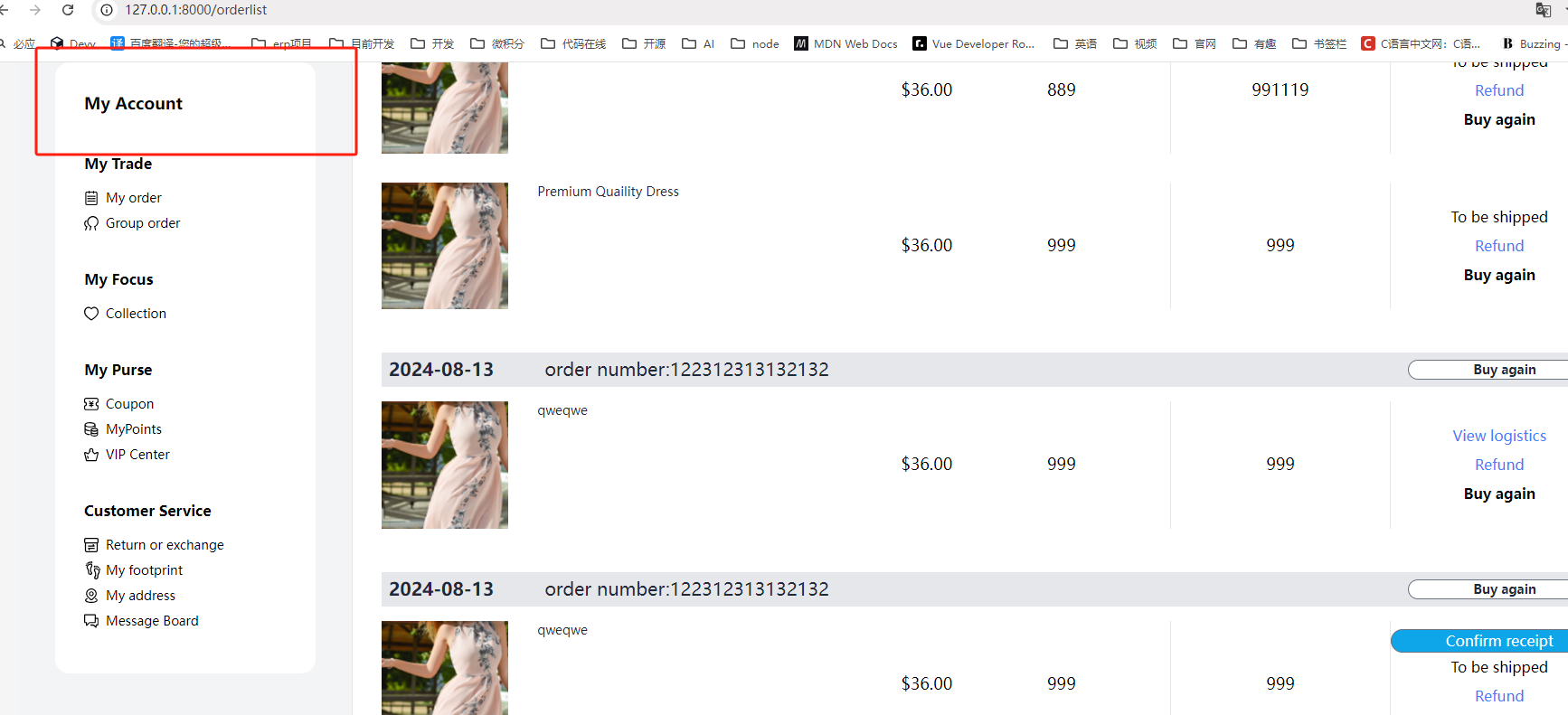
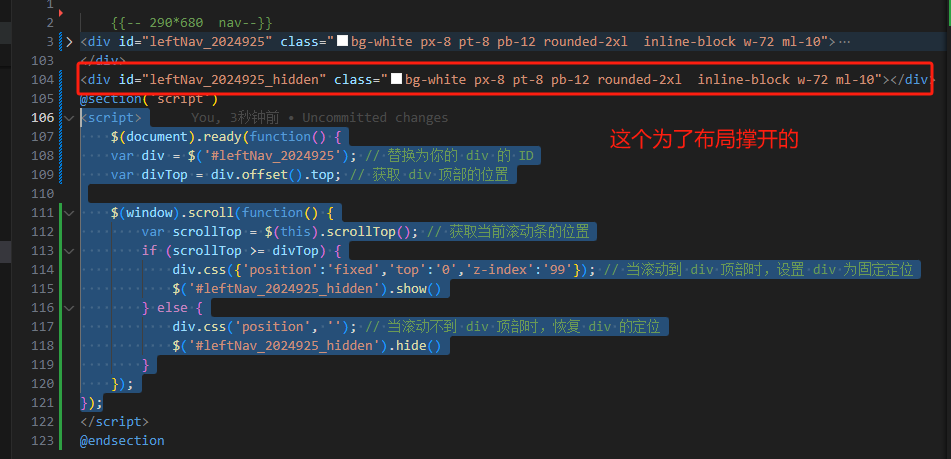
jQuery CSS 浏览器滚动到顶部固定左侧栏


<script> $(document).ready(function() { var div = $('#leftNav_2024925'); // 替换为你的 div 的 ID var divTop = div.offset().top; // 获取 div 顶部的位置 $(window).scroll(function() { var scrollTop = $(this).scrollTop(); // 获取当前滚动条的位置 if (scrollTop >= divTop) { div.css({'position':'fixed','top':'0','z-index':'99'}); // 当滚动到 div 顶部时,设置 div 为固定定位 $('#leftNav_2024925_hidden').show() } else { div.css('position', ''); // 当滚动不到 div 顶部时,恢复 div 的定位 $('#leftNav_2024925_hidden').hide() } }); });






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2023-09-05 docker 打开报错 windows hypervisor is not present docker desktop is unable to detect a hypervisor. ..........