vue使用右击复制功能
使用的库xe-clipboard
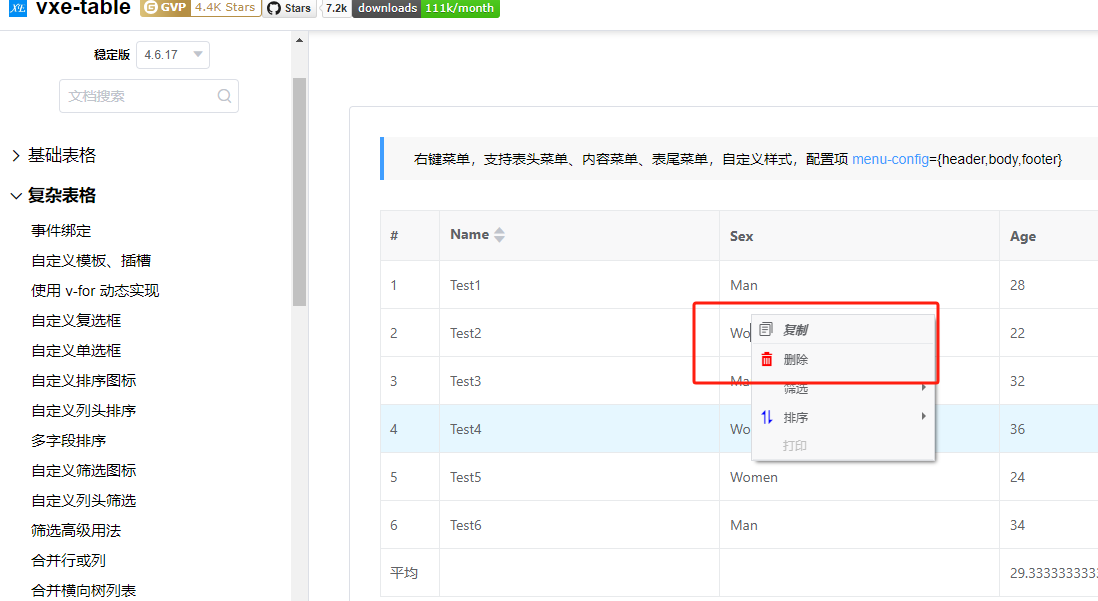
右击复制的

实际使用到的库是
xe-clipboard
<template>
<div>
<vxe-table
border
show-footer
:row-config="{isCurrent: true}"
:column-config="{isCurrent: true}"
:footer-method="footerMethod"
:data="tableData"
:menu-config="menuConfig"
@menu-click="contextMenuClickEvent"
>
<vxe-column type="seq" width="60"></vxe-column>
<vxe-column field="name" title="Name" sortable></vxe-column>
<vxe-column field="sex" title="Sex"></vxe-column>
<vxe-column field="age" title="Age"></vxe-column>
<vxe-column field="address" title="Address"></vxe-column>
</vxe-table>
</div>
</template>
<script lang="ts" setup>
import {ref, reactive} from 'vue';
import {VXETable, VxeTablePropTypes, VxeColumnPropTypes, VxeTableEvents} from 'vxe-table';
import XEClipboard from 'xe-clipboard';
interface RowVO {
id: number;
name: string;
role: string;
sex: string;
age: number;
address: string;
}
const tableData = ref<RowVO[]>([
{id: 10001, name: 'Test1', role: 'Develop', sex: 'Man', age: 28, address: 'test abc'},
{id: 10002, name: 'Test2', role: 'Test', sex: 'Women', age: 22, address: 'Guangzhou'},
{id: 10003, name: 'Test3', role: 'PM', sex: 'Man', age: 32, address: 'Shanghai'},
{id: 10004, name: 'Test4', role: 'Designer', sex: 'Women', age: 36, address: 'Guangzhou'},
{id: 10005, name: 'Test5', role: 'Develop', sex: 'Women', age: 24, address: 'Shanghai'},
{id: 10006, name: 'Test6', role: 'Designer', sex: 'Man', age: 34, address: 'test abc'}
]);
const menuConfig = reactive<VxeTablePropTypes.MenuConfig<RowVO>>({
className: 'my-menus',
header: {
options: [[{code: 'exportAll', name: '导出所有.csv'}]]
},
body: {
options: [
[{code: 'copy', name: '复制', prefixIcon: 'vxe-icon-copy', className: 'my-copy-item'}],
[
{code: 'remove', name: '删除', prefixIcon: 'vxe-icon-delete-fill color-red'},
{
name: '筛选',
children: [
{code: 'clearFilter', name: '清除筛选'},
{code: 'filterSelect', name: '按所选单元格的值筛选'}
]
},
{
code: 'sort',
name: '排序',
prefixIcon: 'vxe-icon-sort color-blue',
children: [
{code: 'clearSort', name: '清除排序'},
{code: 'sortAsc', name: '升序', prefixIcon: 'vxe-icon-sort-alpha-asc color-orange'},
{code: 'sortDesc', name: '倒序', prefixIcon: 'vxe-icon-sort-alpha-desc color-orange'}
]
},
{code: 'print', name: '打印', disabled: true}
]
]
},
footer: {
options: [[{code: 'clearAll', name: '清空数据'}]]
}
});
const contextMenuClickEvent: VxeTableEvents.MenuClick<RowVO> = ({menu, row, column}) => {
switch (menu.code) {
case 'copy':
// 示例
if (row && column) {
if (XEClipboard.copy(row[column.field])) {
VXETable.modal.message({content: '已复制到剪贴板!', status: 'success'});
}
}
break;
default:
VXETable.modal.alert(`点击了 ${menu.name} 选项`);
}
};
const meanNum = (list: RowVO[], field: VxeColumnPropTypes.Field) => {
let count = 0;
list.forEach((item) => {
count += Number(item[field]);
});
return count / list.length;
};
const footerMethod: VxeTablePropTypes.FooterMethod<RowVO> = ({columns, data}) => {
return [
columns.map((column, columnIndex) => {
if (columnIndex === 0) {
return '平均';
}
if (['age', 'rate'].includes(column.field)) {
return meanNum(data, column.field);
}
return null;
})
];
};
</script>
<style lang="scss">
.my-menus {
background-color: #f8f8f9;
}
.my-menus .vxe-ctxmenu--link {
width: 200px;
}
.my-copy-item {
font-weight: 700;
font-style: oblique;
}
.color-red {
color: red;
}
.color-blue {
color: blue;
}
.color-orange {
color: orange;
}
</style>



