来回切换axios取消上一次请求,版本0.22
method的方法
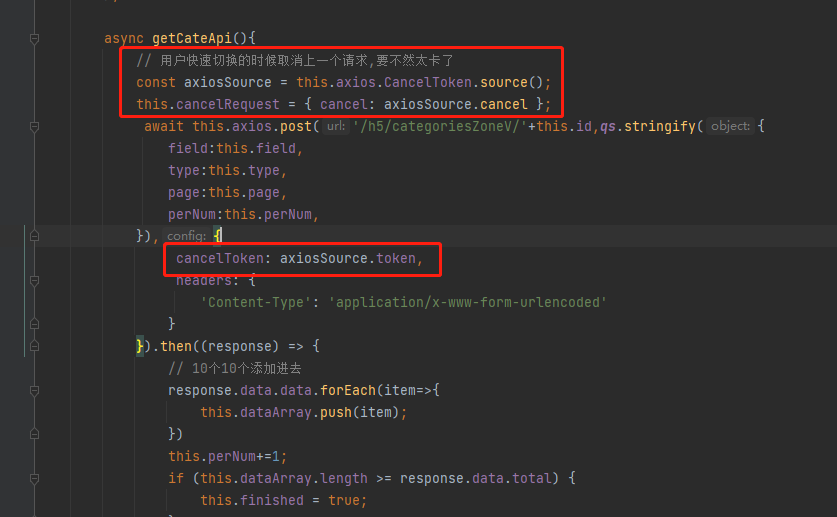
getCateApi

async getCateApi(){ // 用户快速切换的时候取消上一个请求,要不然太卡了 const axiosSource = this.axios.CancelToken.source(); this.cancelRequest = { cancel: axiosSource.cancel }; await this.axios.post('/h5/categoriesZoneV/'+this.id,qs.stringify({ field:this.field, type:this.type, page:this.page, perNum:this.perNum, }),{ cancelToken: axiosSource.token, headers: { 'Content-Type': 'application/x-www-form-urlencoded' } }).then((response) => { // 10个10个添加进去 response.data.data.forEach(item=>{ this.dataArray.push(item); }) this.perNum+=1; if (this.dataArray.length >= response.data.total) { this.finished = true; } // if(this.dataArray.length==0){ // this.empty=false; // this.finished = true; // } console.log( this.dataArray) console.log(response.data.total,this.dataArray.length) console.log(response.data) }).catch(function (error){ console.log(error,'err') }); },
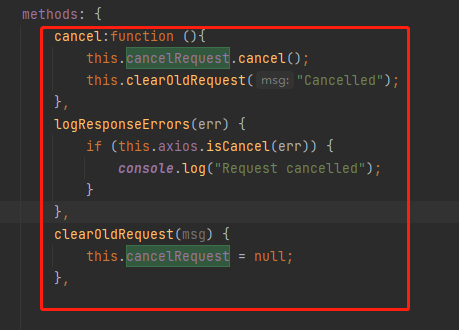
还有三个 cancel, logResponseErrors, clearOldRequest

cancel:function (){ this.cancelRequest.cancel(); this.clearOldRequest("Cancelled"); }, logResponseErrors(err) { if (this.axios.isCancel(err)) { console.log("Request cancelled"); } }, clearOldRequest(msg) { this.cancelRequest = null; },
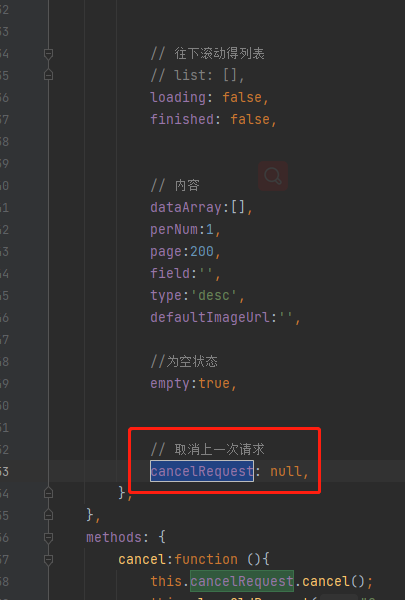
data的定义

