业市场前瞻与投资战略规划分析报告》预测到2023年软件行业市场规模或将超过9万亿元。可见IT市场之大。计算机一直以来都是热门专业,从事该领域的人只会越来越多。因此IT技术交流平台市场巨大。
市场与产品生态
核心用户:IT人员,在校相关专业学生即由计算机兴趣人员
主要群体情况:
| 学历 | 专科或者本科以上 |
|---|---|
| 年龄 | 18+ |
| 专业 | 软件工程,计算机,信息安全。。。 |
| 爱好 | 编程,计算机,硬件 |
| 收入 | 10k+ |
产品规划
-
没啥新功能再添加了,像csdn搞得花里胡哨的反而挺讨厌的。感觉更多的是需要优化,需要添加搜索优化机制和搜索出来的文章排序算法优化,让一些没有人浏览的非优质文章及答案可以下架或者排序一下放到后面去,减少用户搜索获取想要答案需要的时间
N(need) 更快,更简单的找到想要的文章答案 A(approach) 优化检索,更快检索出用户像了解的文章 B(benefit) 减少用户解决问题花费时间 C(competitors) 增强作为IT技术交流平台的核心竞争力 D(delivery) 搜索便利的话易于留住客户 -
2个美工,2个开发,2个测试。感觉美工真的挺重要的,直接影响用户的全程体验,然后开发的话前后端分离,一个搞后端,一个前端就好了,多人的话反而不好配合。最后两个测试。
| 1-3周 | 调度,都去进行市场考察,搜集数据 |
|---|---|
| 4-4周 | 根据需求进行建模 |
| 5-10周 | 前后端分开开发,然后测试的人员边测试,美工的配合前端开发 |
| 11-14周 | 前后端对接,并完善功能,看还需要什么接口或者界面还需要什么 |
| 15-16周 | 测试,界面继续优化,发布运营 |