// 取消上一次请求 cancelRequest: null,
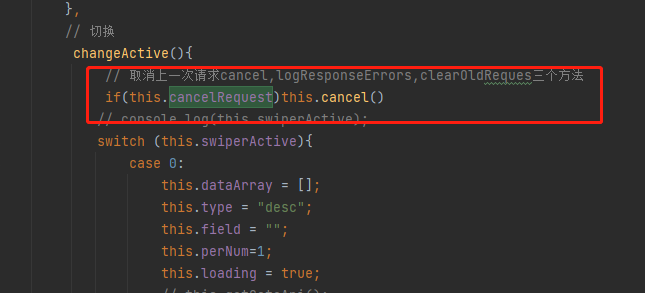
使用
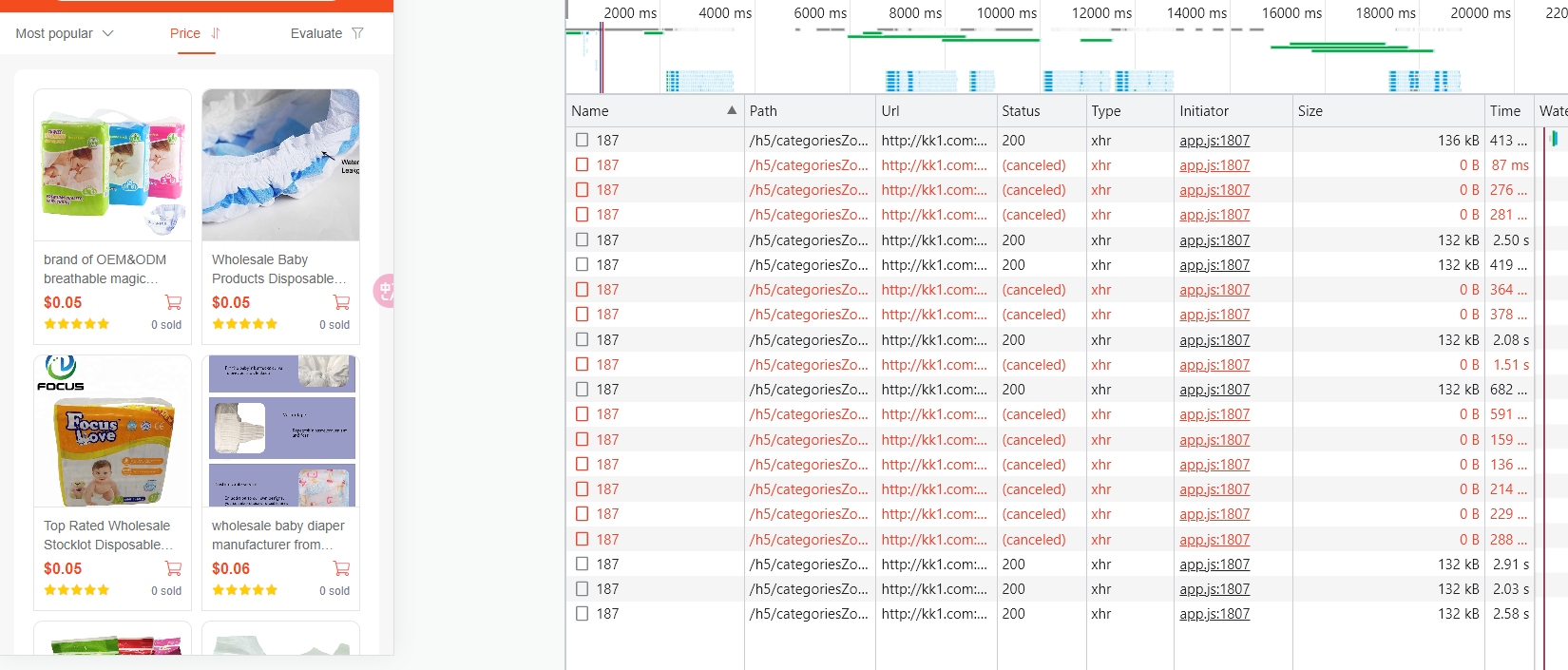
来回切换

效果







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现